2018.04.08
Googleマップ上に将来推計人口をメッシュで描画する

みなさん、こんちちは。
前回は、Googleマップ上に地域メッシュを緯度経度から計算して描画する方法を解説しました。しかし、ただ地域メッシュを描画しても使い道がありません。統計情報のデータを利用し色分け表示する等するほうが多いです。
そこで、今回は国土地理院が公開している「1kmメッシュ別将来推計人口」データを用いて地域メッシュを描画してみたいと思います。前回と異なる点は、国土地理院のデータは Shape形式で公開されているため、地域メッシュを緯度経度から計算する必要はないことです。
では、早速データのダウンロードから開始します。以下のサイトにアクセスして下さい。
ページの最下部に「1kmメッシュ別将来推計人口 ダウンロード(H29国政局推計)(shape形式)」というリンクがあるので、クリックします。

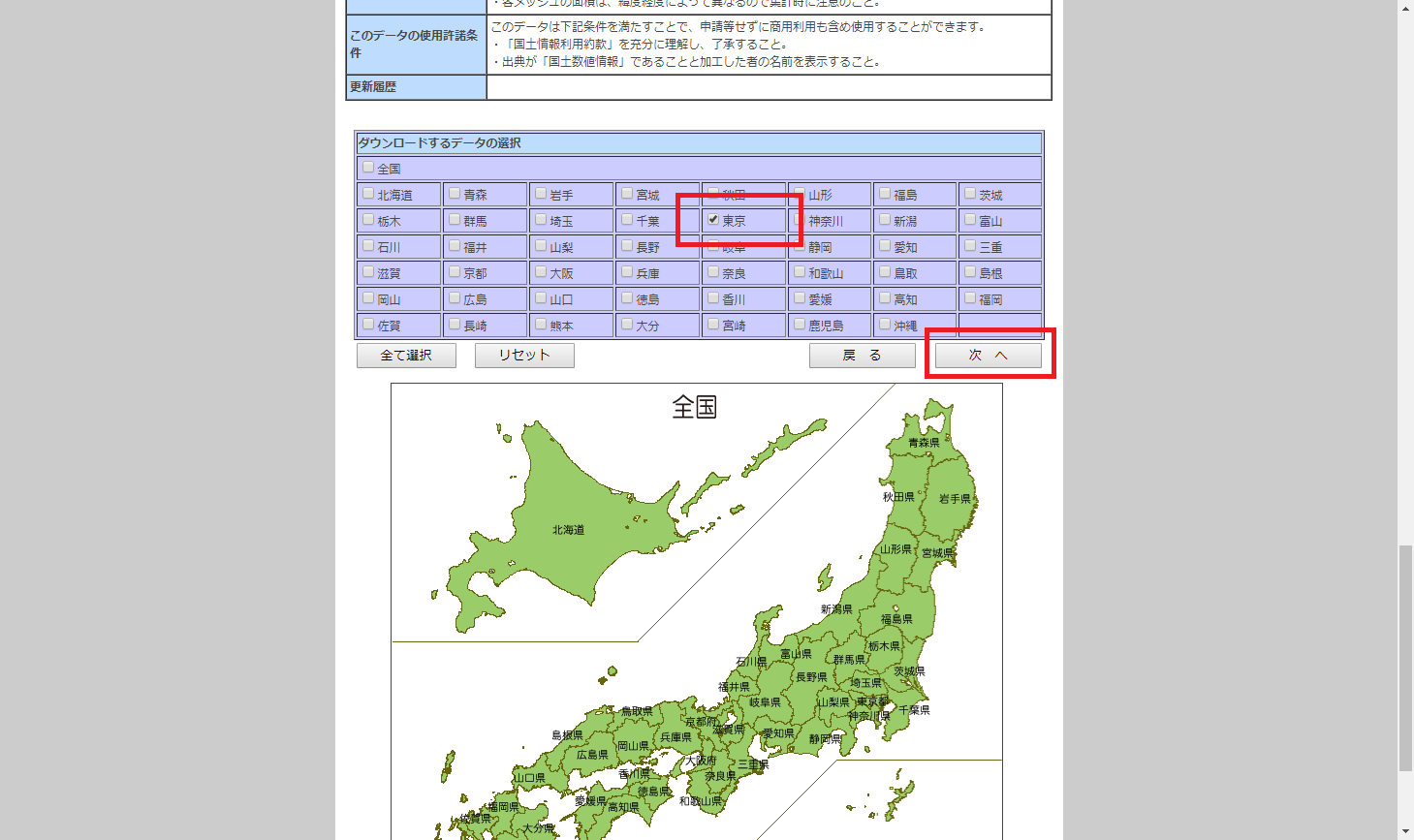
次に、ダウンロードする都道府県の選択ページになります。今回は「東京都」をチェックし、「次へ」ボタンをクリックします。

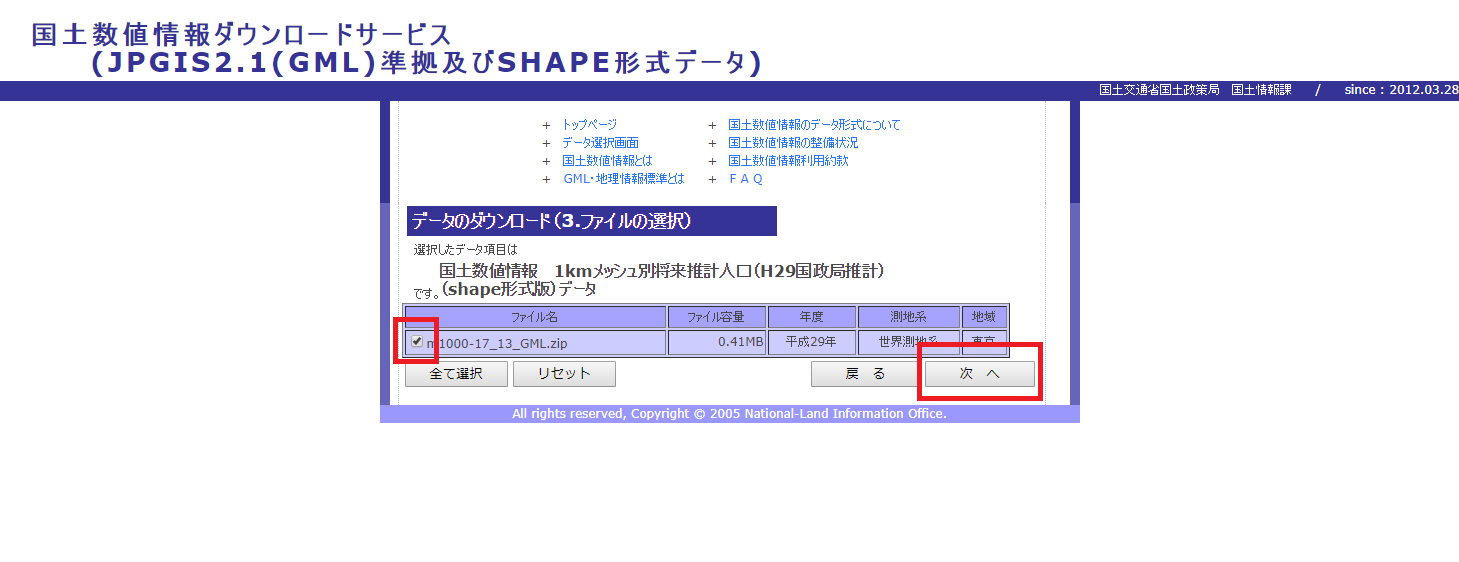
ダウンロードするファイルの選択ページになりますので。「」をチェックし、「次へ」ボタンをクリックします。

最後にアンケートページが表示されますので、アンケートを記入し「回答する」ボタンをクリックします。

利用規約が表示されますので、よく読み同意できる場合は、「はい」ボタンをクリックします。

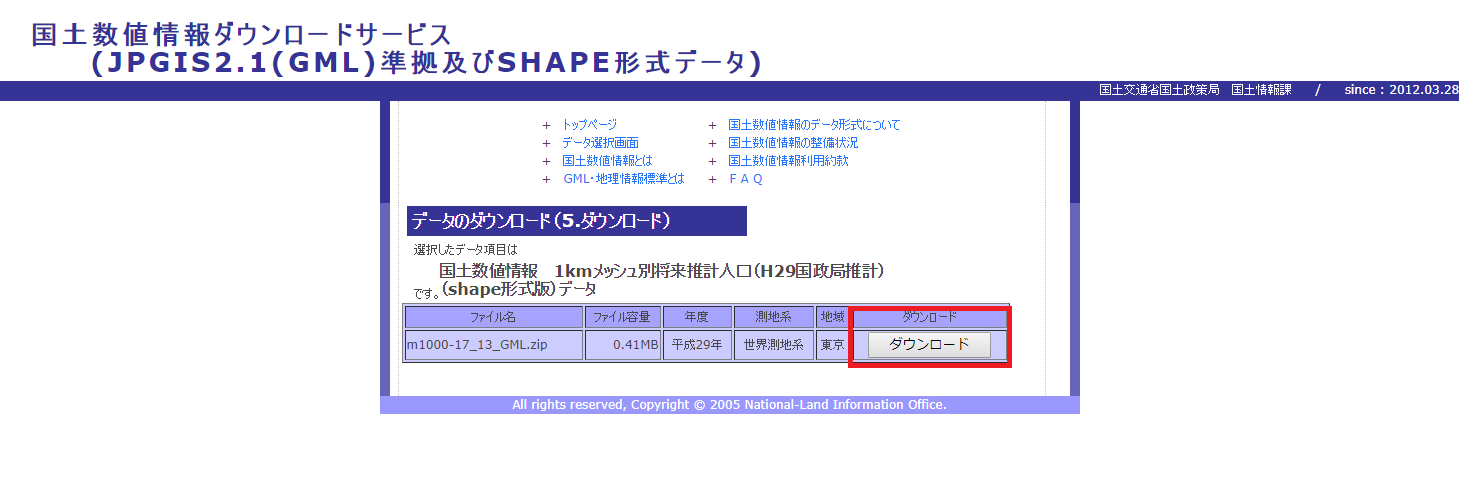
ファイルをダウンロードするページが表示されますので、「ダウンロード」ボタンをクリックします。

zip形式のファイルがダウンロードされたと思いますので、解凍してください。解凍すると、4ファイルが作成されるはずです。最初に述べた通り、今回使用するファイルは、Shape形式になります。Googleマップにそのまま読み込むことができませんので変換する必要があります。今回は、QGISというオープンソースのフリーソフトを使用し、GeoJSON形式に変換します。
QGISは、以下のサイトよりダウンロードしてインストールしてください。最近バージョン3が公開されましたが、まだ利用したことがないので、バージョン2.18を利用します。
https://qgis.org/ja/site/forusers/download.html
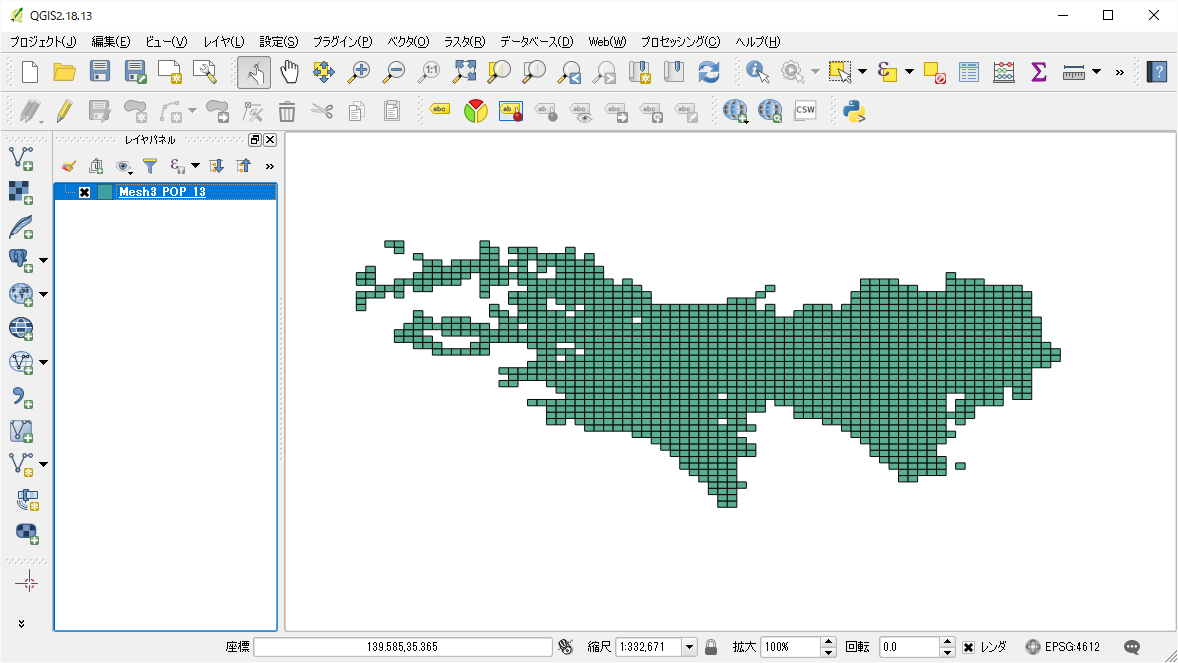
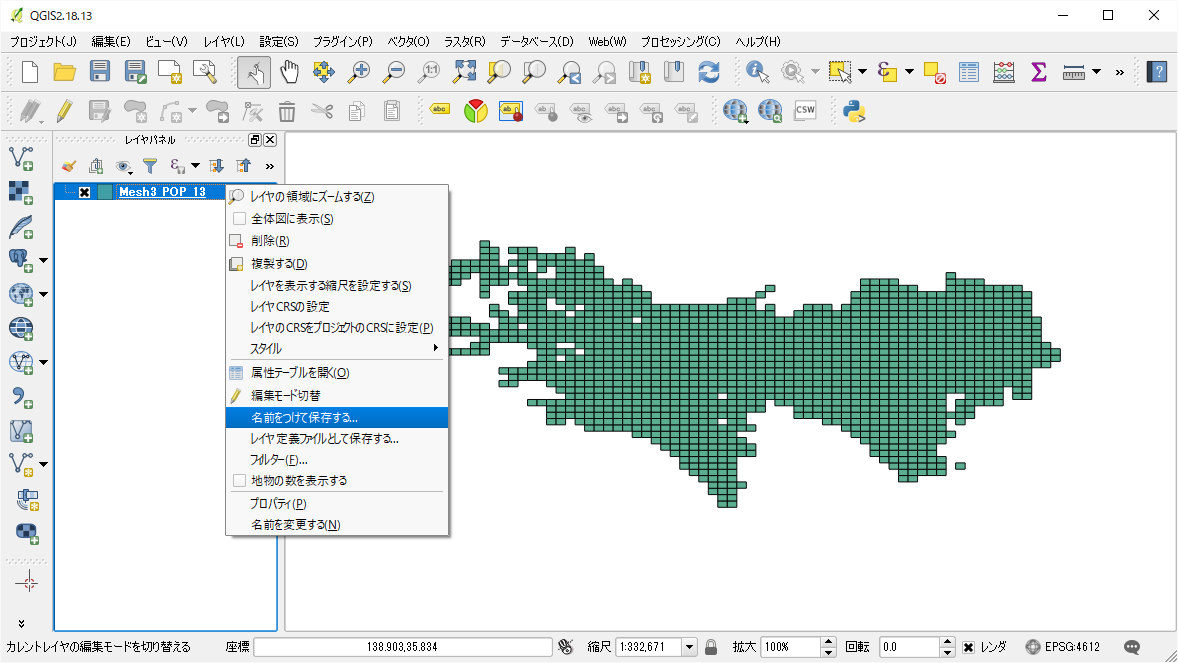
インストールができましたら、QGISを起動し、先程解凍したファイル内の「Mesh3_POP_13.shp」をドラッグしてください。下図のように、東京都の1kmメッシュが描画されます。

GeoJSONに変換するため、サイドメニューの「Mesh 3 POP13」上を右クリックし「名前を付けて保存する」をクリックします。

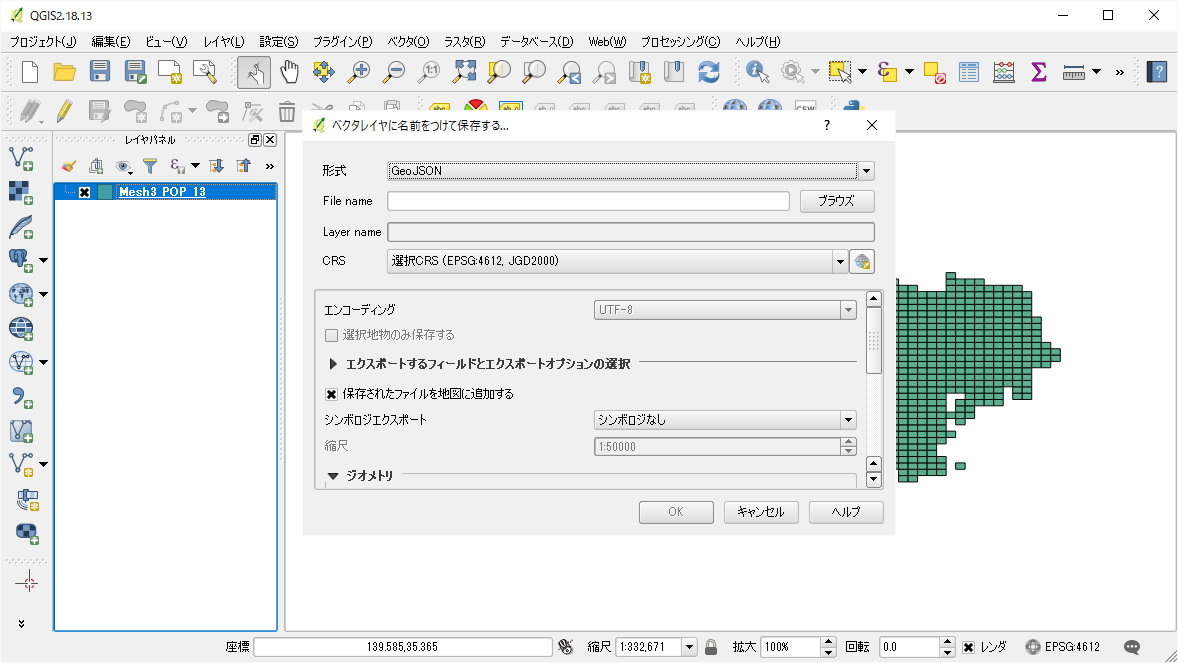
保存ダイアログが表示されますので、形式「GeoJSON」、CRS「選択CRS(EPSG:4612、JGD2000」を選択し、保存してください。

今回利用するデータには、以下の属性が登録されているので、この数値を利用して色分けをしてみます。
| 属性名 | 説明 |
|---|---|
| MESH_ID | 基準地域メッシュ(第3次地域区画)コード |
| CITY_CODE | 5桁の市区町村コード |
| POP2010 | 1kmメッシュ別2010年人口数(補正あり) |
| POP2020 (A~D) | 1kmメッシュ別2020年人口数(補正あり) ※0-14歳人口(A)、15-64歳人口(B)、65歳以上人口(C)、75歳以上人口(D) |
| POP2025 (A~D) | 1kmメッシュ別2025年人口数(補正あり) |
| POP2030 (A~D) | 1kmメッシュ別2030年人口数(補正あり) |
| POP2035 (A~D) | 1kmメッシュ別2035年人口数(補正あり) |
| POP2040 (A~D) | 1kmメッシュ別2040年人口数(補正あり) |
| POP2045 (A~D) | 1kmメッシュ別2045年人口数(補正あり) |
| POP2050 (A~D) | 1kmメッシュ別2050年人口数(補正あり) |
| INDEX2020 (A~D) | 2010年人口数を100とした場合の2020年人口数の指数(1kmメッシュ別) ※0-14歳人口(A)、15-64歳人口(B)、65歳以上人口(C)、75歳以上人口(D) |
| INDEX2025 (A~D) | 2010年人口数を100とした場合の2025年人口数の指数(1kmメッシュ別) |
| INDEX2030 (A~D) | 2010年人口数を100とした場合の2030年人口数の指数(1kmメッシュ別) |
| INDEX2035 (A~D) | 2010年人口数を100とした場合の2035年人口数の指数(1kmメッシュ別) |
| INDEX2040 (A~D) | 2010年人口数を100とした場合の2040年人口数の指数(1kmメッシュ別) |
| INDEX2045 (A~D) | 2010年人口数を100とした場合の2045年人口数の指数(1kmメッシュ別) |
| INDEX2050 (A~D) | 2010年人口数を100とした場合の2050年人口数の指数(1kmメッシュ別) |
Google Maps JavaScript API には、GeoJSON形式のファイルを描画するためのメソッドがあります。また、スタイルを指定することにより、人口の数値によって色を設定することが可能です。以前のブログでも紹介しました。
// 地図を初期化
var map = new google.maps.Map(document.getElementById("map"), {
zoom : 10,
center: new google.maps.LatLng(35.7, 139.7),
mayTypeId: google.maps.MapTypeId.ROADMAP,
});
// GeoJSONを読み込み
map.data.loadGeoJson('geojson/13.geojson');
// スタイルを設定
map.data.setStyle(function(feature) {
// 2020年の人口総数
var val = feature.getProperty("POP2020");
// 人口総数によって色を決定
var color = "#000000";
if (val > 10000) {
color = "#ff0000";
} else if (val > 5000) {
color = "#00ff00";
} else if (val > 1000) {
color = "#00ff00";
}
return ({
fillColor: color,
fillOpacity: 0.5,
strokeColor: '#ff0000',
strokeWeight: 1,
strokeOpacity: '0.5',
clickable: true,
zIndex: 1
});
});
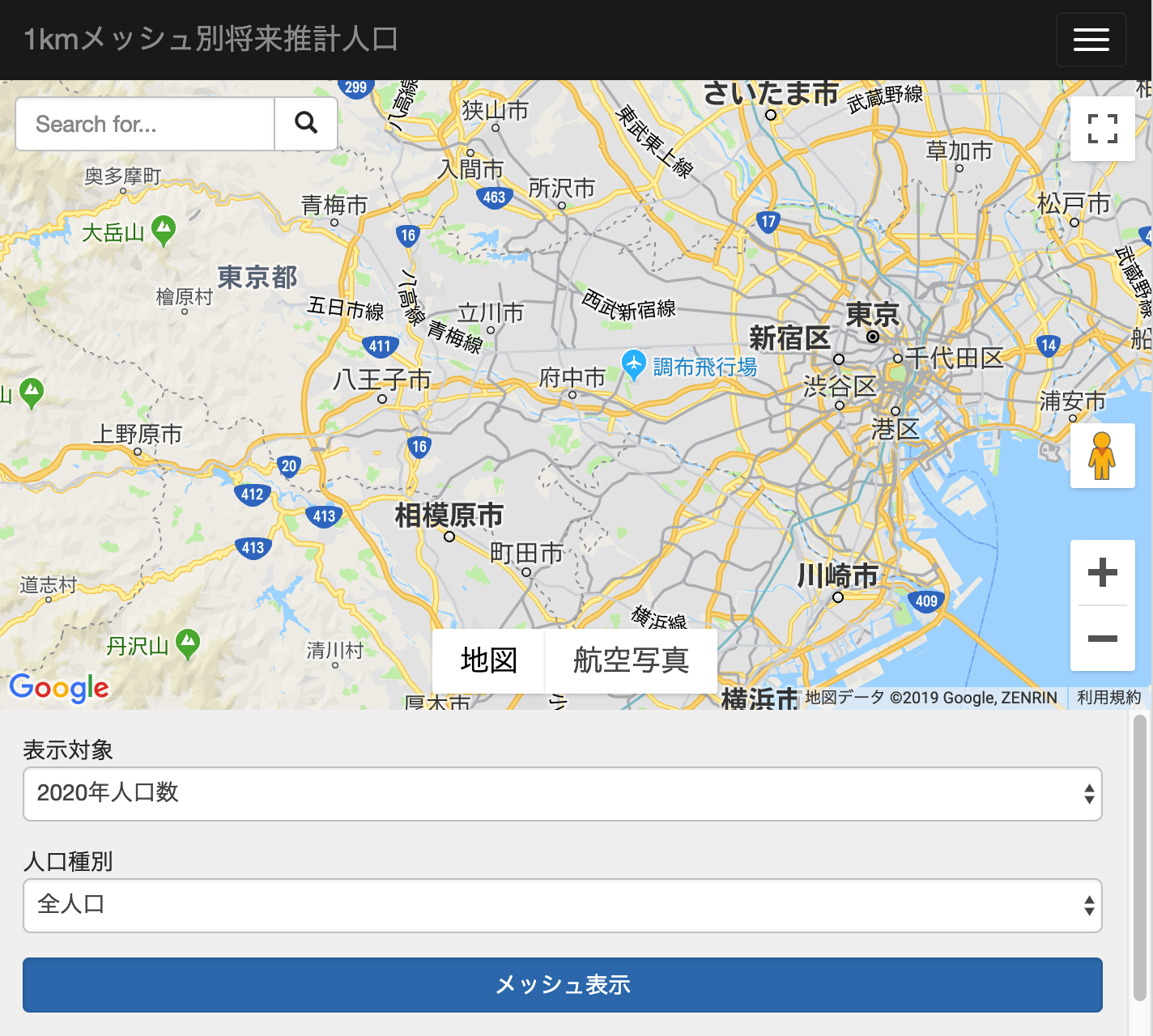
サンプルのデモサイトを作成しました。
いかがでしょうか。
データさえあれば、色分けしてのメッシュの表示は簡単に行えます。
一番難しいのはデータを用意することですが、政府が公開している「政府統計の総合窓口(e-Stat)」からも様々な統計データをダウンロードすることができます。
今回は、ShapeファイルからGeoJSONに変換して作業を行いました。静的なデータを表示するだけであれば、今回の方法でも良いのですが、動的に何かをしたい!や全国のデータを表示したい!という場合には、GeoJSONは向きません。(多分)
そのような場合、PostgreSQL に拡張ユーティリティ「PostGIS」を用いると良いです。Shapeファイルを変換すれば、PostgreSQLにデータを登録できるので、SQLでデータを抽出することが可能になります。次回は、その方法を解説していこうと思います。
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.01.06
みなさん、あけましておめでとうございます!
2017年も本ブログでは、グーグルマップをはじめ地図や位置情報に関するおもしろい情報を発信して・・・
2019.05.19
Maps JavaScript API の新機能・表示範囲制限
みなさん、こんにちは。
5月14日頃、Maps JavaScript API はのバージョンが「3.36」に更新されました。今回は、3.36で・・・
2017.04.08
Googleマップで見る「ブラタモリマップ」を作成してみました
みなさん、こんにちは。
国民的人気番組「ブラタモリ」でタモリさんが訪れた街を Google マップ上で表示する「ブラタモリマップ」を作成し・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive