2019.04.07
Static Maps に自前でマーカーとラベルを描く

みなさん、こんにちは。
静的な地図画像を取得するには、Maps Static API を利用しますよね。
その際、地図上に好きなマーカーを描画したり、ラベルを描画したいという要望がよくあります。
標準機能でもマーカーを描画したり、ラベルを描画したりできるのですが、あまりカッコ良い形にはなりません。
そこで、プログラムを使って地図画像上にマーカーやラベルを描画する方法を紹介したいと思います。
一番の課題は、緯度経度から画像上のピクセル座標に変換する点ですかね。それさえクリアできれば、画像上にマーカー画像やラベルの文字を描画するだけなので、難しくありません。
ちなみに標準のAPIでも、カスタムマーカーを描画することはできますが、同時にラベルを描画することができません。

PHPで地図上のピクセル座標を取得するサンプルです。地図は幅640、高さ400、ズームレベル16としています。
地図の中心は、「緯度: 35.7, 経度: 139.7」、マーカの位置は「緯度: 35.701, 経度: 139.701」です。
// 経度(X)方向の座標
function lonToTile($lon, $zoom) {
return (($lon + 180) / 360) * pow(2, $zoom);
}
// 緯度(Y)方向の座標
function latToTile($lat, $zoom) {
return (1 - log(tan($lat * pi() / 180) + 1 / cos($lat * pi() / 180)) / pi()) / 2 * pow(2, $zoom);
}
// ズームレベル
$zoom = 16;
// 地図画像の幅
$width = 640;
// 地図画像の高さ
$height = 400;
// 地図画像上の経度(X)のピクセル位置
$centerX = lonToTile(139.7, $zoom);
$targetX = lonToTile(139.701, $zoom);
$x = floor(($width / 2) - 256 * ($centerX - $targetX));
// 地図画像上の緯度(X)のピクセル位置
$centerY = latToTile(35.7, $zoom);
$targetY = latToTile(35.701, $zoom);
$y = floor(($height / 2) - 256 * ($centerY - $targetY));
実際のマーカーの描画方法です。Maps Static API で地図を取得後、同じサイズの新しい画像を作成しコピーします。その後、マーカー画像を取得し、適切な位置に描画します。
// Static Maps を取得
$map = file_get_contents("https://maps.googleapis.com/maps/api/staticmap?key={API_KEY}¢er=35.7,139.7&size=640×400&zoom=16");
$mapImage = imagecreatefromstring($map);
// 新しい画像を作成
$newImage = imagecreatetruecolor($width, $height);
// 新しい画像に地図画像をコピー
imagecopy($newImage, $mapImage, 0, 0, 0, 0, $width, $height);
// マーカー画像を取得
$markerImage = imagecreatefrompng("marker.png");
// マーカー画像が64pxなので位置を調整
$x1 = $x - 32;
$y1 = $y - 32;
// 新しい画像にマーカーを描画
imagecopy($newImage, $markerImage, $x1, $y1, 0, 0, 64, 64);
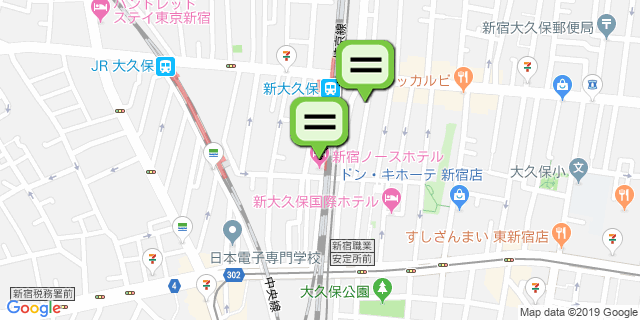
作成した地図画像は以下のとおりです。マーカーの下にテキストも描画してみました。上記のAPIで作成した地図のマーカー位置とほぼ同じになりました。

いかがでしょうか?
自前でマーカーやテキストを描画できれば、自由度はあがりますね。
なお、注意点ですが、必ずGoogleの著作権表示は消さないでください。怒られます。
Google の Static Map だけではなく、他の地図画像でも緯度経度と画像サイズがわかれば利用できるはずです。
お試しください。
バイ!
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.07.19
「関東一の祇園・熊谷うちわ祭り」の山車・屋台位置情報サイト公開!
みんさん、こんにちは!
暑い夏をいかがお過ごしですか?今回は、前回記事の山笠に引き続き、夏祭りネタにです^^
・・・
2018.07.16
新プランの Autocomplete Per Session とは?
みなさん、こんにちは。
今まで Places API の Autocomplete は、1文字単位の課金しかありませんでした。1文字入力する毎・・・
2017.09.10
みなさん、こんにちは。
今回は Googleマップ上に、「OpenWeatherMap」という天気情報サービスで公開している降水量、温度などの・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive