2017.08.20
Google Static Maps API の使い方

みなさん、こんにちは!
今回は、今まで紹介していなかった「Google Static Maps API」の使い方を紹介いたします。
Google Static Maps API は、地図を画像として取得するためのAPIで、HTMLの <img> タグに設定して使うことができます。
以下は、Google の 解説ページです。
https://developers.google.com/maps/documentation/static-maps/?hl=ja
以前、フィーチャーフォンが全盛のときは、Google Maps JavaScript API が使えないため、代わりに Static Maps API を使うことが多かったですね。今でも、時おり使用しています。
URL
https://maps.googleapis.com/maps/api/staticmap?{パラメータ}
主なパラメータ
| パラメータ | 説明 | 例 |
|---|---|---|
| key | Google Developer Console で取得したAPIキー | |
| center | 地図の中心座標。「緯度,経度」または「住所」「建物名」なども指定可能です。 | 35.5000,136.5000、六本木ヒルズ |
| zoom | マップのズームレベルを決定します。1~22を指定できます。 | 20 |
| size | 地図画像のサイズ(幅×高さ)を決定します。 ※実際に出力されるサイズは、size × scale になります。 ※スタンダードプランは、最大 640×640 です。 ※プレミアムプランを契約頂くと、2048×2048まで設定できます。 | 640×480 |
| scale | 指定した数値に拡大され、文字やシンボルが大きく表示されます。 | 2 |
| format | 画像の形式を決定します。gif、jpg、png を指定できます。 | png |
| maptype | 地図のタイプを決定します。roadmap, satellite, hybrid, terrain を指定できます。 | roadmap |
| markers | マーカーを定義します。 | size:mid|color:blue|label:A| 35.692134,139.759854 |
| path | ラインを定義します。設定の方法によっては、ポリゴンも描画できます。 | weight:10|color:red| 35.692134,139.759854| 35.7946211,139.8085132 |
| style | 地図のスタイルを定義します。 | feature:road|color:0xffffff |
では、サンプルを見てみましょ。
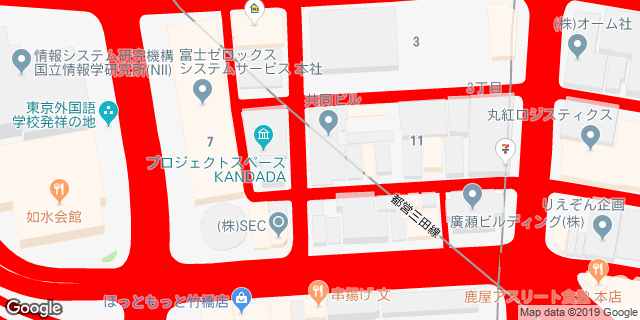
scale=1 を指定
center=35.692134,139.759854&size=640x320&scale=1&zoom=18

scale=2 を指定
center=35.692134,139.759854&size=320x160&scale=2&zoom=18
同じサイズで出力されていますが、下の画像は「scale=2」のため、地図全体が拡大されて表示されます。

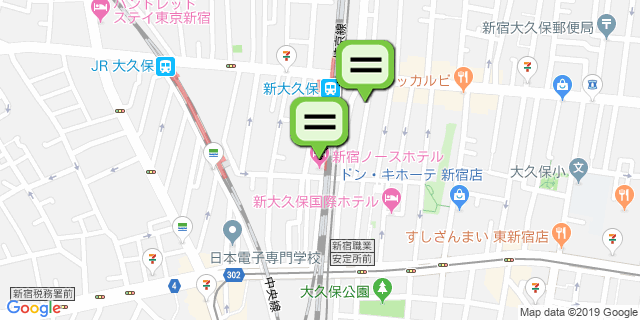
地形図にマーカを2個描画
size=640x320&maptype=terrain&markers=size:mid|color:red|label:A|35.692134,139.759854|35.692213,139.759221

カスタムマーカーを2個描画
size=640x320&&markers=icon:https://maps.multisoup.co.jp/exsample/common/img/pin01.png|35.691742,139.759768|35.691690,139.759135

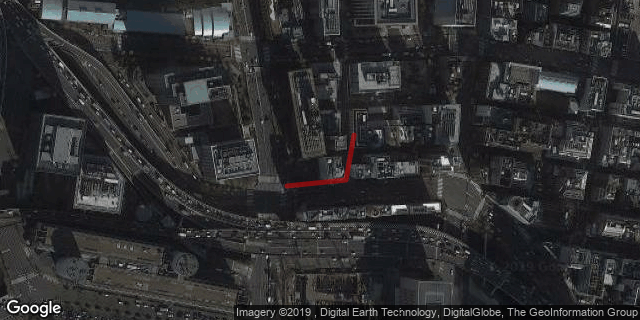
航空写真に赤いラインを描画
size=640x320&maptype=satellite&markers=weight:5|color:red|35.692134,139.759854|35.691742,139.759768|35.691690,139.759135

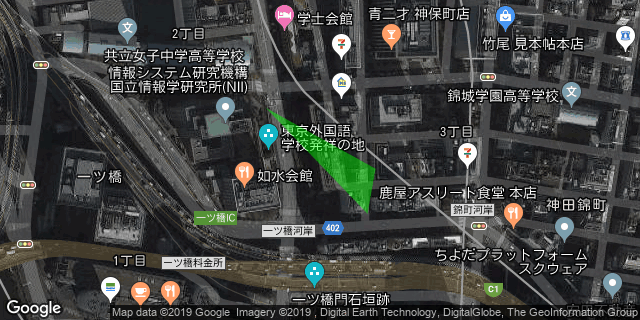
Hybridにポリゴンを描画
「fillcolor」を指定するとラインではなく、ポリゴンになります。以下の例では、「weight:0」を指定し、境界線を非表示にしています。
size=640x320&maptype=hybrid&path=fillcolor:green|weight:0|color:red|35.692134,139.759854|35.691742,139.759768|35.692666,139.758674

スタイルを適用
道路の色を全て赤にしました。
size=640x320&style=feature:road|color:0xff0000

いかがでしたか?
今回は一部の設定しか紹介しませんが、パラメータを駆使することで、もっと色々な地図画像を表示することができます! みなさんも是非お試しください。
マルティスープでは、Google Maps API に関する質問、あるいは Google Map 以外の地図に関する開発のご相談も承っています。是非、下記の問い合わせフォームよりお送りください。
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.11.05
みなさん、こんにちは。
Google Maps JavaScript API を使用して地図を表示し、地図上に検索用のテキストボックスを置・・・
2017.03.11
みなさん、こんにちは!
前回、KMLファイルを使って図形を描画する方法を紹介しましたが、今回は GeoJSON ファイルを使って図形を描画・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive