2018.05.07
Google Map APIs を使用するためのAPIキー取得と設定方法

みなさん、こんにちは。
Google Maps APIs を使用するためには、APIキーを取得する必要があります。以前は、APIキーを設定していなくても使用することができたのですが、2016年6月よりAPIキーが必須となりました。しかし、規約が変更される前から Google Maps APIs を使用している場合は、APIキーを指定しなくても使用できてしまうため混乱しがちですが、現在、APIキーは必須です!
また、2018年6月に登場する Google Maps Platform では、過去のプロジェクトも含め APIキーが設定されていないと、地図がグレーアウトで表示され、操作ができなくなるようです!!
今回は、そのAPIキーを取得する方法を細かく解説していきたいと思います。
まず、APIキーを取得するために前提になるのが、Googleアカウントが必要だということです。ここでは、Googleアカウントの作成方法は、割愛しますが、準備をお願いします。
APIキーを作成する際の大まかなフローです。
① Google Cloud Console にログイン
② プロジェクトの作成
③ 使用するAPIの有効化
④ APIキーの作成
⑤ APIキーに対して制限を追加
では、実際にAPIキーを作成してみましょう。
以前は、Google Developer Console というサイトで作成していたのですが、現在は Google Cloud Console に統一されたようです。以下のURLにアクセスしてください。
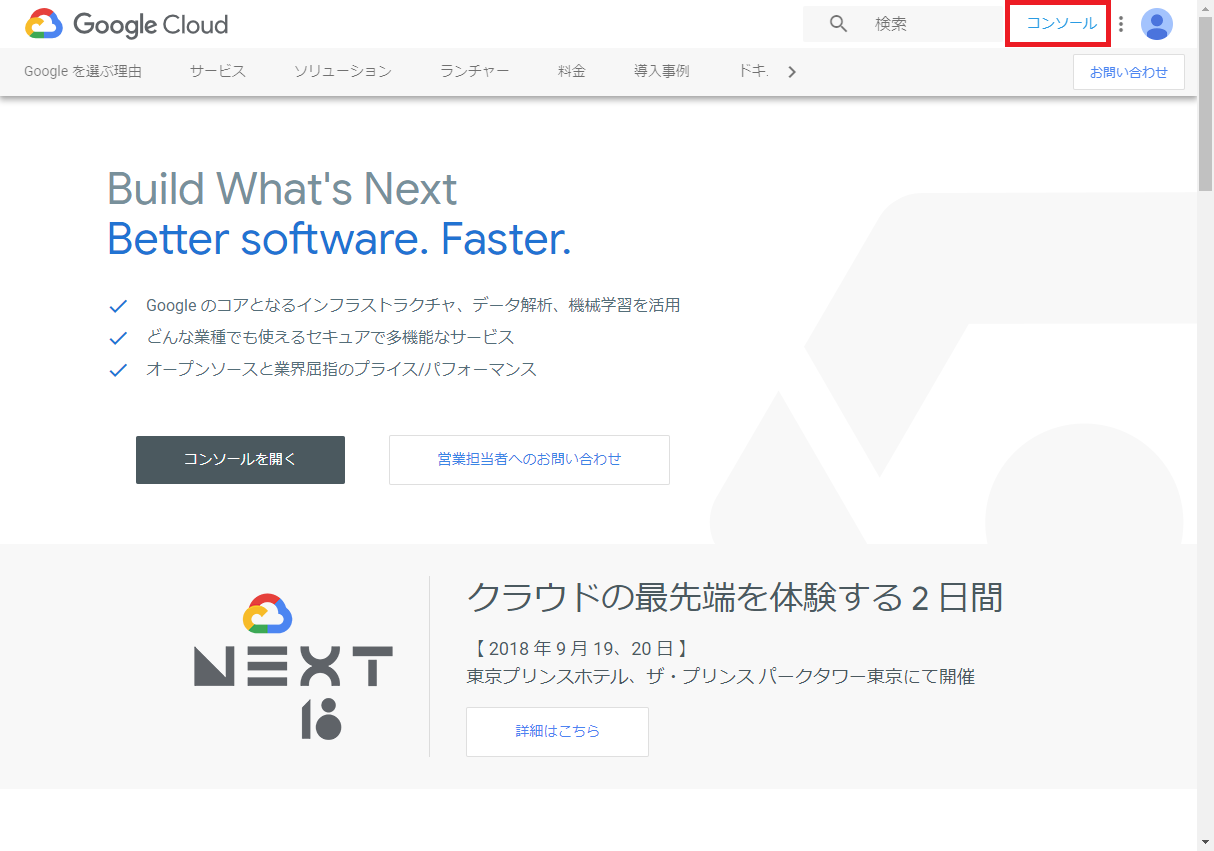
APIキーはコンソールページで作成します。ページ右上の「コンソール」をクリックしてください。なお、Google アカウントでログインしていない場合は、ログイン画面が表示されますので、所有するIDとパスワードを入力しログインしてください。

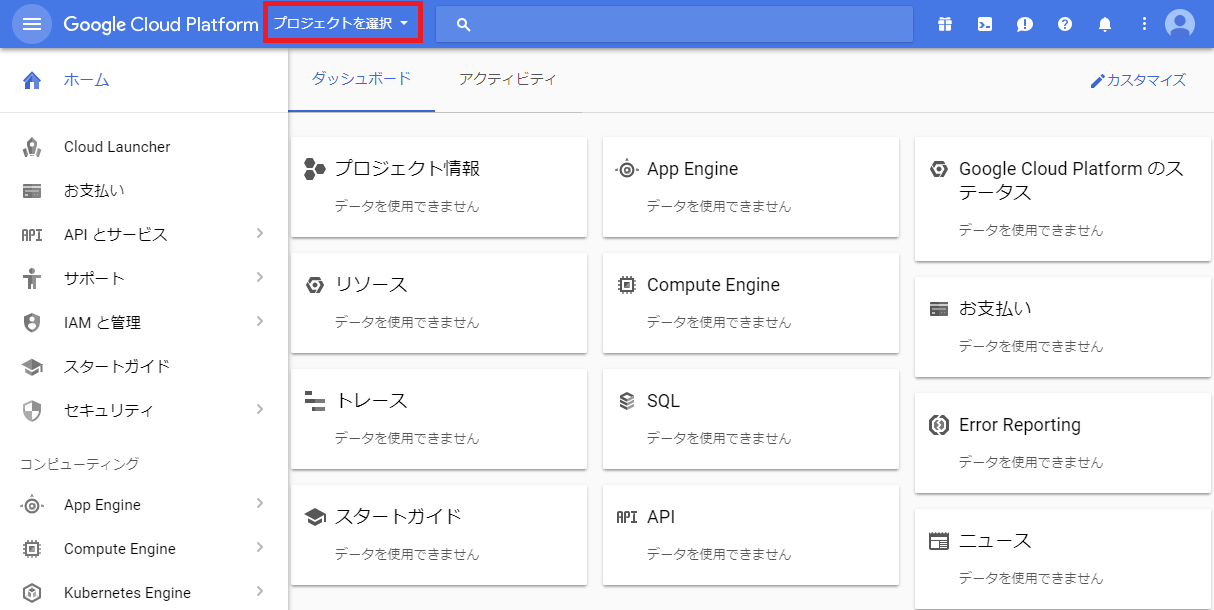
無事ログインができますと、Google Cloud のコンソルーページが表示されます。
APIキーを作成するためには、まずプロジェクトを作成する必要があります。ヘッダ部の「プロジェクトを選択」をクリックしてください。

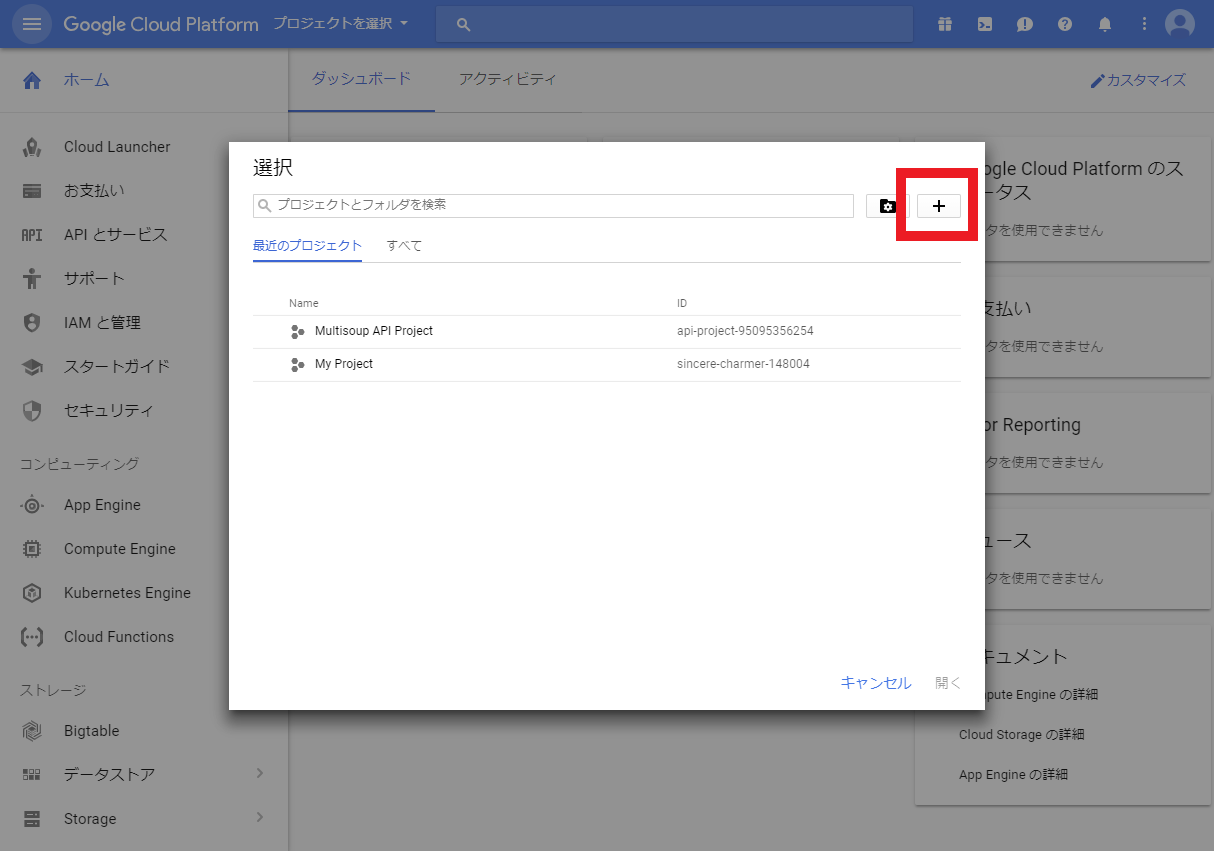
次に、プロジェクト選択ダイアログが表示されますので、「+」ボタンをクリックします。

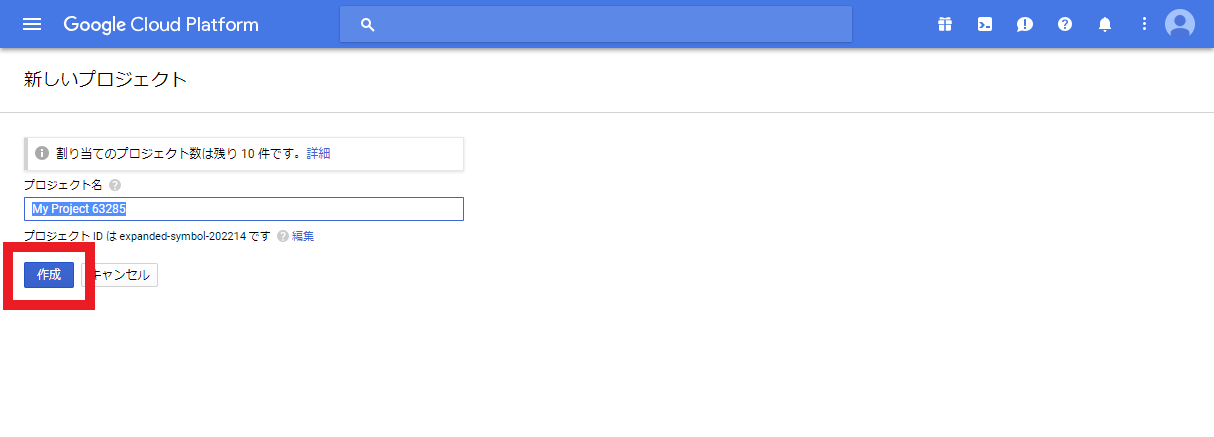
新しいプロジェクトを作成するページが表示されます。プロジェクト名を入力し、作成ボタンをクリックしてください。

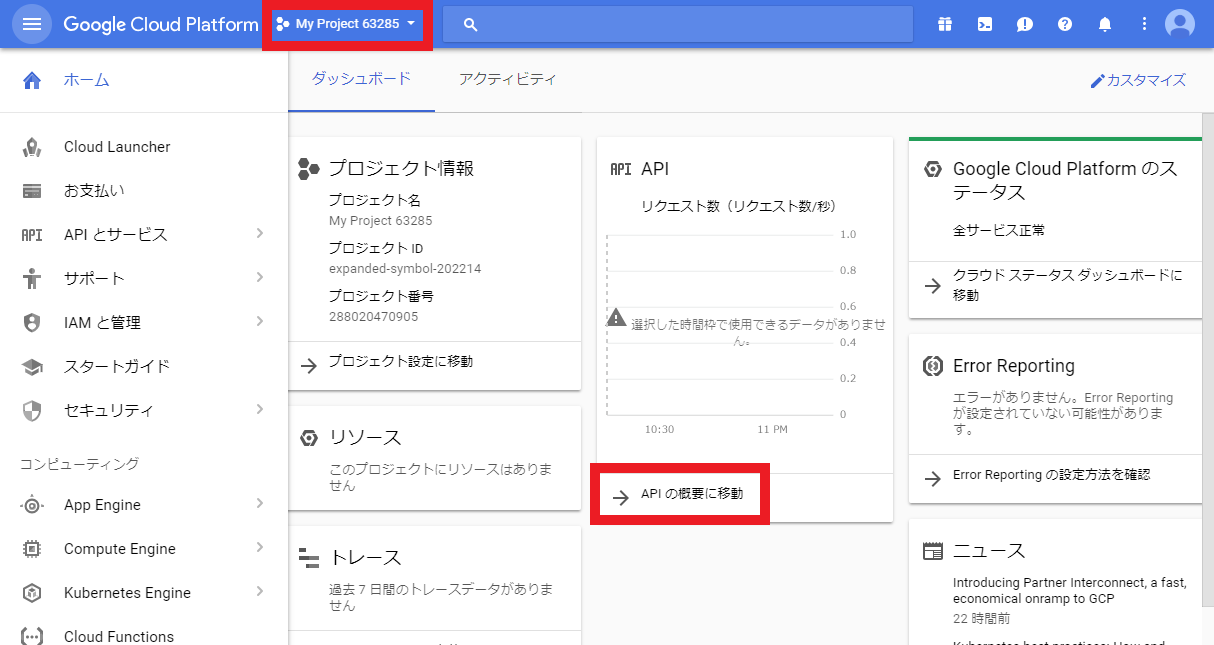
ヘッダ部より先程作成したプロジェクトを選択すると、ダッシュボードにプロジェクトの全体の情報が表示されます。
次に、利用するGoogle Maps APIs の設定を行います。ダッシュボード内のAPIエリアにある「APIの概要に移動」をクリックしてください。

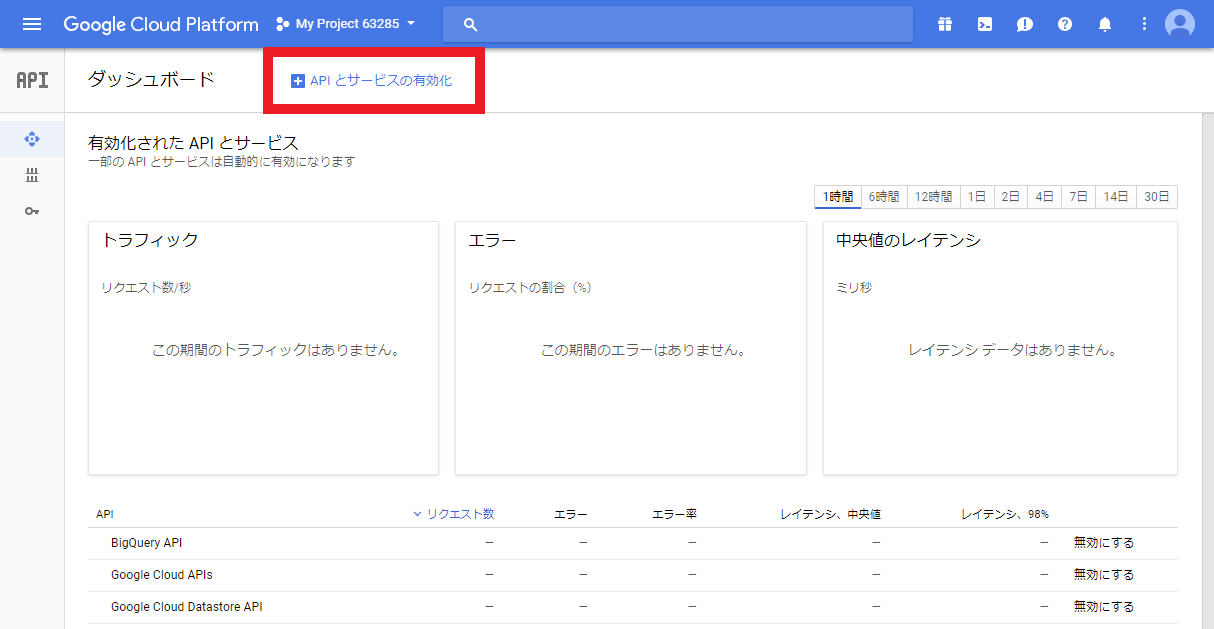
APIのダッシュボードが表示されます。上部に「APIとサービスの有効化」のリンクがありますので、クリックしてください。

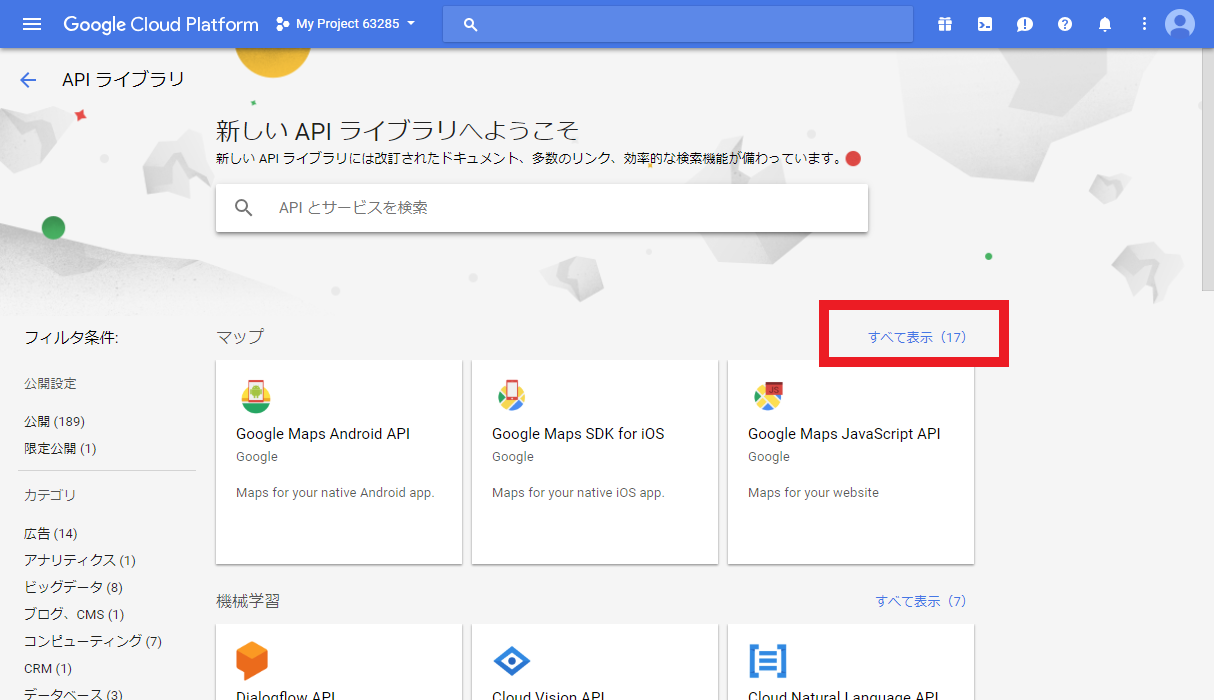
APIライブラリのページが表示されます。「マップ」という項目があれば「全て表示」をクリックしてください。もし、ページ上に見当たらない場合は、検索用テキストボックスに「map」と入力し検索を行ってみてください。

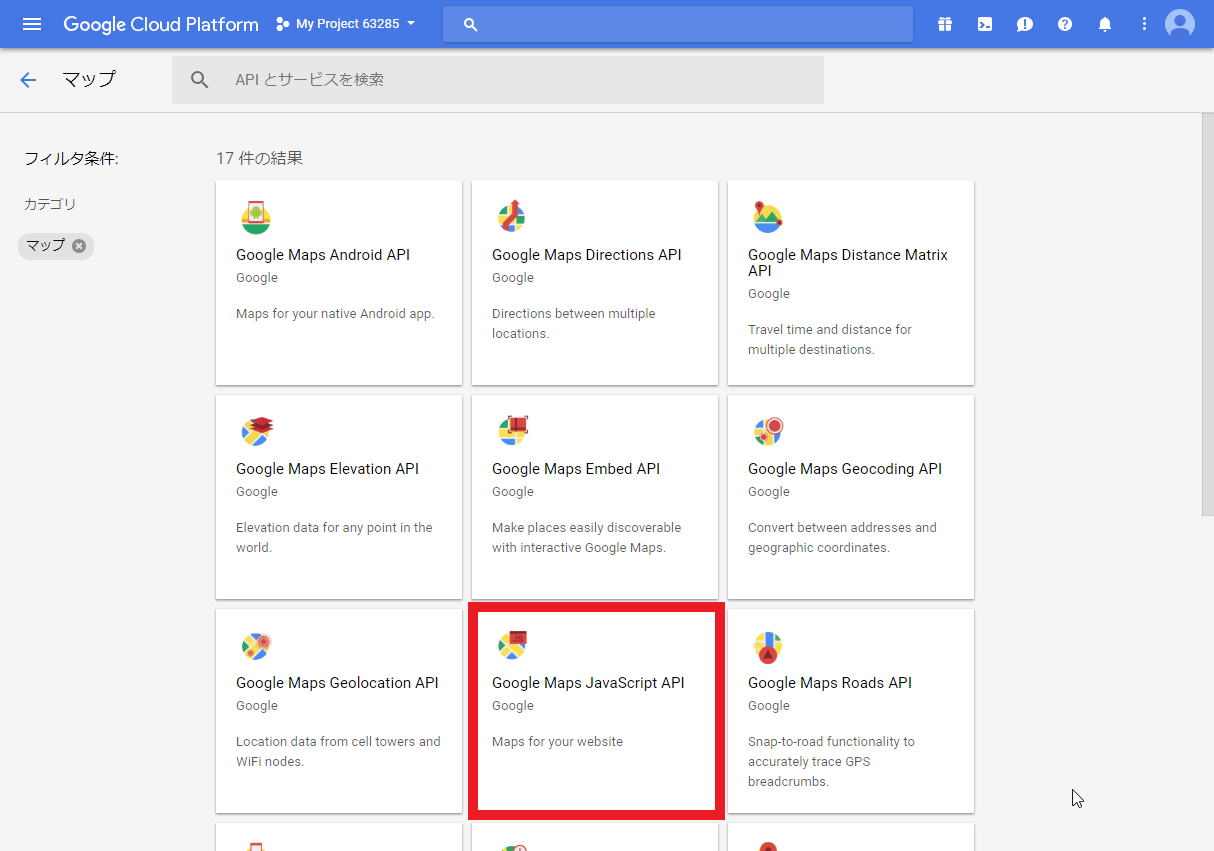
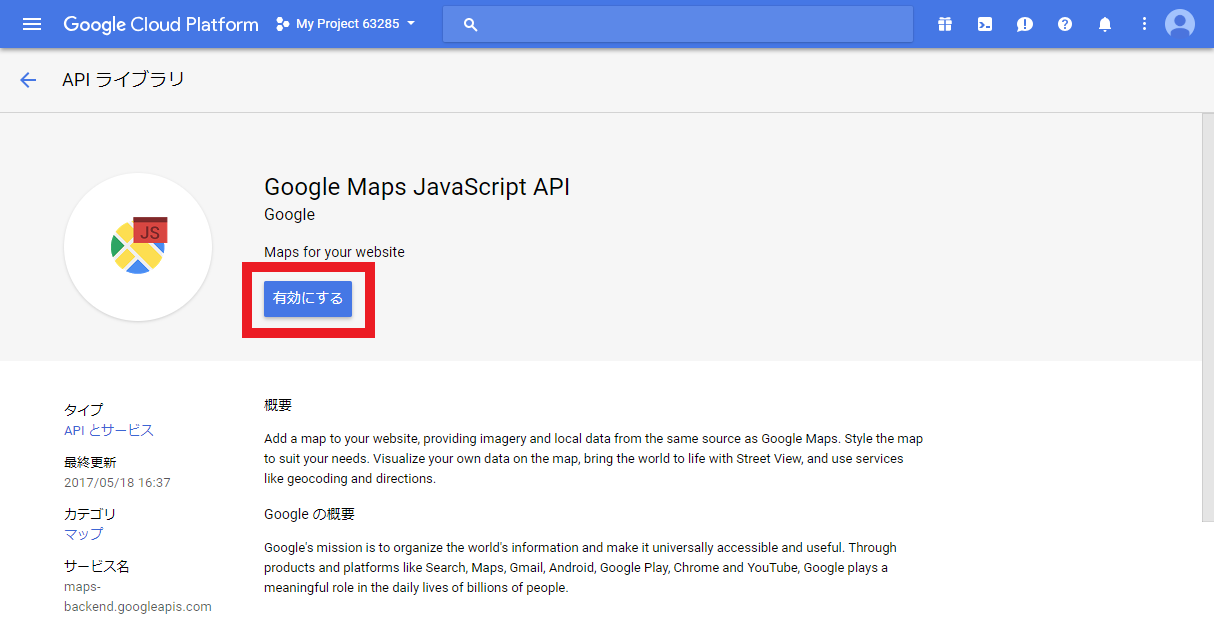
Google Maps APIs に関連するAPIの一覧が表示されます。今回は、一番よく使われている「Google Maps JavaScript API」で使用するキーを作成していきます。

Google Maps JavaScript APIのページが表示されますので、ページ内の「有効にする」ボタンをクリックします。他に、使用したいAPIがある場合、同様の方法で有効にしてください。

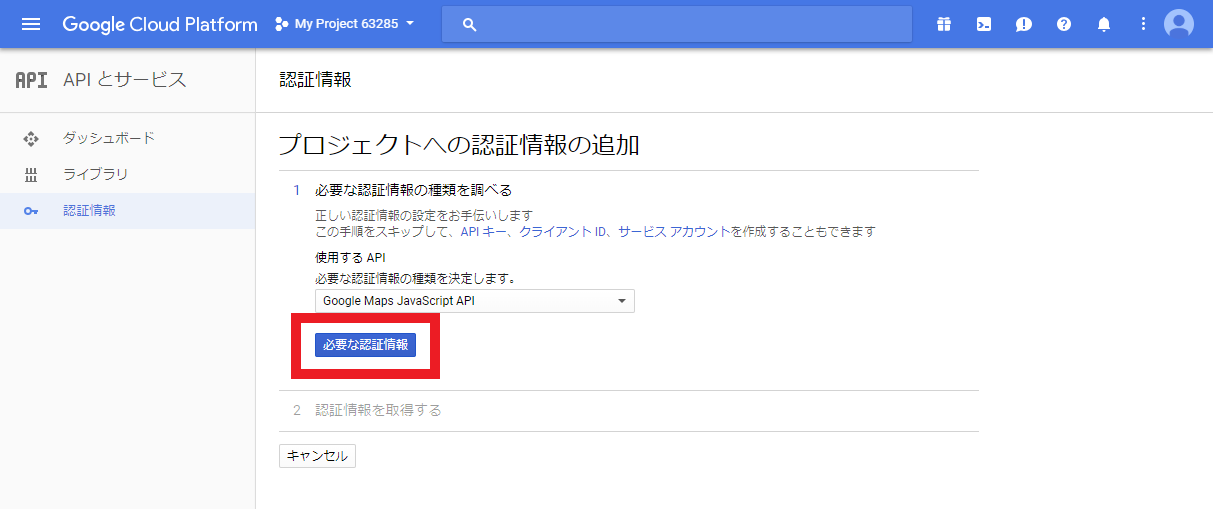
これで、Google Maps JavaScript API が有効になりました。次に、APIキーを作成します。「認証情報を作成」ボタンをクリックしてください。

「必要な認証情報の種類を決定します」から「Google Maps JavaScript API」を選択し、「必要な認証情報」ボタンをクリックします。

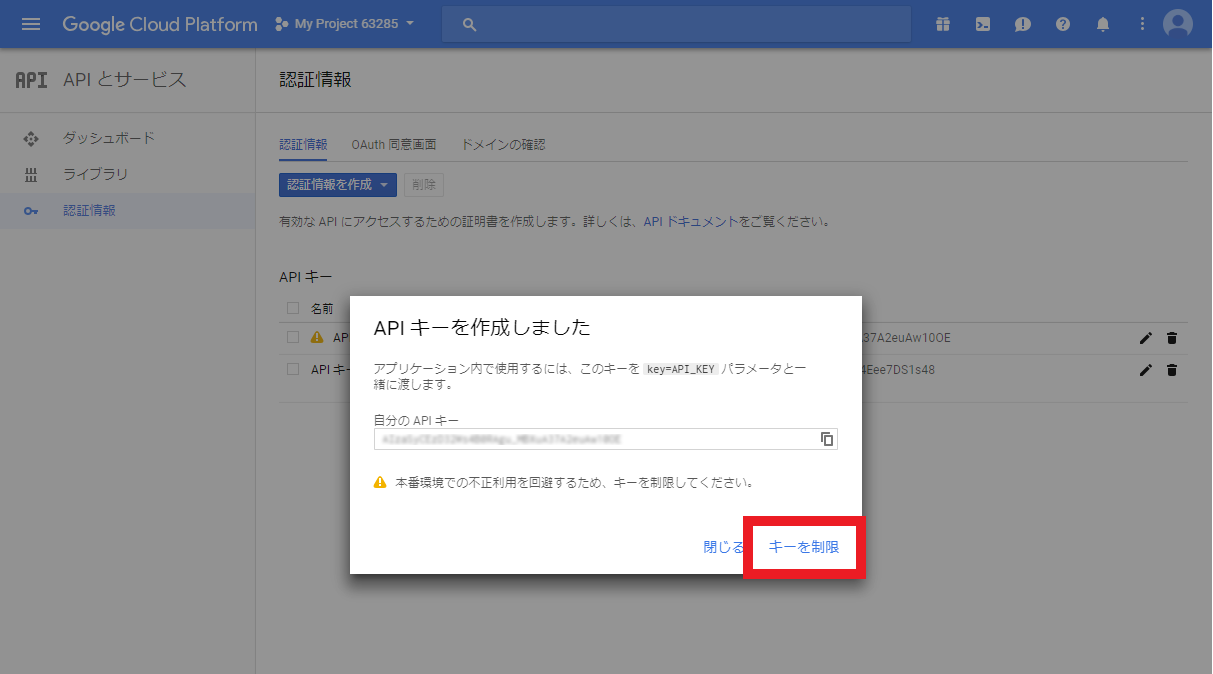
これで、APIキーの作成が完了しました。次に、APIキーに対して「キーの制限」を設定します。制限しないと、キー情報が漏れてしまったときに悪用されてしまいますので、制限することをオススメします。
今回は、Google Maps JavaScript API で利用するため、アプリケーションの制限で「HTTPリファラー(ウェブサイト)」を選択し、利用するWEBサイトのURLを入力してください。
例:https://maps.multisoup.co.jp, https://*.multisoup.co.jp, http://192.168.0.10, http://localhost
複数入力することも可能です。本番用、開発用など用途毎に入力しましょう。入力を終えたら「保存」ボタンをクリックしてください。

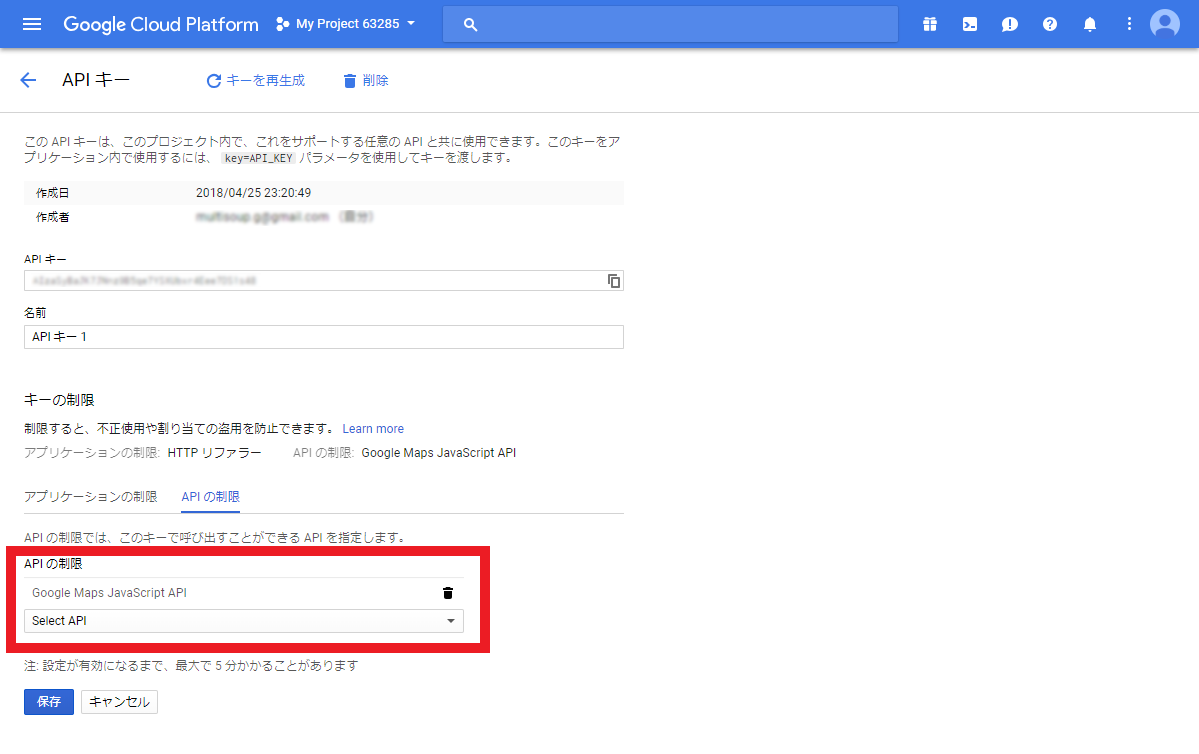
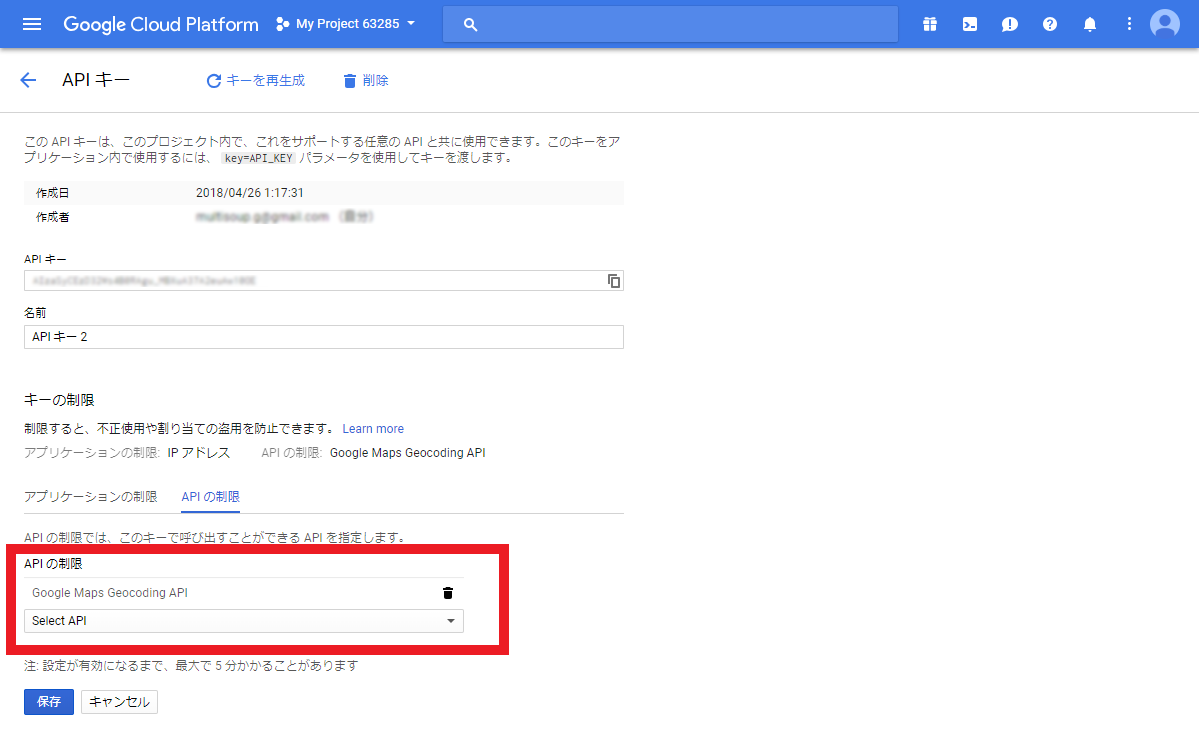
より安全を期するため、利用できるAPIを設定することもできます。「APIの制限」タブ開き、リストより使用を許可するAPIを選択してください。今回は「Google Maps JavaScript API」を選択しましょう。

以上で、作成したAPIキーに対してHTTPリファラーの制限を設定することができました。リファラーの制限をしない場合は、どのサイトからもAPIキーが利用できてしまいますが、制限した場合は、設定したURLのサイトからでしか利用できません。

以下のAPIは、WEBサービスAPIですので、主にサーバサイドのプログラムからHTTPリクエスストして使用します。そのため、上記で作成したAPIキーでは、HTTPリファラーの制限に引っかかり使用できません。WEBサービスAPI用に、HTTPリファラーではなく、IPアドレス制限を行うAPIキーを作成する必要があります。
Google Maps Geocoding API
Google Maps Distance Matrix API
Google Maps Roads API
Google Maps Time Zone API
Google Maps Geolocation API
Google Maps Directions API
Google Maps Elevation API
Google Places API Web Service
まず、APIライブラリより、使用するWEBサービスAPIを有効にしておいてください。
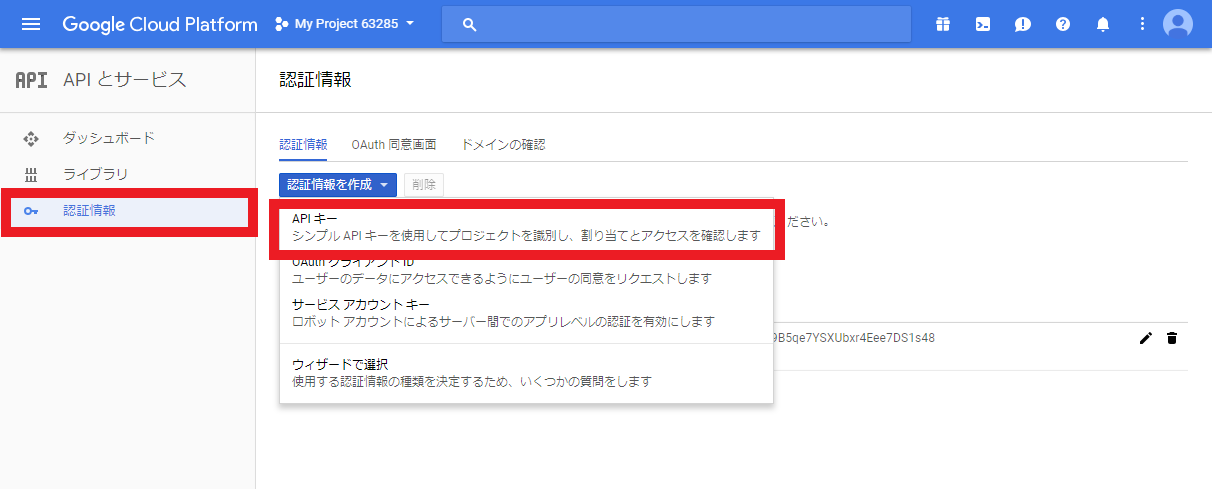
メニューより「認証情報」を選択し、「認証情報を作成」→「APIキー」をクリックします。

新しいAPIキーが作成されました。次に「キーを制限」をクリックします。

アプリケーションの制限から「IPアドレス」を選択し、APIを実行するサーバのIPアドレスを登録してください。

「APIの制限」タブより、使用するAPIを設定します。

以上で、IPアドレスで制限されたAPIキーの作成が完了しました。
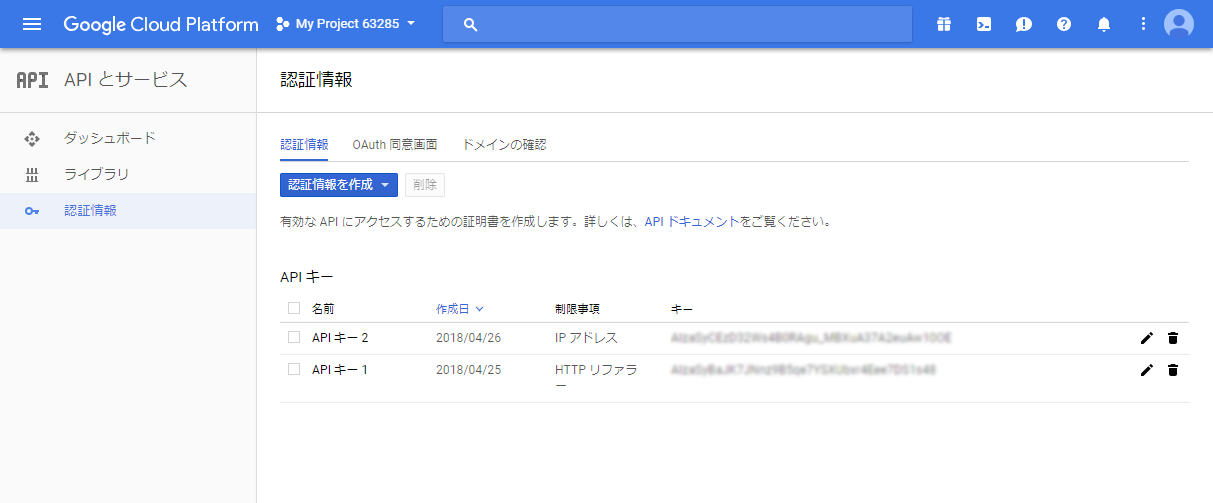
認証情報の一覧に、HTTPリファラーによる制限、IPアドレスによる制限が設定されたAPIキーが2個できていることを確認しましょう。

設定方法
実際作成したAPIを設定する方法です。
1. Google Maps JavaScript API の場合
<script https://maps.google.com/maps/api/js?v=3&key={API_KEY}"></script>
2. Google Maps Geocodeing API などWEBサービスAPIの場合
https://maps.googleapis.com/maps/api/geocode/json?address=東京都千代田区神田錦町3-11&key={API_KEY}
使用したい Google Maps API を利用可能に設定する。
作成した APIキーには用途に応じて制限をきちんと設定する。
・Google Maps JavaScript API: HTTPリファラー制限
・Google Mpas Geocoding API等のWEBサービスAPI: IPアドレス制限
長くなりましたが、APIキーの作成方法は以上のとおりです。
なお、Google Maps Platform で は、月間200ドル以上利用する場合、請求先アカウントの登録(クレジットカード)が必要になります。登録していない場合は、制限を超えたリクエストを行うとエラーとなりますので、ご注意ください!
不明点や疑問点があれば、問い合わせフォームよりご質問ください。
バイ
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive








