2018.06.28
新プランの Places API を調べてみました

みなさん、こんにちは。
新プラン Google Maps Platform の中で、 Places API の価格体系は、非常に細かく分類されていますね。正直、”何が違うんや” と言いたくなるほどです。
ということで、調べてみました。
まず、新しい Places API のドキュメントがどこにあるのか探すのに苦労しましたが、ありました。
以下は、JavaScript API から使う Places Library のドキュメントです。
https://developers.google.com/maps/documentation/javascript/places
ちなみに、WEBサービス版の Places API のドキュメントは、まだ見つかっておりません。
JSライブラリのロード
新機能を試すためには、jsのバージョンは「3.33」を指定する必要があります。また、Placesの機能を使うため「libraries=places」も必要です。
<script src="https://maps.google.com/maps/api/js?v=3.33&key={API_KEY}&libraries=places"></script>
Find Place
今回、新しくできた機能です。名称や電話番号を使ってピンポイントに施設を検索することができるようです。
また、価格表では、以下のような細かい分類があります。
Basic
Basic + Contact
Basic + Atomsphere
Basic + Contact + Atmosphere
要は取得する情報の量によって、価格が変わるということです。
ということで、ドキュメントをよく見てみると、この機能は取得するフィールドを指定できるようになっていました。
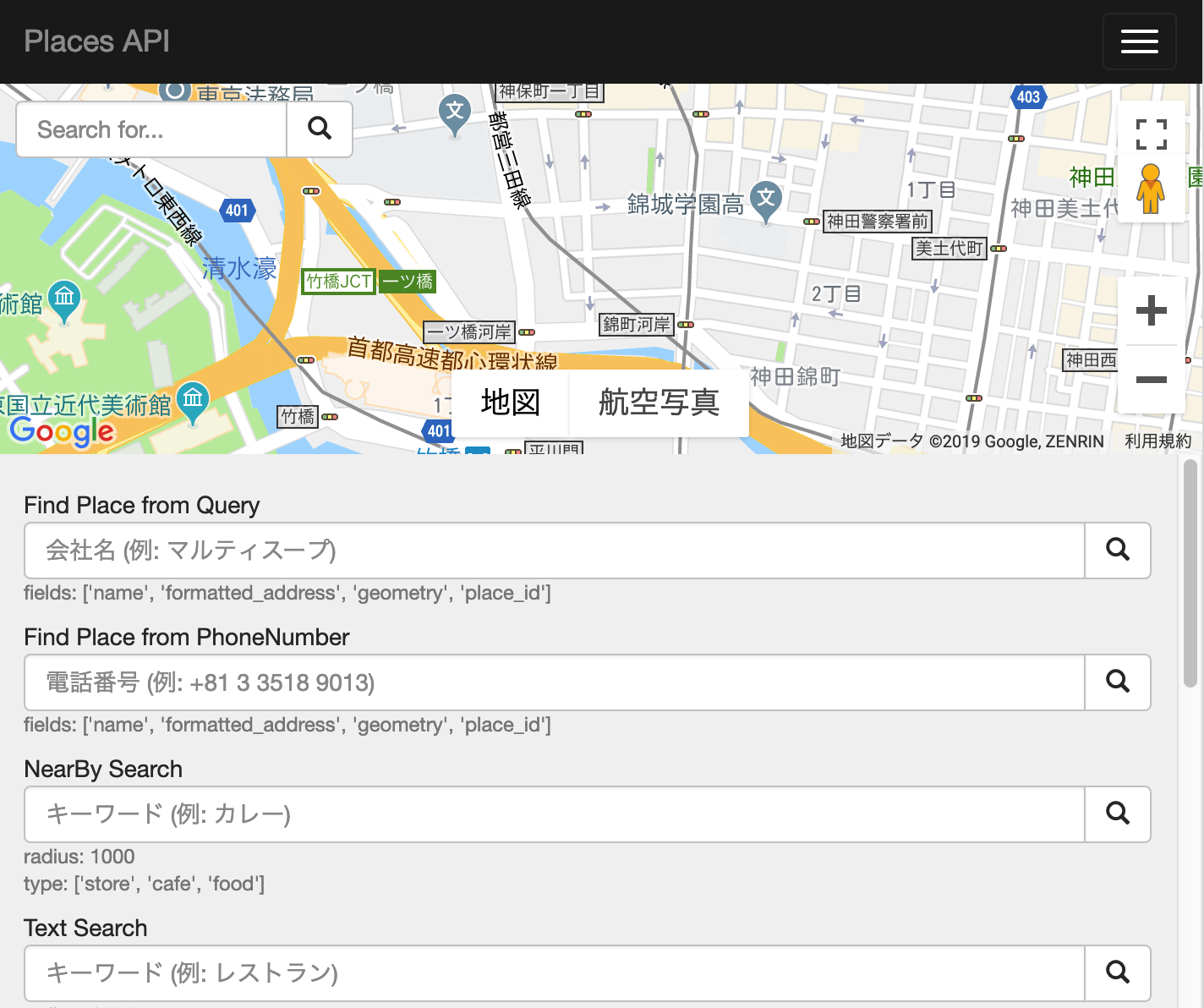
名称を指定して検索する例です。使用するメソッドは「findPlaceFromQuery」になります。
var service = new google.maps.places.PlacesService(map); service.findPlaceFromQuery({ query: 'マルティスープ', fields: ['name', 'formatted_address', 'geometry', 'place_id] }, function(results, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { // 配列となっていますが、1件しか返ってきません for (var i = 0; i < results.length; i++) { var place = results[i]; console.log(place); } } });
続いて、電話番号をして検索する例です。使用するメソッドは「findPlaceFromPhoneNumber」になります。書式は、E164形式ということで、マルティスープの場合は、「+81 3 3518 9013」のようになります。
var service = new google.maps.places.PlacesService(map); service.findPlaceFromPhoneNumber({ phoneNumber: '+81 3 3518 9013', fields: ['name', 'formatted_address', 'geometry', 'place_id'] }, function(results, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { for (var i = 0; i < results.length; i++) { var place = results[i]; console.log(place); } } });
Find Place で、フィールドに指定できる項目は以下のとおりです。
| Type | Fields |
|---|---|
| Basic | formatted_address, geometry, icon, id, name, permanently_closed, photos, place_id, plus_code, scope, types |
| Contact | opening_hours |
| Atmosphere | price_level, rating |
Place Details
こちらも、スポットの詳細情報を取得する機能なのですが、Find Place とは違い PlaceID(ユニークキー) を指定して取得することが目的となっています。また、Find Place 同様、価格体系は細かく分かれているため、取得する情報のフィールドを指定することができます。
Place Details で、フィールドに指定できる項目は以下のとおりです。
※ Find Place とは若干異なりますので、ご注意ください。お店に対するユーザのレビューは、Places Details でしか取れないようです!
| Type | Fields |
|---|---|
| Basic | address_component, adr_address, alt_id, formatted_address, geometry, icon, id, name, permanently_closed, photo, place_id, plus_code, scope, type, url, utc_offset, vicinity |
| Contact | formatted_phone_number, international_phone_number, opening_hours, website |
| Atmosphere | price_level, rating, reviews |
以下は、サンプルです。getDetails メソッドを使用します。
var service = new google.maps.places.PlacesService(map); service.getDetails({ placeId: 'xxxxxxxxxxxxxxxxxxxxx', fields: ['name', 'formatted_address', 'geometry', 'url'] }, function(place, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { console.log(place); } });
NearBy Search
以前から存在する機能です。指定した位置の周辺にあるスポットを検索できます。
こちらの価格体系は細かく分かれておりません。つまり、取得する情報のフィールドを指定するこができないようです。
では、何が取得できるかと言うと 全部(Basic + Contact + Atmosphere)らしいです。
おそらく、この機能が一番良く使われているのではと思うので、こちらも細かい料金体系に対応して欲しいものですね!!
以下、サンプルです。 nearbySearch メソッドを使用して検索します。
var service = new google.maps.places.PlacesService(map); service.nearbySearch({ location: new google.maps.LatLng(35.70, 139.70), radius: 500, type: ['restrant'] }, function(results, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { for (var i = 0; i < results.length; i++) { var place = results[i]; console.log(place); } } });
Text Search
以前から存在する機能です。キーワードを使って近くにあるスポットを検索します。
NearBy Searh と何が異なるのか、イマイチ理解していませんでしたが、ドキュメントをよく読むと「レストラン」等のキーワードを指定して近くのスポットを検索するためのものらしいです。ただ、 Nearby Search でも keywordプロパティよりキーワードを設定できるので、同じようなことができます。
こちらも、NearBy Search 同様に細かい料金体系がないのですべての情報(Basic + Contact + Atmosphere)が取得できます。
以下、サンプルです。 textSearch メソッドを使用して検索します。
var service = new google.maps.places.PlacesService(map); service.textSearch({ location: new google.maps.LatLng(35.70, 139.70), radius: 500, query: 'レストラン' }, function(results, status) { if (status == google.maps.places.PlacesServiceStatus.OK) { for (var i = 0; i < results.length; i++) { var place = results[i]; console.log(place); } } });
デモサイト
調べてみて、だいぶ謎が溶けたような感じがします。
Find Place と Place Details は、取得するフィールドを指定できるため、料金体型が細かい。
NearBy Search と Text Search は、取得するフィールドを指定できないので、料金体系は1つ。
APIによって取得できる情報が若干異なる。(例:レビューは Place Details のみ)
是非、参考にしてみてください。
バイ!
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2016.09.20
みなさん、こんにちは。
Googleマップにあるストリートビューの機能ですが、カスタマイズすれば自分が撮影したパノラ・・・
2017.05.26
みなさん、こんにちは。
先日開催した「Google Maps 活用セミナー」には、多数のご来場ありがとうございました。
・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive