2017.02.26
Wi-Fi マックアドレスから位置取得

みなさん、こんにちは。
Google Maps API には様々なAPIがありますが、その中の「Geolocation API」について紹介します!
Geolocation API と言えば、W3Cが仕様策定したHTML5 から利用可能なAPIを思い浮かべるのではないでしょうか。
HTML5で利用可能な Geolocation API は、JavaScript からGPSの位置情報を取得できます。
Google Maps の Geolocation API は、携帯の基地局情報やWi-Fiのマックアドレスを用いて位置情報を取得します。Google の日々更新されている膨大なデータベースから最適な位置情報を返してくれます。
また、WebサービスAPI ですので、ブラウザが無くても利用可能です。
特に室内等でGPSが取得できない環境では、有効なAPIです。しかし、誤差の面では、GPS の精度と比べれば、大きくなってしまうので注意が必要です。
2つのAPIを以下の表にまとめました。
| 機能 | HTML5 Geolocation | Google Maps API Geolocation |
|---|---|---|
| 取得方法 | 無線LAN・WiFi・携帯電話基地局・GPS・IPアドレスなど、その時のインターネット環境による | 携帯基地局情報・WiFi |
| 誤差 | GPSで取得できれば小さい | 大きい |
| 屋内での利用 | GPSは不可 | 取得可能 |
| ブラウザ | HTML5対応ブラウザ必須 | 必要なし |
| 開発言語 | JavaScript | Java, PHP, JavaScript, Ruby 等、HTTPリクエストが可能なもの |
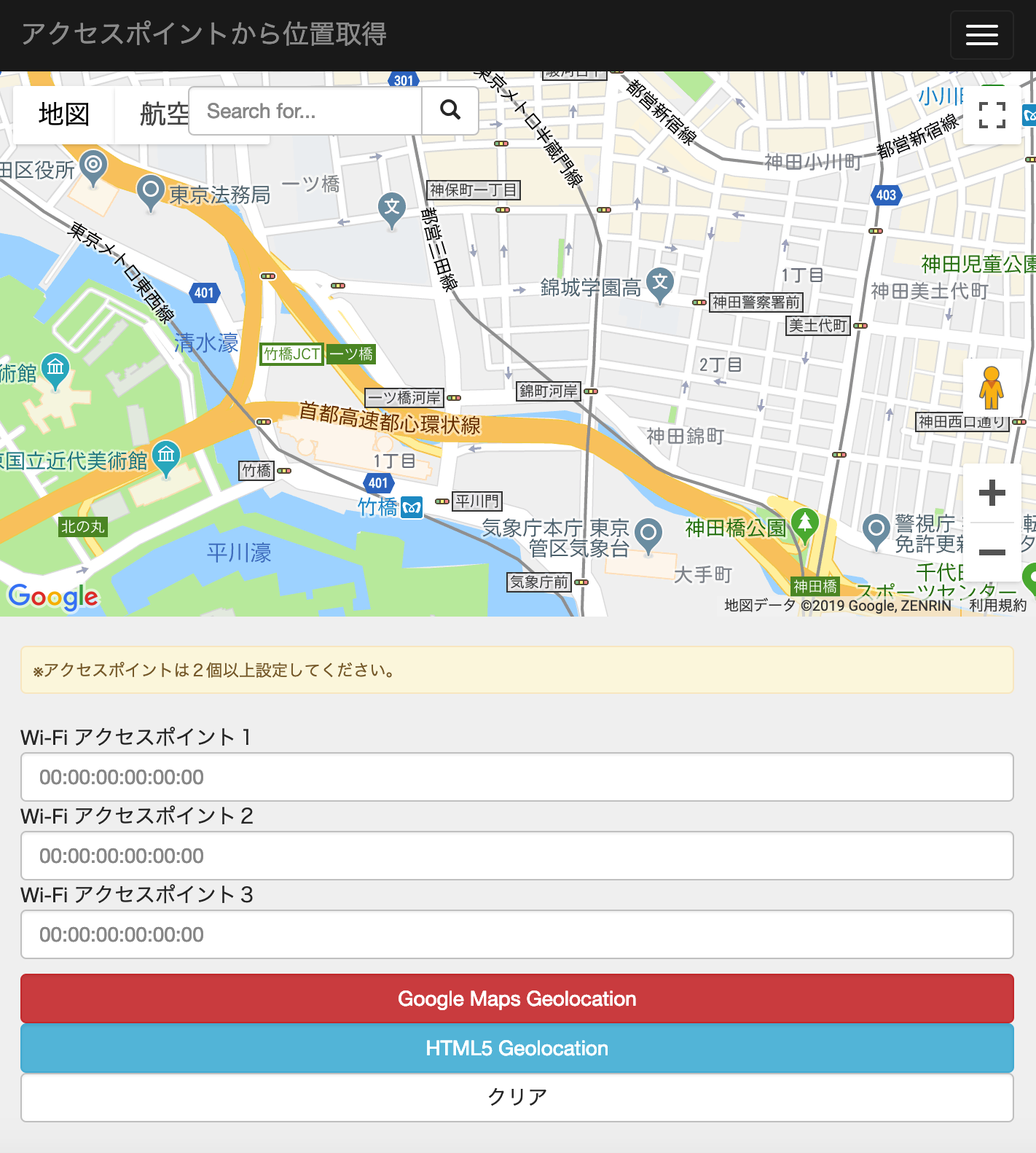
デモ画面を作成しました。
近くにある Wi-Fi のマックアドレスを2個以上入力し、「Google Maps Geolocation」ボタンをクリックしてください。
「HTML5 Geolocation」ボタンをクリックすると、HTML5 の Geolocation API で位置を取得します。
※ Wi-Fi のマックアドレスを取得するには、以下のようなツールを用いると便利です。
Geolocatoin API のリクエストURLです。POSTで送信します。
{API_KEY} は、Google Developer Console より取得してください。
https://www.googleapis.com/geolocation/v1/geolocate?key={API_KEY}
Json形式のパラメータです。
“wifiAccessPoints” に マックアドレスを設定します。
“considerIp” を true にすると、位置が取得できなかったとき、IPアドレスから位置を取得します。
{
"homeMobileCountryCode": 310, // 端末のホーム ネットワークのモバイル カントリーコード(MCC)
"homeMobileNetworkCode": 410, // 端末のホーム ネットワークのモバイル ネットワーク コード(MNC)
"radioType": "lte", // モバイル端末の無線通信タイプ(lte, gsm, cdma, wcdma)
"considerIp": "true", // true にすると、IPアドレスから位置を取得
"carrier": "Vodafone", // 携帯キャリア
"wifiAccessPoints": [
{"macAddress": "00:00:00:00:00:00:00"},
{"macAddress": "11:11:11:11:11:11:11"},
{"macAddress": "22:22:22:22:22:22:22"}
]
}
レスポンス結果です。
{
"location": {
"lat": 35.6937851, // 緯度
"lng": 139.7626623 // 軽度
},
"accuracy": 150.0 // 誤差
}
その他、携帯の基地局情報からも位置情報を取得できます。詳しくは下記ページを参照ください。
いかがでしたか。
Geolocation API を使用するには、携帯基地局情報、Wi-Fi マックアドレスが必要なため、PCで利用するよりもモバイル端末で利用する方が現実的ですね。
是非、ご活用ください!
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2018.06.28
みなさん、こんにちは。
新プラン Google Maps Platform の中で、 Places API の価格体系は、非常に細かく分類・・・
2017.09.24
みなさん、こんにちは。
前回のブログで紹介したベクトルタイルを 、Google マップ上に描画する方法を調査してみました。
2018.04.08
みなさん、こんちちは。
前回は、Googleマップ上に地域メッシュを緯度経度から計算して描画する方法を解説しました。しかし、ただ地域メッシュを・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive