2017.10.28
GoogleマップにFusion Tablesを使ってマーカーを7万個描画する

みなさん、こんにちは。
今回は、Google Fusion Tables にデータを登録し、Google Maps JavaScript API でマーカーを描画してみたいと思います。
ちなみに、みなさんは Fusion Tables をご存知でしょうか?
簡単にいうと Google が提供する位置情報付きのデータストア(データベース)のことです。以下のブログが参考になります。
https://qiita.com/U11/items/f37cfdaa4fe452946f46
なお、Fusion Tables に登録したデータは、Google Maps API や Google Charts API などから利用できます。
では、早速試していきましょう。
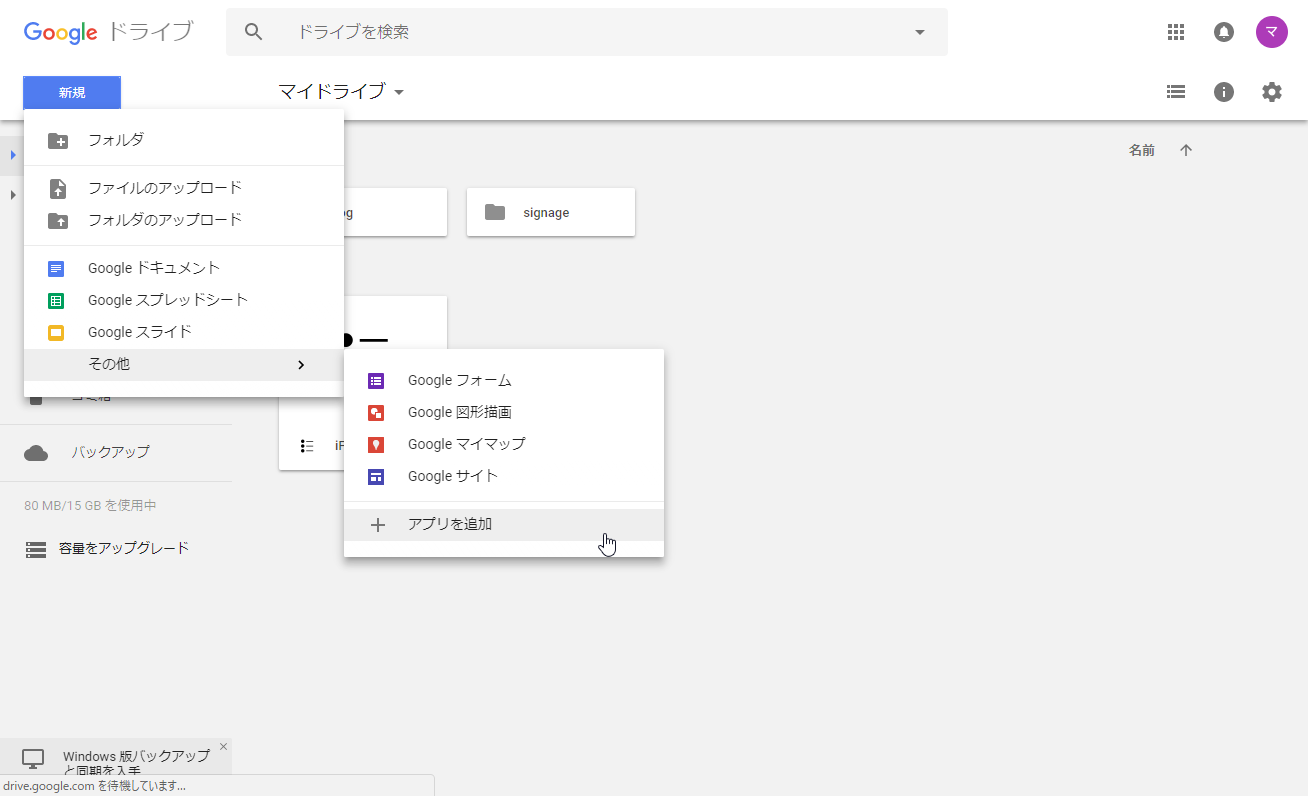
まず、Fusion Tables にデータを登録する必要があります。当然のことながら、Google のアカウントが必要ですので、ご用意ください。Google アカウントでログイン後、Google ストレージにアクセスします。左上の新規ボタンより、その他→アプリを追加を選択してください。

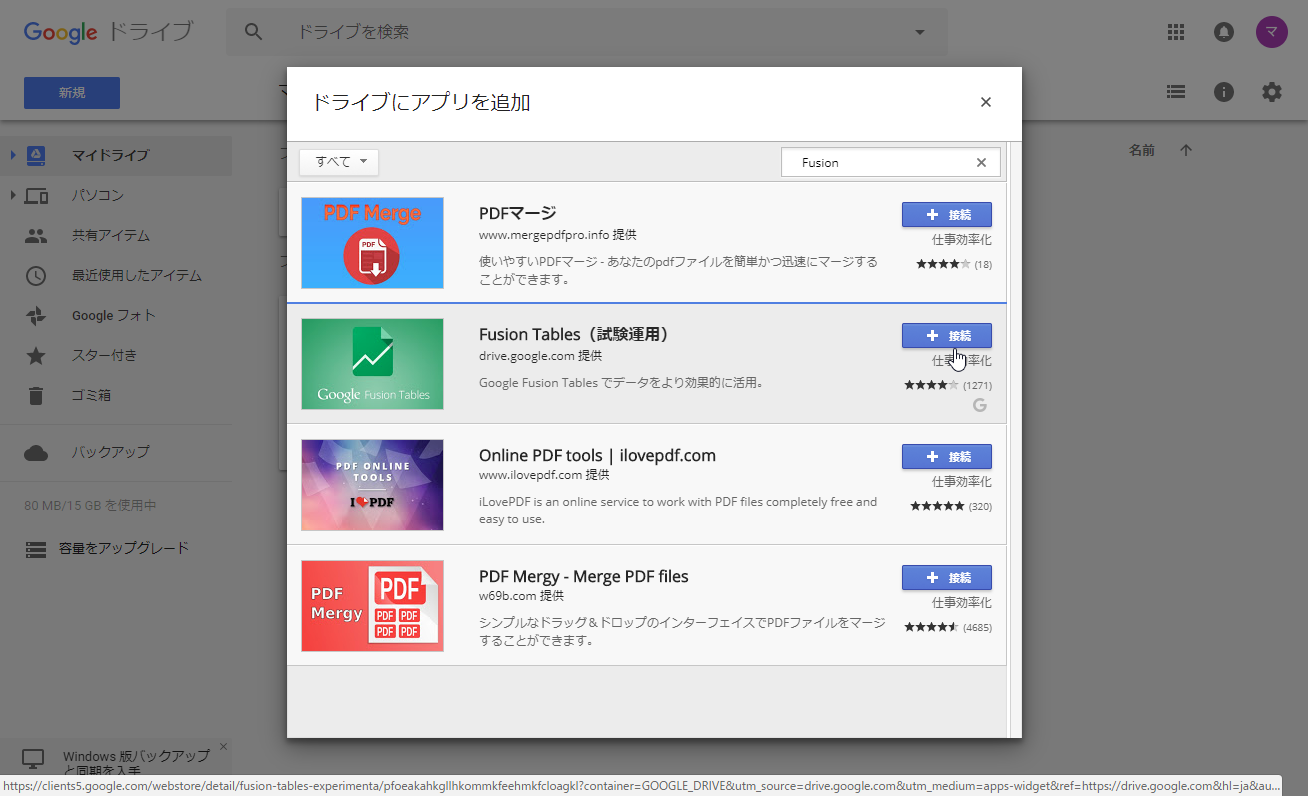
検索テキストボックスに Fusion と入力し、検索を実行すると「Fusion Tables(試験運用)」が表示されますので、接続ボタンをクリックしアプリを追加してください。

これで、Fusion Tables を使えるようになりました。
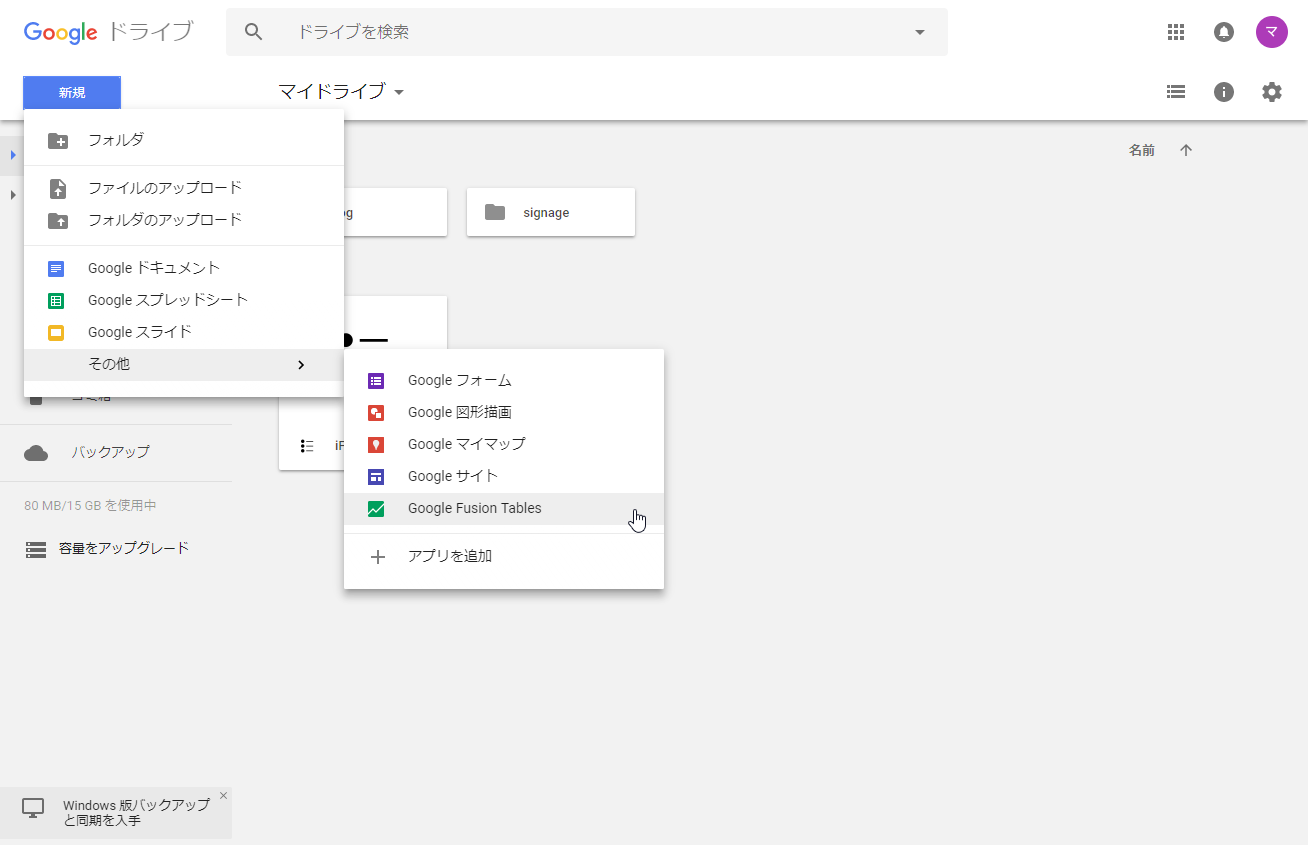
次にデータを作成するのですが、今回は、緯度経度が含まれたCSVファイルを使用して作成します。新規ボタンクをクリックし、その他→Google Fusion Tables を選択します。

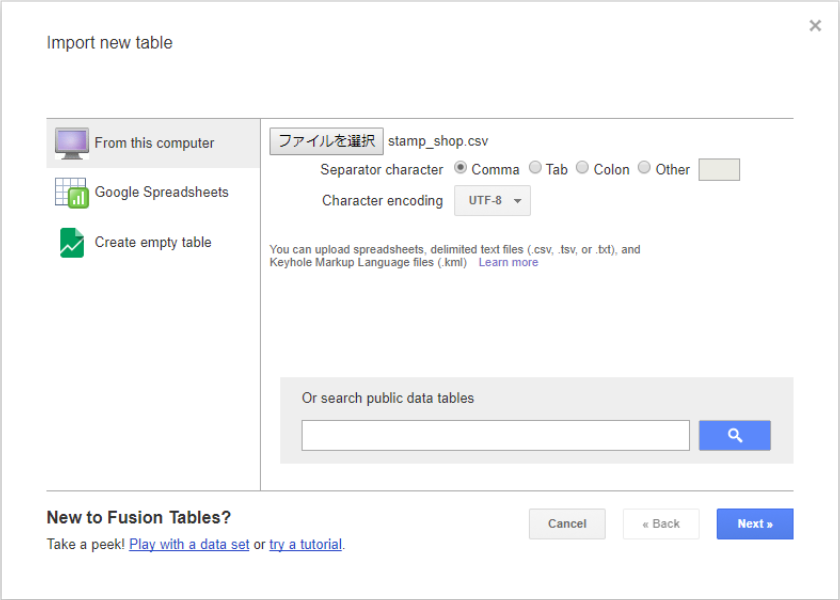
ファイルを選択ボタンをクリックし、CSVファイルを選択します。区切り文字、文字コードを設定し、Next ボタンをクリックします。文字コードはあらかじめ、UTF-8にしておくほうが良さそうです。

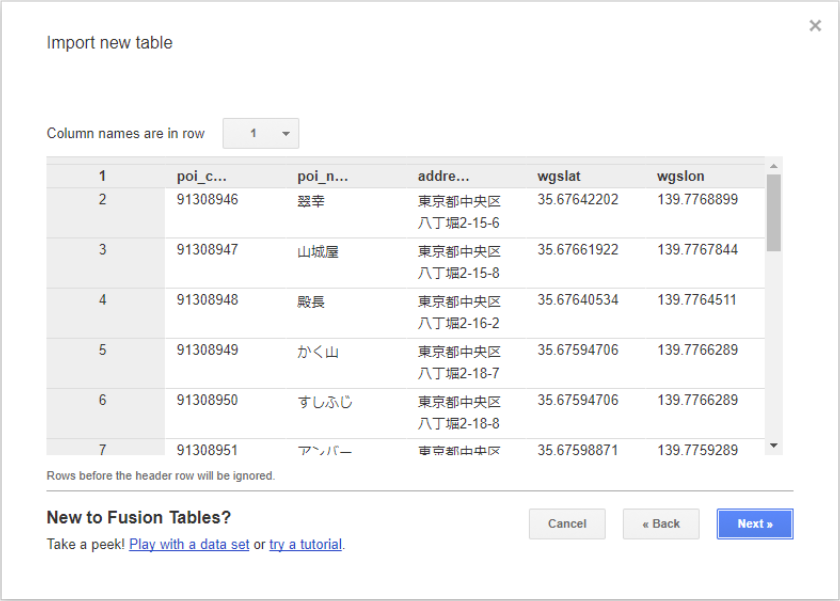
CSVファイルがインポートされました。Next ボタンをクリックします。

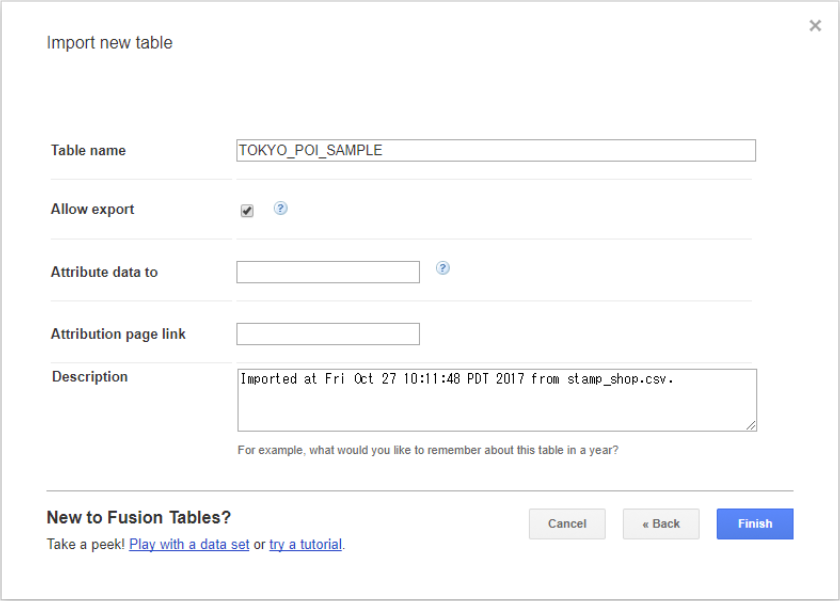
最後に Table name を入力し、Finish ボタンをクリクします。

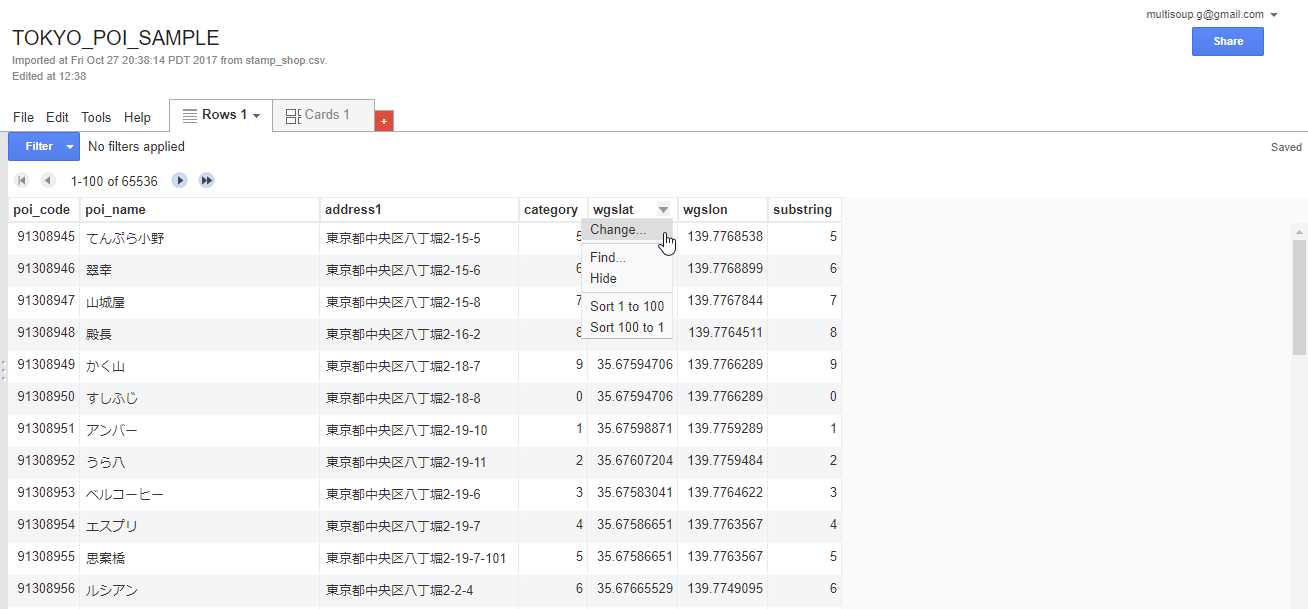
CSVファイルを読み込んだ結果の一覧です。
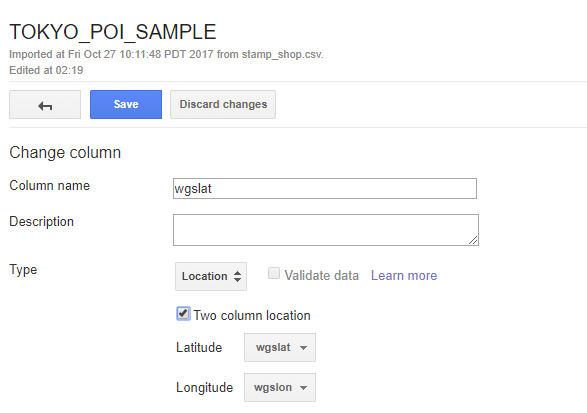
次に緯度経度を Location と認識させる必要があるため、wgslat ヘッダを選択し、Change をクリックします。

「type」を Location に変更し、「Two column location」をチェックします。緯度、経度の列をそれぞれ設定し、Save ボタンをクリックしてください。これで設定は完了です。

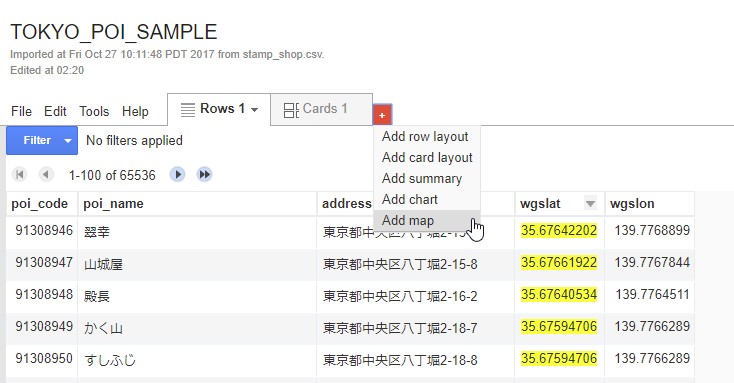
Fusion Tables 上でも地図を表示しマーカーを描画することができます。「赤い +」の部分 を開き、Add map をクリックします。

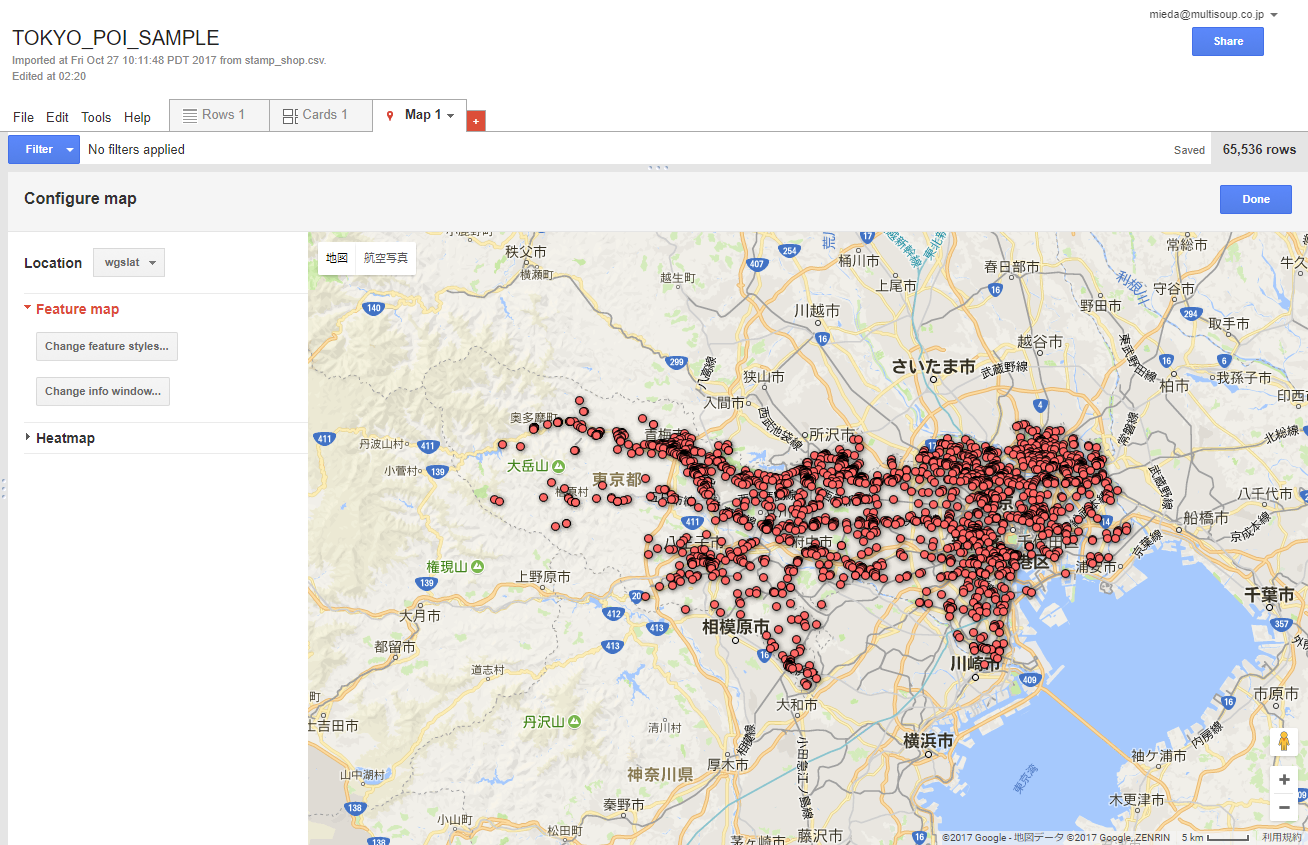
新しい「Map 1」というタブが作成されますので、開くと以下のように地図が表示されました。

では、ここから本題の Google Maps JavaScript API を使用して、作成した Fusion Tables のデータを描画してみたいと思います。
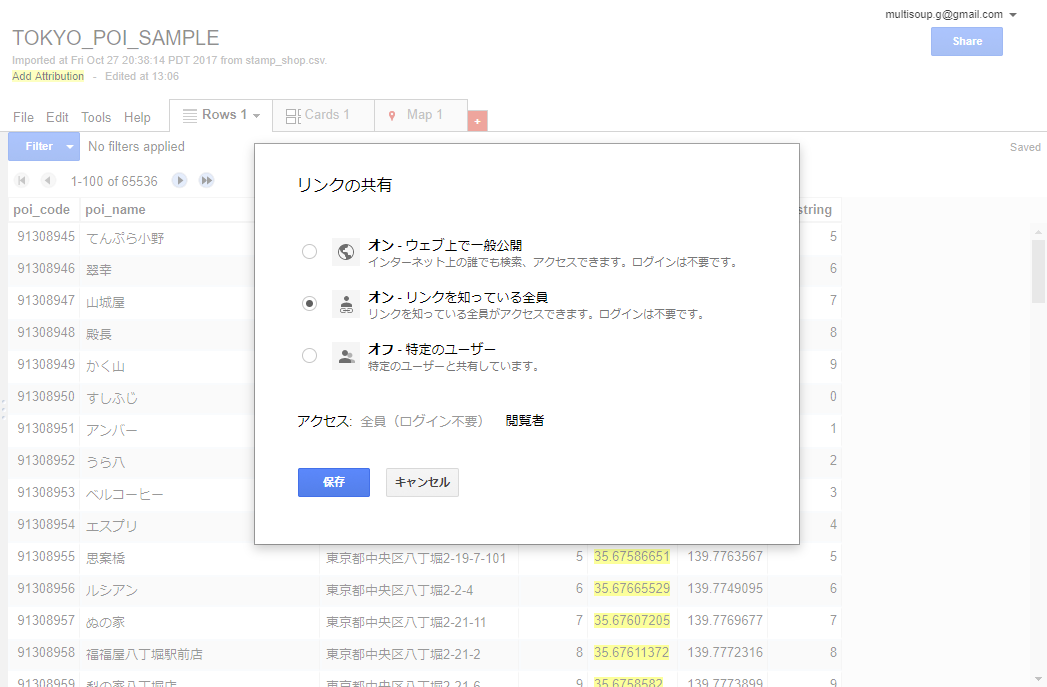
Google Maps JavaScript API で利用するためには、先程作成したデータを公開設定する必要があります。右上の Share ボタンをクリックし、「ウェブ上で一般公開」または「リンクを知っている全員」に設定してください。

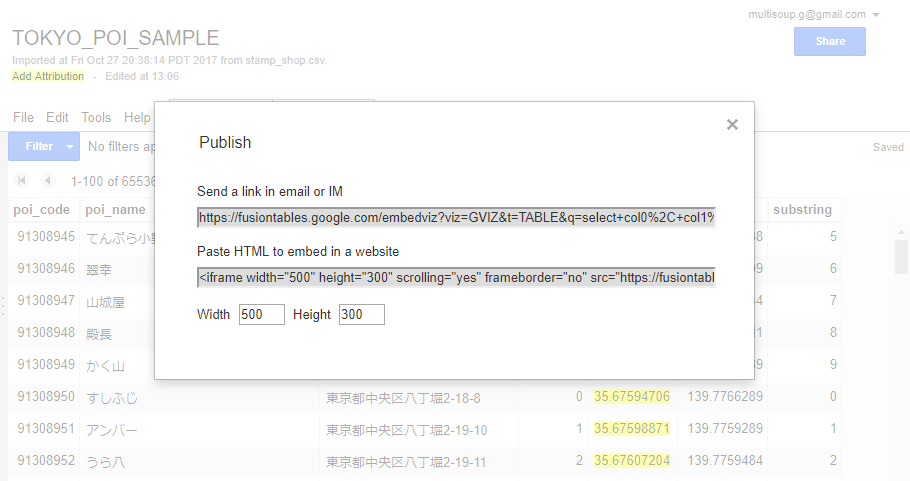
また、JavaScript API 上で使用するテーブル名を取得する必要があります。メニューの Tools を開き Publish を選択します。「Paste HTML to embed in website」テキストボックス内にSQL文が書かれているので、select … from 以降のテーブル名をメモしておいてください。

コード自体は非常に簡単です。FusionTablesLayer を利用してレイヤを作成し、mapオブジェクトに追加するだけです。
var map = new google.maps.Map(document.getElementById("map"), {
zoom : 10,
center: new google.maps.LatLng(35.693395,139.758646)r,
mayTypeId: google.maps.MapTypeId.ROADMAP
});
var layer = new google.maps.FusionTablesLayer({
query: {
select: '\'*\'', //フィールド名
from: 'xxxxxxxxxxxxxxxxxxxxxxxx' //テーブル名
},
styles: [{
markerOptions: {
iconName: "small_red"
}
},{
where: "category >= 0 and category <= 3",
markerOptions: {
iconName: "small_red"
}
}, {
where: "category >= 4 and category <= 6",
markerOptions: {
iconName: "small_blue"
}
}, {
where: "category >= 7 and category <= 9",
markerOptions: {
iconName: "small_green"
}
}]
});
layer.setMap(map);
query プロパティで取得するデータのSQLを定義します。
styles プロパティを利用すれば、マーカーの種類を変更できます。今回は、category フィールドの値によって、マーカーを変更しています。
なお、設定できるマーカーの種類は、以下のサイトに表示されているマーカーのみ利用可能なようです。
https://fusiontables.google.com/DataSource?docid=1BDnT5U1Spyaes0Nj3DXciJKa_tuu7CzNRXWdVA#map:id=3
以下、実際のデモサイトです。マーカーは、約70,000個あります。マーカーをクリックすると、吹き出しも表示されます。
Fusion Tables を使ってみての感想です。
良い点
・非常に多くのマーカーを高速に描画することができる。Fusion Tables の場合、マーカーを Google のサーバーサイトで描画し、タイル画像として配信しているため、高速な処理が実現できているようです。
気になる点
・独自のマーカーを利用できない。
・データを公開しないといけない。
・カスタマイズ性が低い。
いかがでしょうか?
用途に合えば、これだけ多くのマーカーを高速に描画できるため、利用する価値はあるかなと思いました。ちなみに、一般的な形でマーカーを7万個描画すると、PCのスペックにもよりますが、PCが固まる、時間がかかる、ブラウザが重くなる、など色々な問題が発生します。
マルティスープでは、このような問題を解決するため日々研究を重ねています。用途に合わせて、色々な提案をご用意していますので、お気軽に問い合わせください。
バイ!
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.05.26
みなさん、こんにちは。
先日開催した「Google Maps 活用セミナー」には、多数のご来場ありがとうございました。
・・・
2017.01.06
みなさん、あけましておめでとうございます!
2017年も本ブログでは、グーグルマップをはじめ地図や位置情報に関するおもしろい情報を発信して・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive











