2017.04.15
JavaScript API でよく使う地図オプション

みなさん、こんにちは!
今回は、「JavaScript API でよく使う地図オプション」と題しまして、Google Maps JavaScript API の MapOptions(地図の初期設定) で設定できる様々なプロパティを抜粋してご紹介いたします!
サンプルでは、下記の3種類の切り替えができるようになっています。
1. コントロールの表示・非表示 2. コントロールの表示位置 3. 各種操作の有効・無効
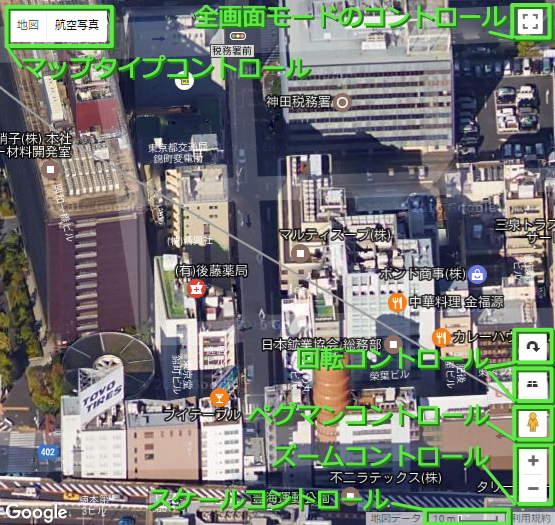
「コントロール」とは、例えば通常は右下に「+」と「-」で表示されるズームボタンのような、マップを操作するUI部品のことです。
また、通常の地図を航空写真を切り替えるボタンは「マップタイプコントロール」、ストリートビューの表示に切り替えるボタンは「ペグマンコントロール」といいます。
(ちなみにペグマンとは、ストリートビューの表示で見られる、あの黄色い人型アイコンのことです!)
今回のサンプルで操作するコントロールを、下図にまとめました。

それでは、早速見ていきましょう!
この画面だと少し操作しづらいと思いますので、ぜひFull Screen の方でもお試しいただければと思います。
下部のパネル(FullScreen時は右側)で、各コントロールの表示・非表示 及び 表示時のマップ上での位置 を切り替えます。
さて、普段何気なく操作しているこれらのコントロール……実は、一部のものはデフォルトで無効(非表示)になっています。
例えば、マップのサイズが 200 x 200 ピクセル未満の場合、デフォルトではすべてのコントロールが非表示になりますし、全画面モードのコントロールも、PCではデフォルトで表示されません。
各コントロールについて、
「常に表示したい/したくない」
「表示位置を変えたい」
「切り替えを自身の(何らかの)タイミングで行うようにしたい」
といった場合には、マップの MapOptions オブジェクトで明示的に指定すれば大丈夫です!
1. コントロールの表示・非表示
各コントロールの表示・非表示の切り替えは、MapOptions にある ***Control といったプロパティで設定します。
表示するには true を、非表示にするには false を指定します。
| コントロール | MapOptions内のプロパティ名 | 説明 |
|---|---|---|
| マップタイプ | mapTypeControl | 地図・衛星写真などを切り替えるボタンです。 |
| ズーム | zoomControl | 地図の拡大・縮小を行う「+」「-」ボタンです。 |
| フルスクリーン | fullscreenControl | マップを全画面モードで表示するためのボタンです。 |
| 回転 | rotateControl | 衛星写真の表示時に斜め45度画像があれば、その向きの制御や回転を行うボタンです。 |
| スケール | scaleControl | 地図のスケールです。デフォルトでは非表示です。 |
2. コントロールの表示位置
各コントロールの表示位置は、MapOptions オブジェクト内の ***ControlOptions といったフィールドで指定します。
このとき、コントロール毎に対応する ***ControlOptions というタイプのオブジェクトを追加で指定するのですが、
基本的には position プロパティを設定し、表示位置を google.maps.ControlPosition で定義されている定数で設定すればOKです。
マップの作成時に指定する MapOptions オブジェクトで、最初に指定してしまっても良いですし、
作成したマップの setOptions メソッドを使って、新しい MapOptions オブジェクトを後から指定して動的に変更することもできます!
| コントロール | MapOptions内のプロパティ名 | 説明 |
|---|---|---|
| マップタイプ | mapTypeControlOptions | デフォルトではマップの左上に表示されます。 |
| ズーム | zoomControlOptions | デフォルトではマップの右下辺りに表示されます。 |
| ストリートビュー | streetViewControlOptions | デフォルトではマップの右下辺りに、ズームコントロールと一緒に表示されます。 |
| 回転 | rotateControlOptions | デフォルトでは、そのとき表示できる斜め45度画像が存在するときにだけ、表示されます。 |
| フルスクリーン | fullscreenControlOptions | デフォルトで、モバイル端末では表示され、PCでは表示されません。有効にした場合、マップの右上辺りに表示されます。※iOS端末では全画面機能をサポートしていないため、表示されません。 |
各オブジェクトの position プロパティに設定する、google.maps.ControlPosition の定数は下記の通りです。上下左右それぞれ4辺上を、更に3分割した、計12通りとなっています。
こちらは図で見た方が分かりやすいでしょう。

さらっと流してしまうと、TOP_RIGHT と RIGHT_TOP は同じ指定のように見えてしまいますね…。
また、BOTTOM_LEFT と BOTTOM_RIGHT も、Googleロゴや著作権表示をよけて表示されますので注意が必要です。
ところで、複数のコントロールを同じ位置に指定したらどうなるのでしょうか?
そこは、APIが調整してくれます。
これらの位置指定は絶対的なものではないのですが、それゆえ他のコントロールとの位置を考慮して、APIに最適な配置を任せることができます。表示位置が固定されたUI要素(著作権表示やGoogleロゴ)がある時も、指定した位置にできるだけ近い場所にずらして表示します。
3. 各種操作の有効・無効
下記の様な操作も、MapOptions 内の対応するプロパティを設定することで、有効・無効を切り替えることができます。
いずれもデフォルトでは有効(各操作ができる状態)になっています。
| 操作 | MapOptions内のプロパティ名 | 説明 |
|---|---|---|
| POIアイコンクリック | clickableIcons | false に設定すると、地図上に表示されている会社やお店などのPOI(Point of Interest)アイコンをクリックできなくなります。 |
| 地図ドラッグ | draggable | false に設定すると、マップの移動をマウスのドラッグできなくなります。 |
| ダブルクリック拡大縮小 | disableDoubleClickZoom | true に設定すると、ダブルクリックによるズームができなくなります。 |
| キーボードショートカット | keyboardShortcuts | false に設定すると、マップをキーボートで移動できなくなります。 |
| マウスホイール操作での拡大縮小 | scrollwheel | false に設定すると、マウスホイールでの拡大・縮小ができなくなります。 |
以上、Google Maps JavaScript API でよく使う地図オプションをご紹介いたしました。
次回の更新も楽しみにしてください!
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.03.17
時差計算ができるGoogle Maps Time Zone API の利用方法を・・・
みなさん、こんにちは。
Google Maps API で最後まで紹介できていなかった「続きを読む
2019.05.19
Maps JavaScript API の新機能・表示範囲制限
みなさん、こんにちは。
5月14日頃、Maps JavaScript API はのバージョンが「3.36」に更新されました。今回は、3.36で・・・
2017.06.10
Street View Image API を初めて使ってみました
みなさん、こんにちは!
来週の 6月14、15日は、Google Cloud Next'17 が開催されます。皆さん、申込みしましたか?
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive