2018.03.04
Mapbox

みなさん、Mapbox というサービスはご存知ですか?
Mapbox は、Google Maps APIs によく似たWEB地図サービスです。最近利用者が増えているようなので、本ブログでも簡単にご紹介いたします。
Mapboxでできること
| 地図表示 | 道路地図、航空写真が表示可能です。 |
|---|---|
| 地図デザインのカスタマイズ | Open Street Map をベースに様々なカスタマイズが可能です。 |
| REST APIs | 以下のようなAPIがあります。 Directions API: ルート検索 ※上記以外にもあります。 |
| モバイルSDK | Android、iOS版開発ツールが用意されています。 |
料金
無料プランから、アクセス数に応じた有償プランがあります。
| Web apps | Mobile SDKs | |
|---|---|---|
| Free Plan | 50,000 map views/月 50,000 geocode requests/月 50,000 directions requests/月 50,000 Matrix elements/月 | 50,000 monthly active users 50,000 geocode requests/月 50,000 directions requests/月 50,000 Matrix elements/月 |
Free Planを超えた場合 0.50ドル | 1,000 map views 1,000 geocode requests 1,000 directions requests 1,000 Matrix elements/月 | 500 monthly active users 1,000 geocode requests 1,000 directions requests 1,000 Matrix elements/月 |
商用利用
上記プランの価格 + 499ドル
利用方法
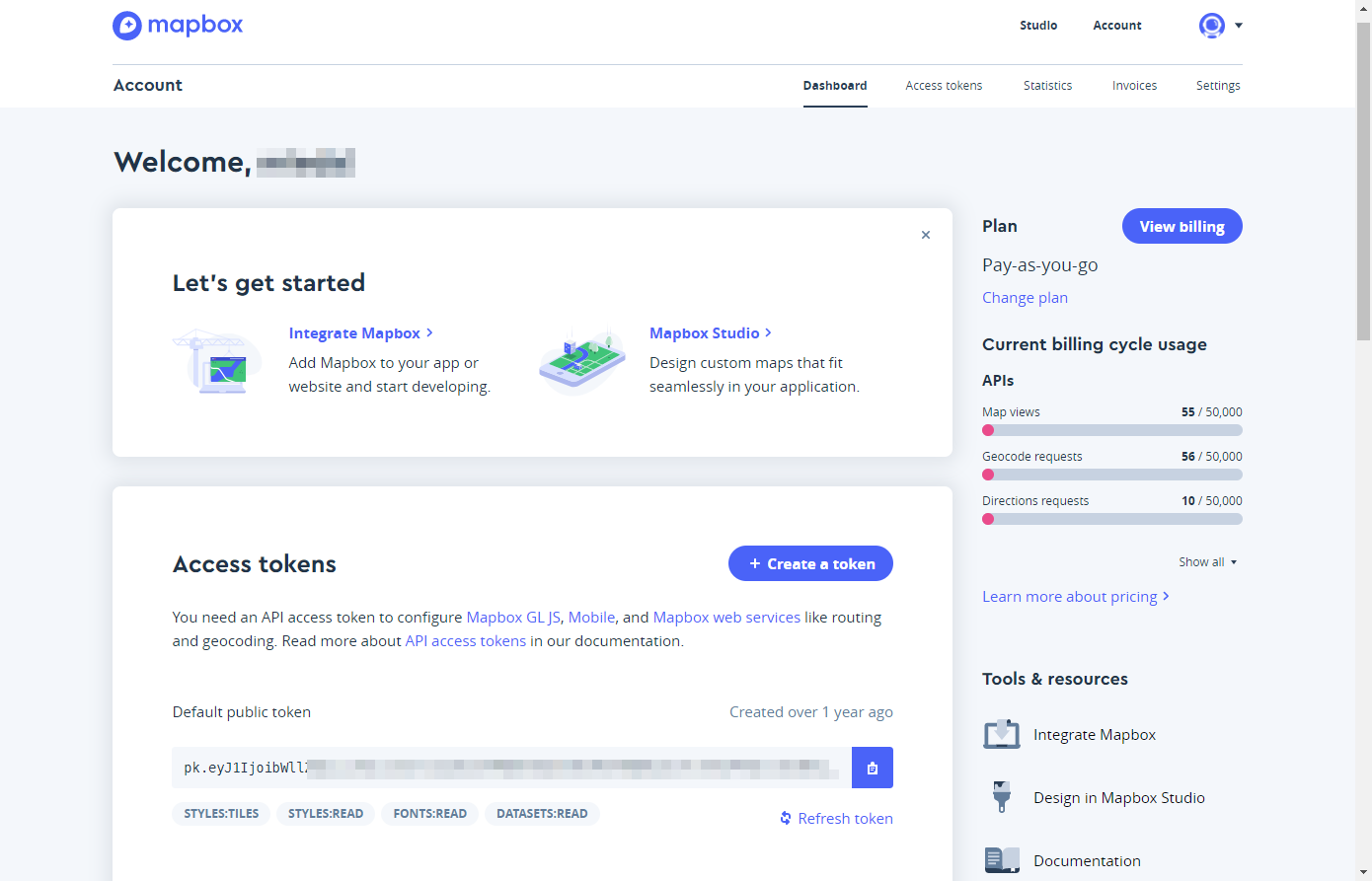
Mapbox のサイトよりアカウントを登録します。アカウントを登録すると、自動的に Access Tokens が発行されます。この Access Tokens を使用し、地図の表示や各種APIをコールすることができます。

Mapbox の地図を表示するときは、Mpabox 用の css と js ファイルをロードします。下2行は、ジオコーデングのコントロールを使用するためのものです。
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.0/mapbox-gl.js'></script> <link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.0/mapbox-gl.css' rel='stylesheet' /> <script src='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v2.2.0/mapbox-gl-geocoder.min.js'></script> <link rel='stylesheet' href='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-geocoder/v2.2.0/mapbox-gl-geocoder.css' type='text/css' />
JavaScript のソースは以下の通りです。以下の例では、Mapbox 標準のスタイル「streets-v9」を指定しています。航空写真を利用する際は、「satellite-v9」や「satellite-streets-v9」を指定してみてください。
// アクセストークン設定
mapboxgl.accessToken='xxxxxxxxxxxxxxxxxxxxx';
// 地図生成
var map = new mapboxgl.Map({
container: 'mapid',
center: [139.7, 35.7],
zoom: 10,
styles: 'mapbox://styles/mapbox/streets-v9'
});
// Navigation Control
map.addControl(
new mapboxgl.NavigationControl(), 'top-left'
);
// Geocoder Control
map.addControl(
new MapboxGeocoder({
accessToken: mapboxgl.accessToken
}));
標準では注記が全て英語で表示されてしまいますが、Mapbox はカスタマイズが可能ですので、注記を全て日本語にすることができます。
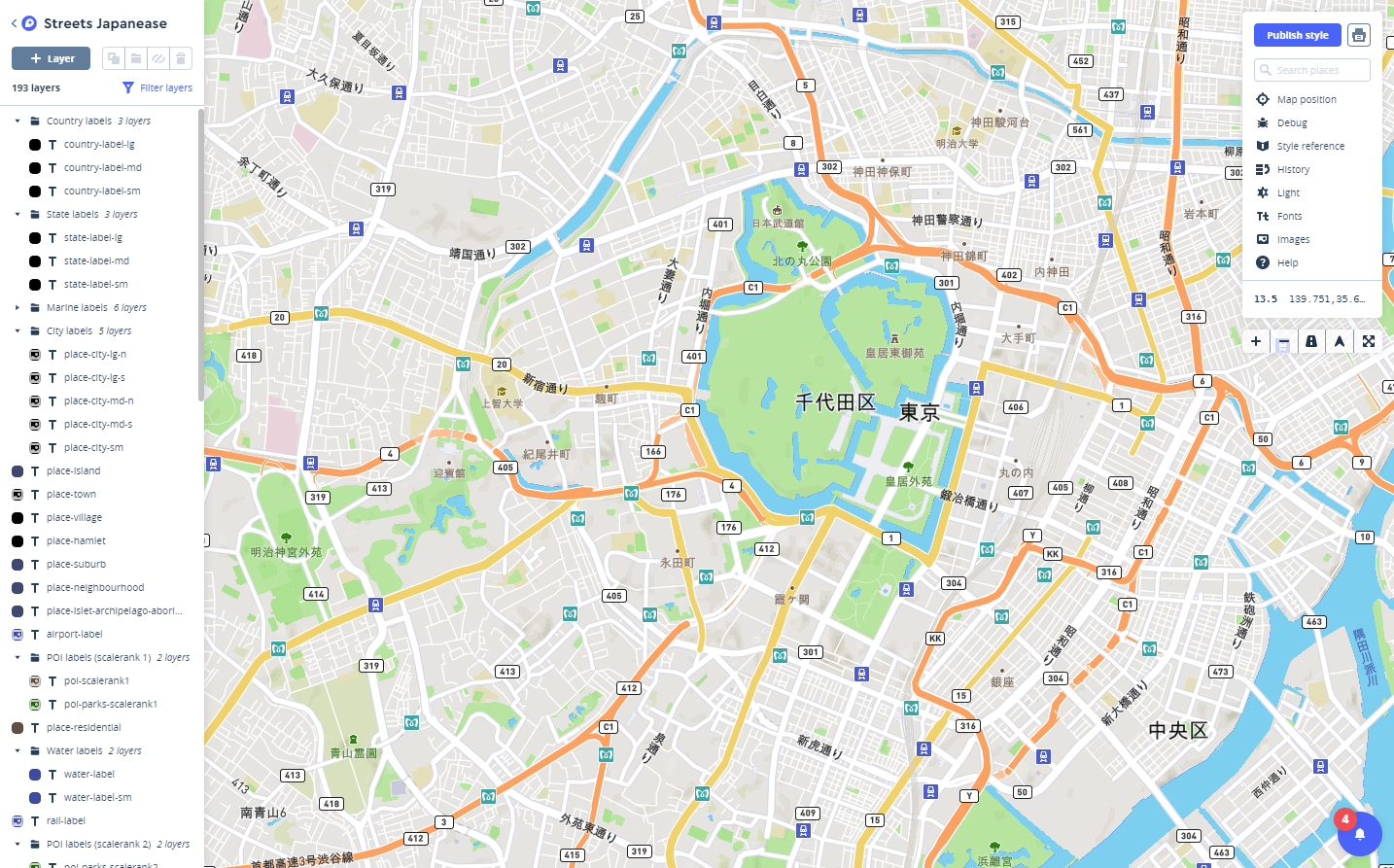
下記イメージは、Mapbox のスタイルを作成する「Mapbox Studio」のページです。非常に多くのレイヤに分かれているので、細かく設定ができます。このページで、注記の言語を設定することができます。左側メニューに表示されている「T」はラベルを意味しますので、そちらをクリックし「name_en」の箇所を「name」に変更すると、ラベルが日本語になります。

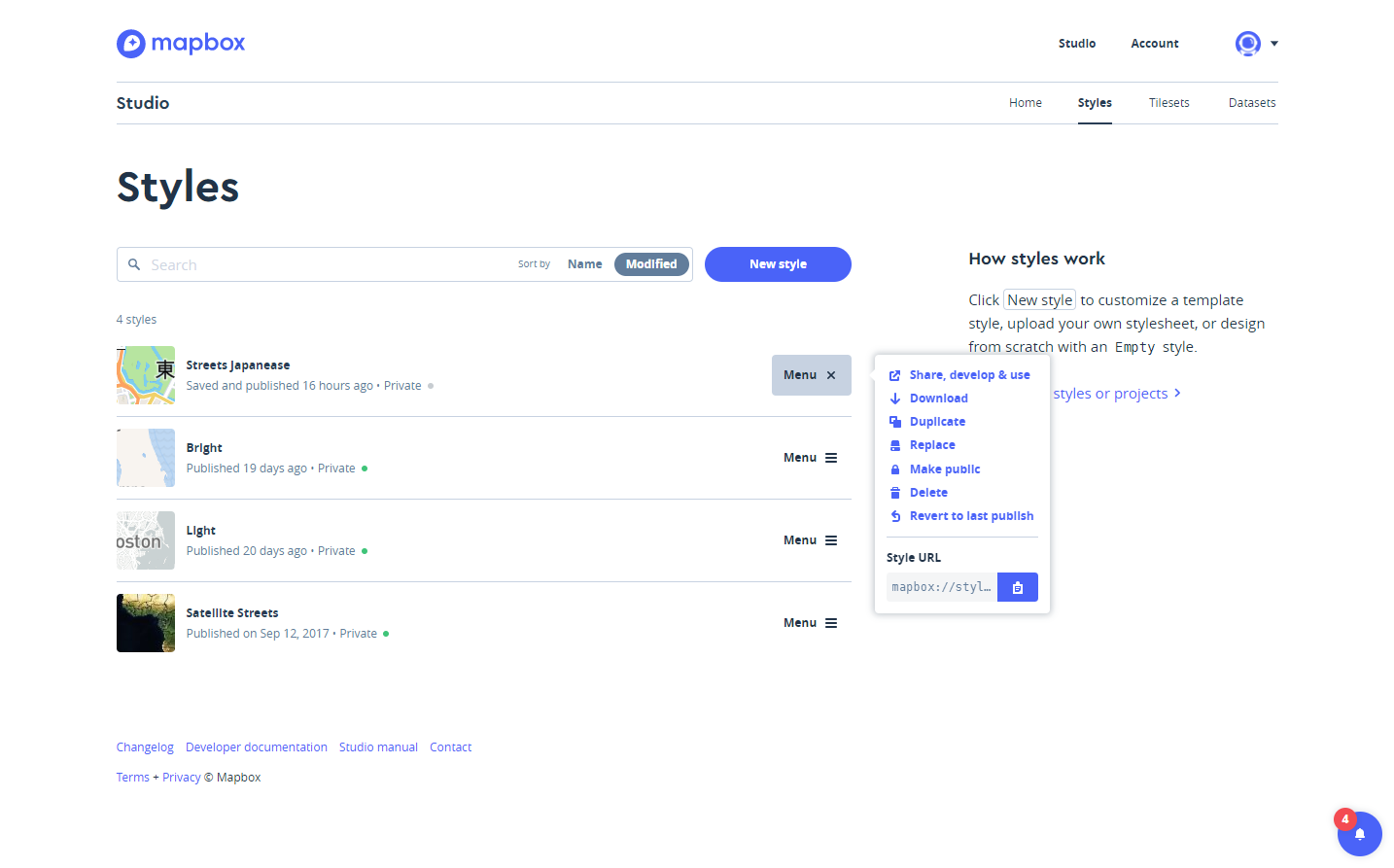
作成したスタイル保存すると、スタイルのURL「mapbox://~」が作成されますので、このURLを先程の「styles: ~ 」に設定します。

日本語に変更したスタイルを設定したサンプルです。どうですか?日本語になりましたね。
今回使用したスタイルの色合いは、Googleマップ似ていますねー。しかし、注記や施設などの情報量はどうしても少ないようです。その辺りが問題ないのであれば、十分利用可能かと思います。また、Mapboxは、LeafletというJavaScriptの地図ライブラリがベースになっていますので、今回作成したスタイルは、Leaflet でも表示することができます。
Mapboxは、少し前に Softbank が出資したため、これからの成長が期待できるサービスです。
個人的には、よりGISに凝ったサイトであれば、ライブラリが豊富で WebGL に対応した Mapbox もありかなという印象です。
では、今日はこの辺で。
バイ
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive









