2017.05.19
Googleマップに同心円を描画する

みなさん、こんにちは。
Googleマップ上に同心円を書きたいと思ったことはありませんか? 私は、よくあります。
マルティスープでは、よく位置情報や地図を利用したアプリの開発を行いますが、例えば、半径10km以内の人を探す、物件を探して距離の近い順に並べる、などの要望があります。
開発自体はそれ程難しいものではないのですが、テストをする際にその境界値付近の緯度経度を調へる必要がでてきます。そんなとき、ある地点から同心円を描き、その付近の緯度経度を取得して、テストに利用します。
「同心円」自体は、円(Circle)を同じ中心位置から半径を変更して描画すれば簡単にできます。
デモサイトを作成したので、ご覧ください。
※デモサイトについて、現在は公開を停止しております。
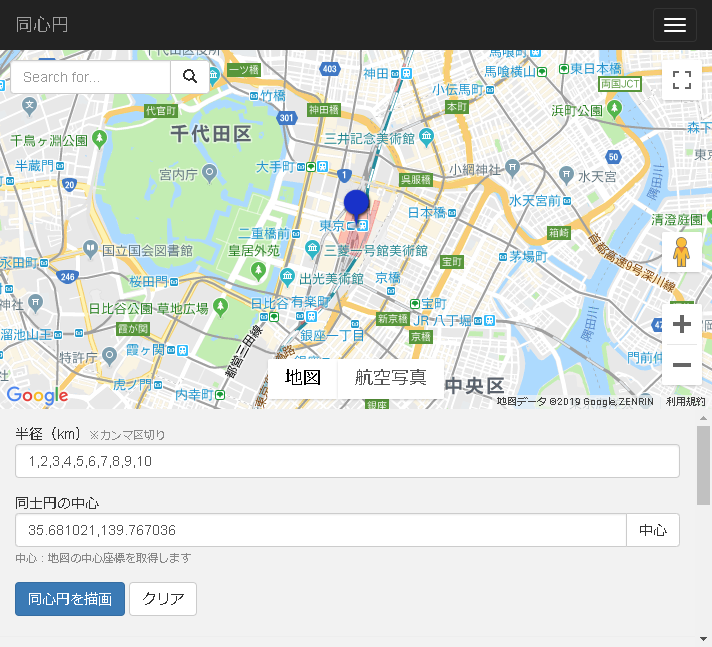
使い方(公開停止中)
1. 同心円の半径をカンマ区切りで入力します。 2. 同心円を描画する中心を決定します。方法は下記の通りです。 A. 青いアイコンを任意の位置に移動する。 B. 地図の中心を移動し「中心」ボタンをクリックする。 C. 検索ボックスに住所や施設名を入力。検索を実行し、地図の中心を移動。「中心」ボタンをクリックする。 3. 塗りつぶし色など、スタイルを設定します。 4. 「同心円を描画」ボタンをクリックします。
Google Maps JavaScript API での円の描き方です。「Circle」オブジェクトを利用します。
// 地図作成 var map = new google.maps.Map(document.getElementById("map"), { zoom : _zoom, mayTypeId: google.maps.MapTypeId.ROADMAP }); // 円描画 var circle = new google.maps.Circle({ center: map.getCenter() , map: map , radius: parseInt(parseFloat(val)*1000) , // 半径(m) fillColor: $('#fillColor').val(), // 塗りつぶし色 fillOpacity: $('#fillOpacity').val(), // 塗りつぶし透過度(0: 透明 ⇔ 1:不透明) strokeColor: $('#strokeColor').val(), // 外周色 strokeOpacity: $('#strokeOpacity').val(), // 外周透過度(0: 透明 ⇔ 1:不透明) strokeWeight: $('#strokeWeight').val() // 外周太さ });
今回は、マーカーと円を連動するようにしてみました。マーカーをドラッグして移動すると円も追随します。
//マーカー描画 var marker = new google.maps.Marker({ map: map, position: map.getCenter(), draggable: true // ドラッグを有効にする }); // 円とマーカーが連動するよう設定 circle.bindTo("center", marker, "position");
また、地図上を右クリックするとポップアップを表示し、その位置の緯度経度を表示するようにしています。緯度経度を調べるのには、意外と必要な機能です。
いかがでしたか?
マルティスープでは、Googleマップを利用した開発やオープンソースを利用した開発など、地図に関わる開発を多数行っています。
コーポレイトサイトにも色々な情報がありますので、是非ご覧ください。
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2018.06.28
みなさん、こんにちは。
新プラン Google Maps Platform の中で、 Places API の価格体系は、非常に細かく分類・・・
2017.06.10
Street View Image API を初めて使ってみました
みなさん、こんにちは!
来週の 6月14、15日は、Google Cloud Next'17 が開催されます。皆さん、申込みしましたか?
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive