2016.08.25
Googleマップで過去の航空写真を見る

みなさん、こんにちは。
国土地理院が提供するタイル地図とGoogleマップの連携方法を説明します。
今回は、Googleマップに国土地理院が公開している航空写真を設定して表示してみます。
国土地理院が公開しているタイル地図の一覧は、下記サイトで確認できます。
http://maps.gsi.go.jp/development/ichiran.html
様々なタイル地図が公開されていますね。今回は以下の航空写真を参照できるようにしてみました。
1. 写真(2007~)
2. 空中写真(1961~1964年)
3. 空中写真(1945~1950年)
4. 国土画像情報(第一期:1974~1978年撮影)
5. 国土画像情報(第二期:1979~1983年撮影)
6. 国土画像情報(第三期:1984~1986年撮影)
7. 国土画像情報(第四期:1988~1990年撮影)
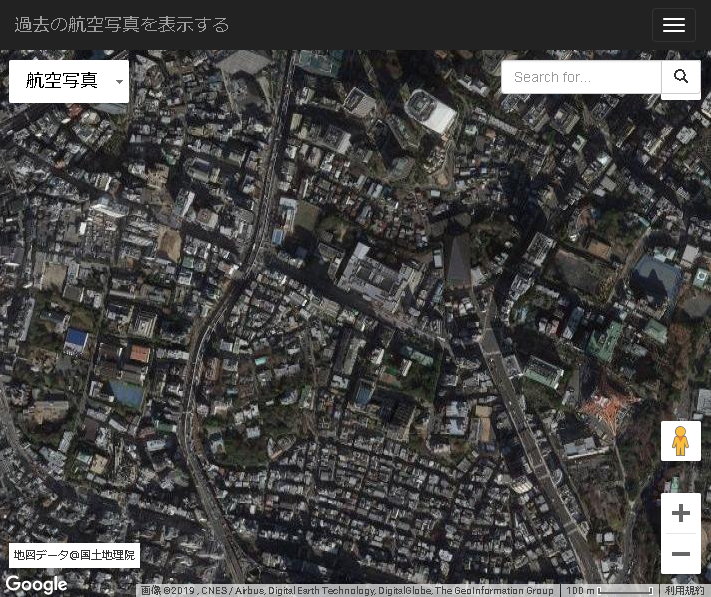
早速デモサイトをご覧ください。左上に地図を切り替えるメニューがあるので、クリックすると一覧が表示されます。デフォルトで表示される「航空写真」は、Googleマップ標準のものです。
なお、ズームレベルによっては写真が無い場合がありますので、ご了承ください。
詳しいコーディング方法です。
タイル画像の表示には、「google.maps.ImageMapType」 を使用します。
// 国土地理院タイル画像の情報
var _chiriinMapList = [
{name: '空中写真(1945-1950)', key: 'USA10', url: 'http://cyberjapandata.gsi.go.jp/xyz/ort_USA10/', type: 'png'},
{name: '空中写真(1961-1964)', key: 'old10', url: 'http://cyberjapandata.gsi.go.jp/xyz/ort_old10/', type: 'png'},
{name: '空中写真(1974-1978)', key: 'gazo1', url: 'http://cyberjapandata.gsi.go.jp/xyz/gazo1/', type: 'jpg'},
{name: '空中写真(1979-1983)', key: 'gazo2', url: 'http://cyberjapandata.gsi.go.jp/xyz/gazo2/', type: 'jpg'},
{name: '空中写真(1984-1986)', key: 'gazo3', url: 'http://cyberjapandata.gsi.go.jp/xyz/gazo3/', type: 'jpg'},
{name: '空中写真(1988-1990)', key: 'gazo4', url: 'http://cyberjapandata.gsi.go.jp/xyz/gazo4/', type: 'jpg'},
{name: '空中写真(2007-)', key: 'ort', url: 'http://cyberjapandata.gsi.go.jp/xyz/ort/', type: 'jpg'}
];
// 地図の初期化
var initMap = function() {
var map = new google.maps.Map(document.getElementById("map"), {
center: new google.maps.LatLng(35.66, 139.74),
zoom : 16,
streetViewControl: true, // ストリートビュー有効
scaleControl: true, // スケールバー表示
mapTypeId: google.maps.MapTypeId.SATELLITE // Google標準の航空写真
});
// MayTypeを保持する配列定義
var mapTypeIds = new Array();
//Google の航空写真を先頭に追加
mapTypeIds.push(google.maps.MapTypeId.SATELLITE);
// タイル画像のリストでループ
$.each(_chiriinMapList, function(i, chiriinMap) {
// ImageMapType を生成
var chiriinMapType = new google.maps.ImageMapType({
getTileUrl: function(coord, zoom) {
// タイル画像取得用URLを生成
return chiriinMap.url
+ zoom + '/'
+ coord.x + '/'
+ coord.y + '.' + chiriinMap.type;
},
tileSize: new google.maps.Size(256, 256),
maxZoom: 17,
minZoom: 10,
name: chiriinMap.name
});
// MapType に追加
map.mapTypes.set(chiriinMap.key, chiriinMapType);
// MayTypeを保持する配列に追加
mapTypeIds.push(chiriinMap.key);
});
// Map オプションの設定
map.setOptions({
mapTypeControlOptions: {
mapTypeIds: mapTypeIds, // MapType の配列
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU // ドロップダウン
}
});
};
いかがでしたか?
詳しいプログラムのソースは、Full Screen をクリック後、ソースを表示して確認してみてください。
こうやって古い年代順に見てみると、日本発展の歴史が見えるかもしれませんね!
マルティスープでは、Google Maps はもちろんのこと、様々な地図サービスを活用したソリューションを提供しています。
弊社コーポレートサイトにも様々な事例を紹介していますので、是非ご覧ください。
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.11.25
みなさん、こんにちは。
Google Maps Geocodeing API や Directions API などを JAVAで利用す・・・
2019.04.07
みなさん、こんにちは。
静的な地図画像を取得するには、Maps Static API を利用しますよね。
その際、地図上に好きなマ・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive