2019.05.19
Maps JavaScript API の新機能・表示範囲制限

みなさん、こんにちは。
5月14日頃、Maps JavaScript API はのバージョンが「3.36」に更新されました。今回は、3.36で追加された表示範囲制限を試してみたので、解説していきます。なお、更新については以下のブログを参照ください。
https://maps.multisoup.co.jp/blog/4039/
表示範囲制限とは、指定した範囲内のみ地図を表示する機能で、GISソフトではよくある機能の1つです。
使い方は、至って簡単でマップ生成時のオプションに「restriction」を追加するだけです。
var map = new google.maps.Map(document.getElementById("map"), {
zoom : 8,
center: new google.maps.LatLng(35.5, 139.5),
restriction: {
latLngBounds: {
north: 36.0,
south: 35.0,
west: 139.0,
east: 140.0
},
strictBounds: false
}
});
設定可能な項目は以下の2つです。
| latLngBounds | 表示する範囲 |
|---|---|
| strictBounds | false=境界領域全体が表示されるまでユーザーはズームアウトできます。(デフォルト) true=ズームアウトできる範囲が狭くなり、制限された範囲外のすべてが非表示のままになります。 |
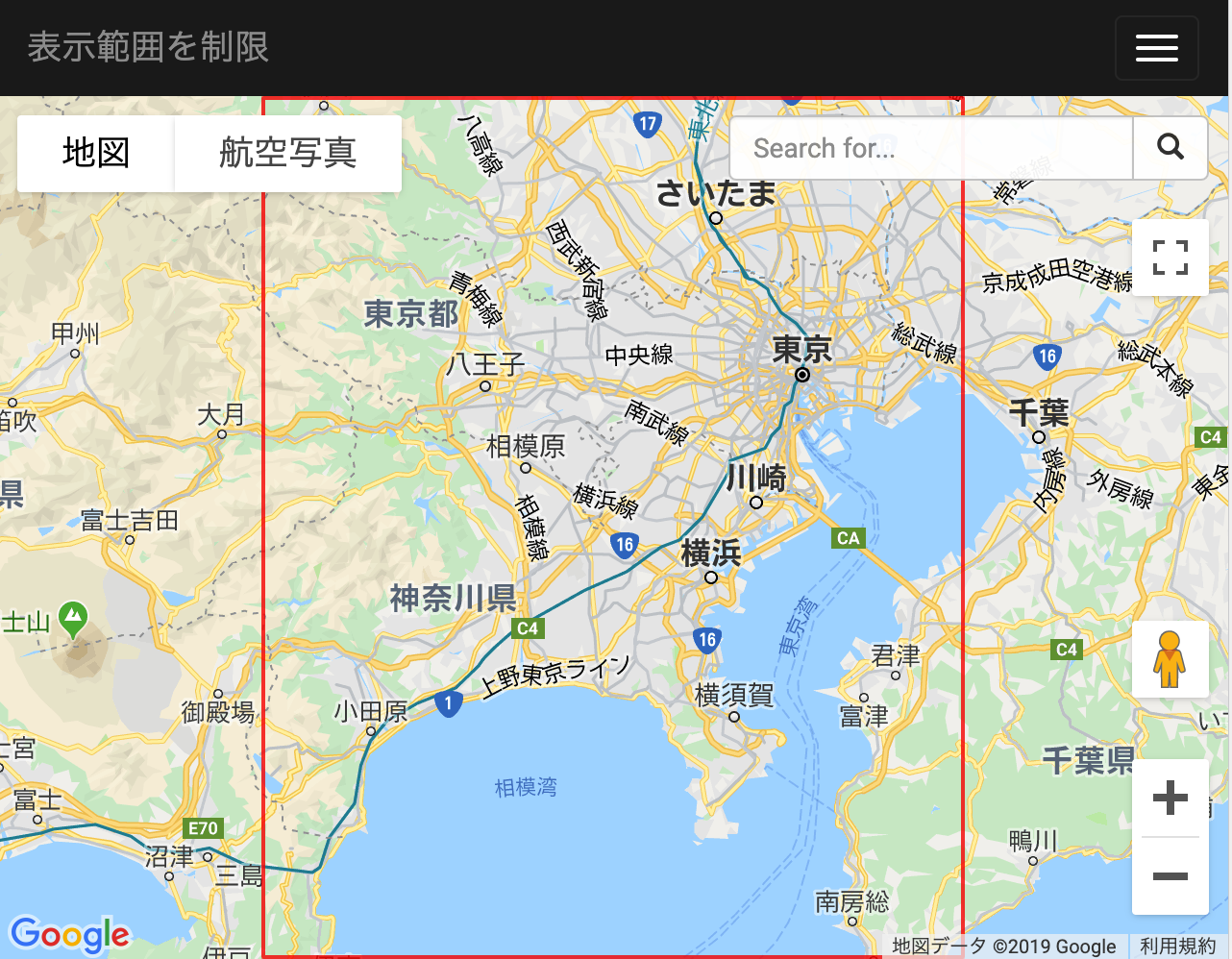
以下は、strictBounds を false に設定したサンプルです。なお、true にすると 赤枠内の領域しか表示しなくなります。
この機能の用途としては、特定の範囲以外に地図を移動して欲しくないとき、特定の市区町村の範囲のみ表示したい、等でしょう??
興味のある方は、是非お試しください。
バイ!
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2018.04.26
みなさん、こんにちは。
Google マップでマーカーを描画するとき、回転したいなと思うことはありませんか?
例えば、車の走行履歴・・・
2019.04.07
みなさん、こんにちは。
静的な地図画像を取得するには、Maps Static API を利用しますよね。
その際、地図上に好きなマ・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive