2023.03.24
AdobeXDによるプロトタイプ・モック作成

みなさん、こんにちは。
システム開発する中で設計工程や開発工程で画面イメージを固めるのに苦労した経験はございませんか?
PowerPointやExcelで画面項目を決めていっても、なかなかお客様やプロジェクトチーム内で認識があわず、
htmlなどのモックや製品に近いにプロトタイプを何度も作り直した経験はございませんか?
そのような時は、簡単に利用できるモックやプロトタイプを作成するツールを利用してみるのはいかがでしょうか?
当社では、プロダクトやプロジェクトの開発工程の中で、プロトタイピングツールのAdobeXDを使って、簡易的なモックを作成し、短時間で製品に近い画面イメージを作ってから開発を行うことがあります。
今回は、AdobeXDを利用した簡単なモックアップの作成方法をお伝えします。
1. AdobeXDをダウンロードする
アカウントを作成し、無料体験版や有料版に申し込む必要があります。
アカウント作成後、Creative Cloudからログインし、XDをインストールします。
※Adobeのサポートページはこちらになります。
2. 画面作成
XDを立ち上げ、新規作成したレイヤーに対して、画面構成を決めていくパーツを作成し、画面イメージを作り上げていきます。 もちろん、デザインが得意な人はこの段階でデザインも行っていくことになります。 ただし、技術的な調査をしっかりと行ってからデザイン部分に取り掛かるようにしましょう!!
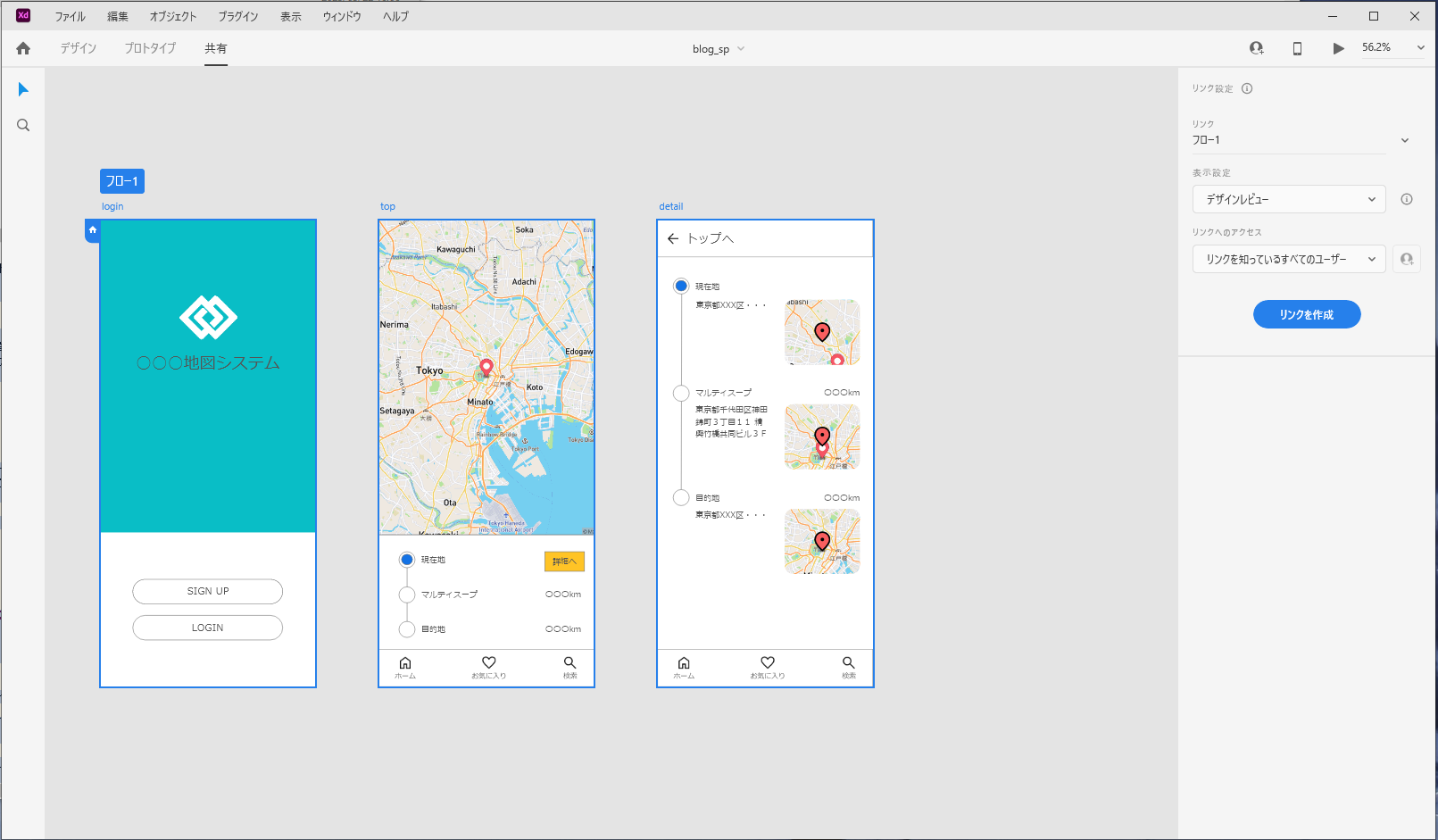
今回は、下記の3画面を使ってプロトタイプを作成してみようと思います。
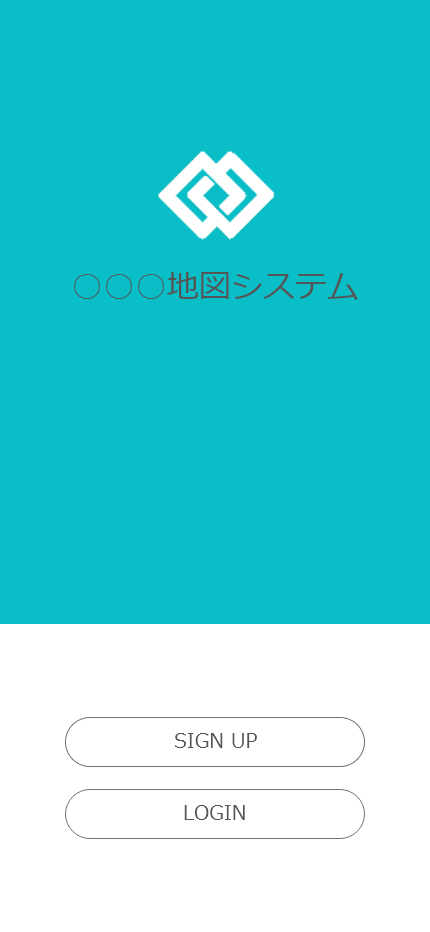
- ・ログイン画面
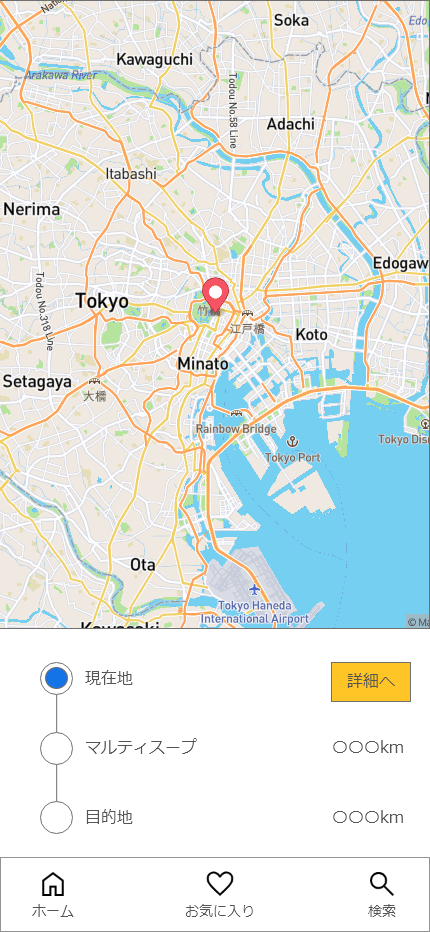
- ・トップ画面
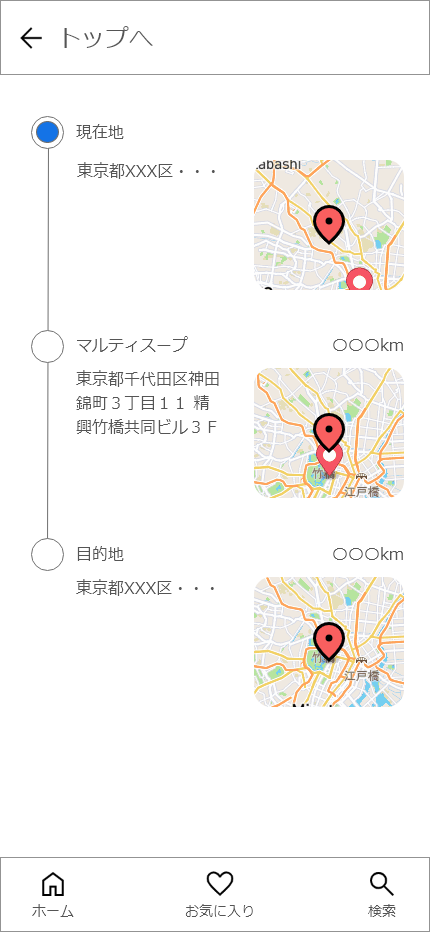
- ・詳細画面



トップ画面には、せっかくなのでライブラリの地図を埋め込んでみましょう。手順は下記の通りです。
- ①プラグインのインストール
プラグインの管理から「Fancy Maps」(無料)をインストールします。
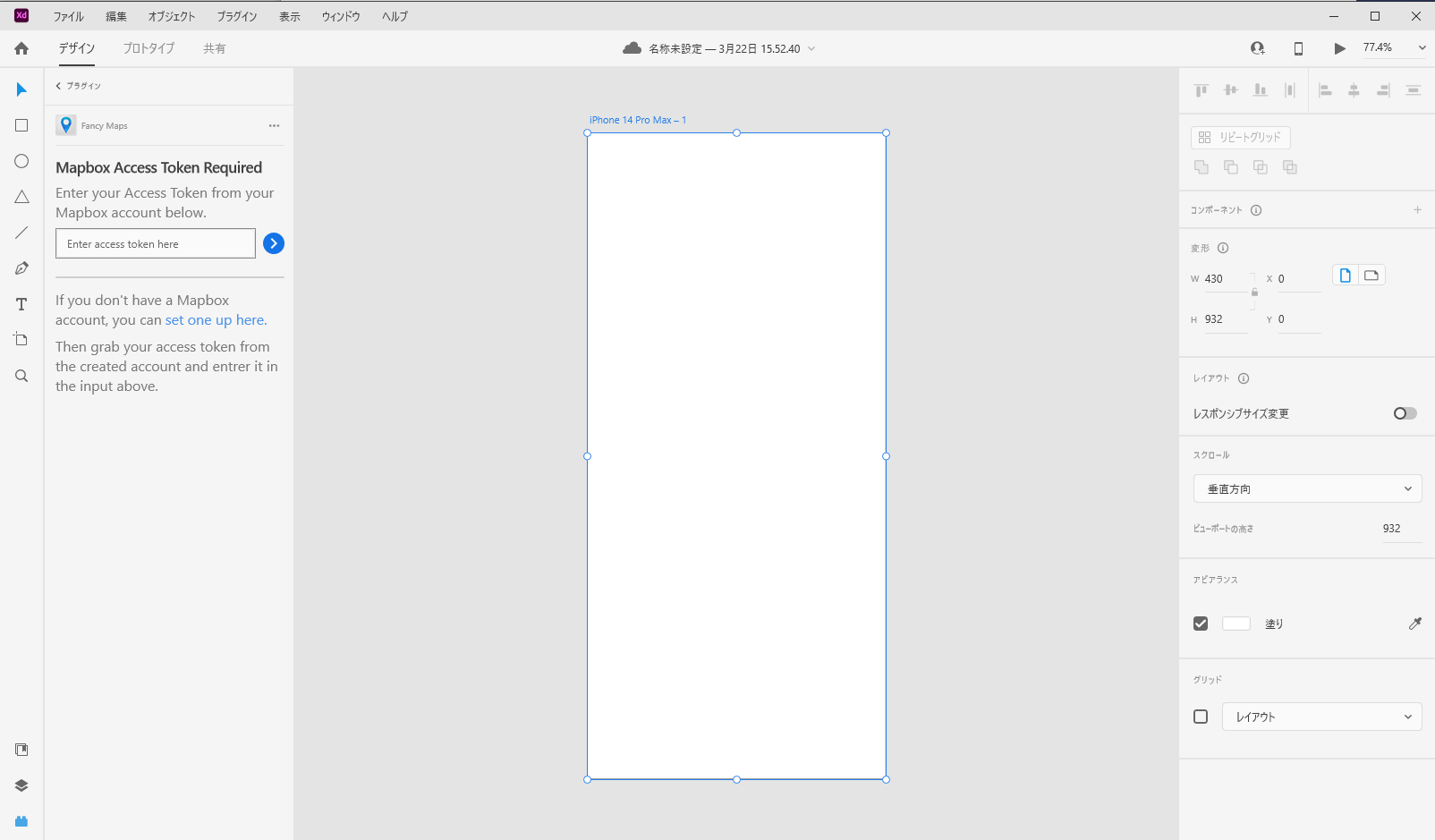
※mapboxのアカウントが必要となります。 - ②Fancy Mapの初期設定
プラグイン – Fancy Mapsを選択すると、プラグインが立ち上がり、mapboxで作成したアクセストークンをセットします。

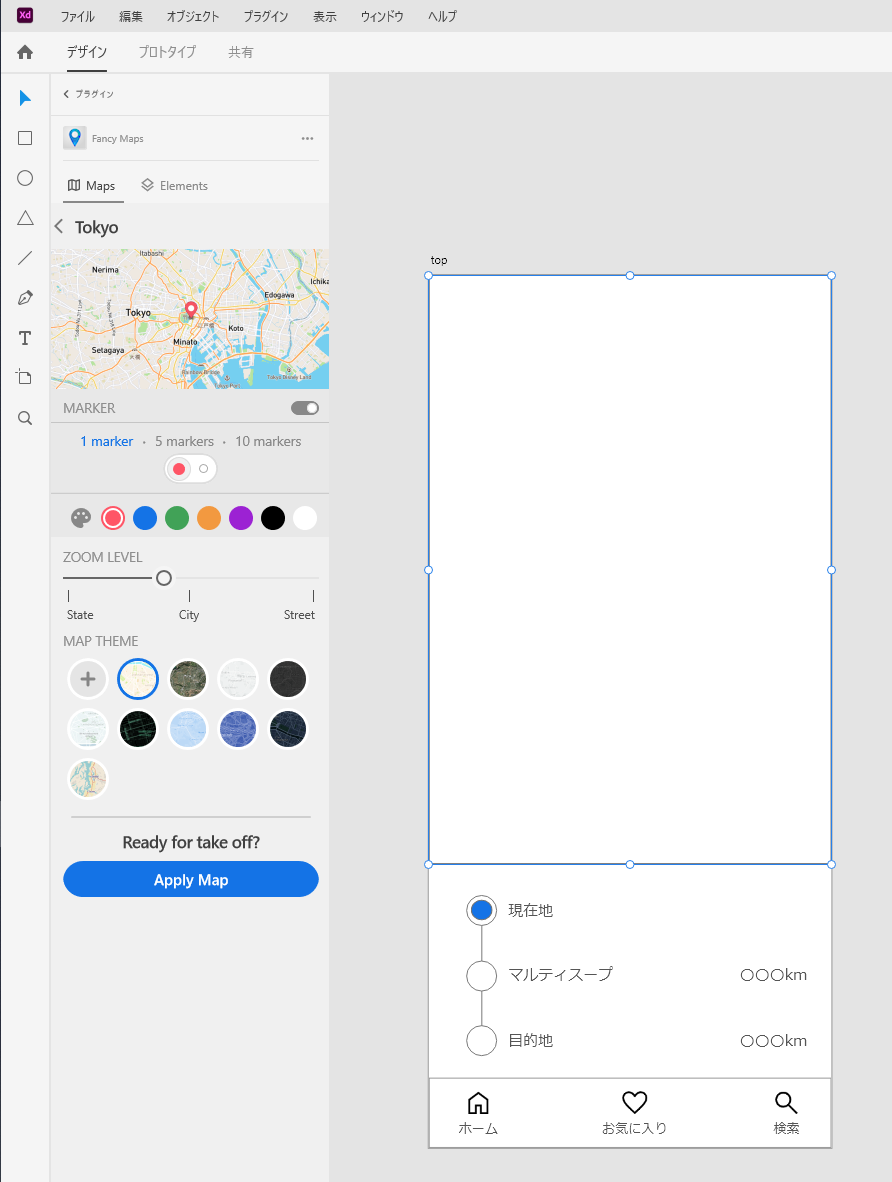
- ③Fancy Mapの地図設定
バナーの地域名または検索ボックスから表示させる地域を選択し、ズーム値の変更やマーカーサンプルを仮置きすることもできます。

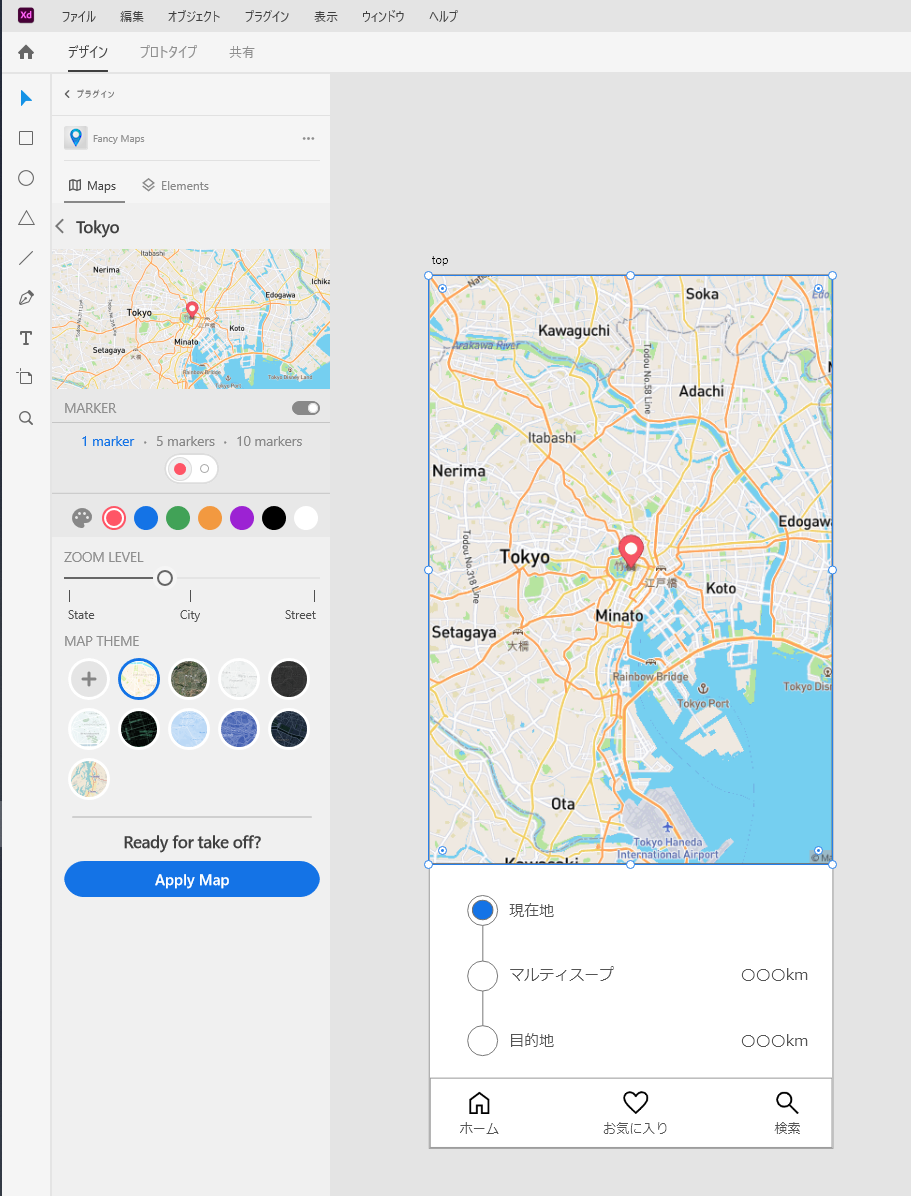
- ④Fancy Mapの地図埋め込み
「Apply Mapボタン」をクリックし、表示したいエリアをクリックします。

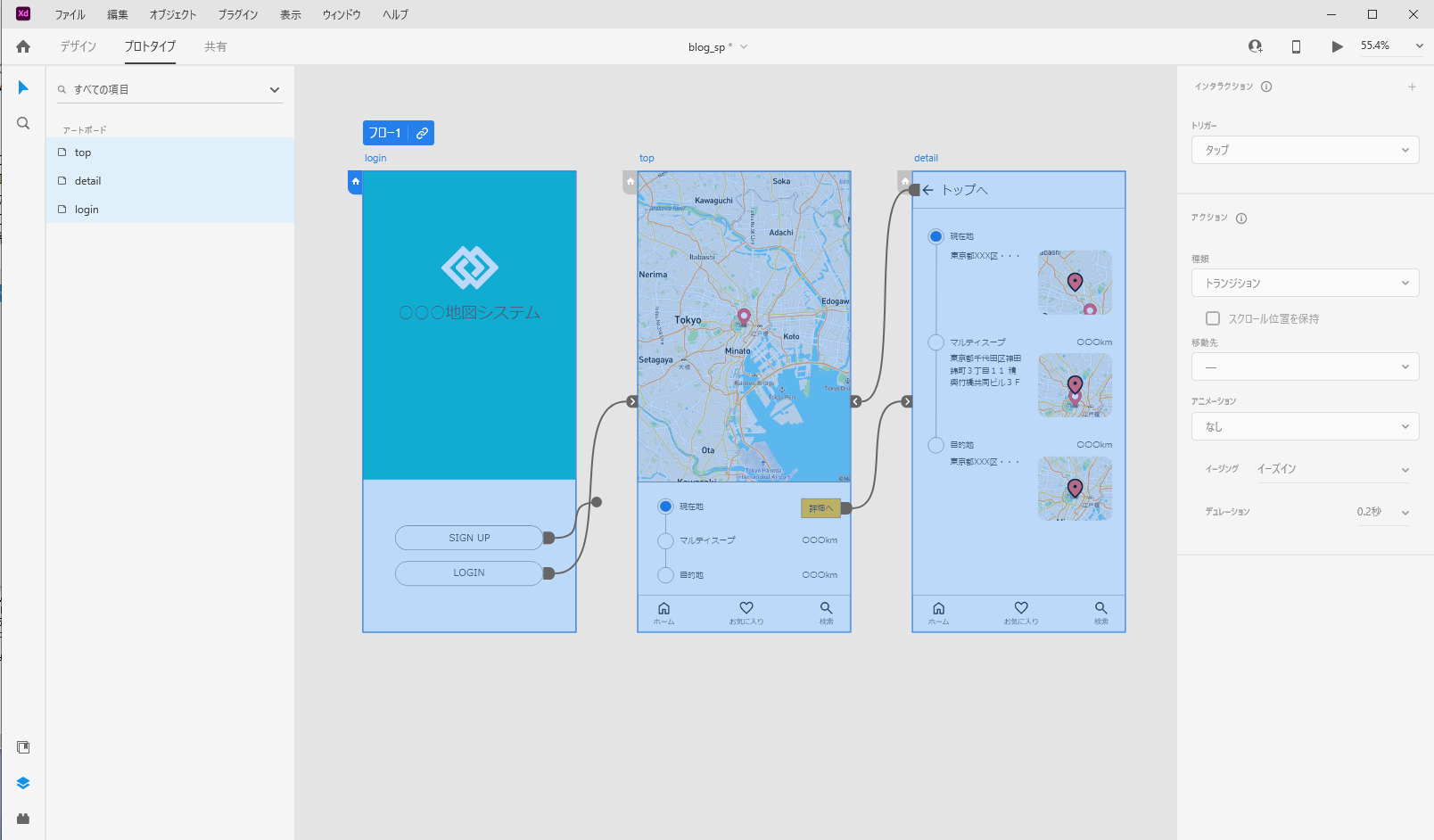
3. 画面の繋ぎこみ
項目2で作成した画面同士をつないで画面遷移できるようにします。「SIGN UPボタン」を押した際にトップ画面へ遷移するように設定します。
プロトタイプタブを開いていることを確認したら、「SIGN UPボタン」ボタンをクリックすると線が出てきます。
トリガーが「タップ」になっていれば、そのまま線を画面遷移させたい画面にドラッグ&ドロップするだけです。

トップ画面の詳細ボタンをクリックした際も同様に詳細画面に画面遷移させ、詳細画面では「戻るの←ボタン」をクリックするとトップ画面に戻れるようにします。
4. プロトタイプの公開
共有タブの「リンク作成ボタン」をクリックして、作成したプロトタイプを公開します。
パスワードをかけたり、特定の人だけ参照するようにできるなど公開範囲を指定できますので、調整してみましょう。

いかがでしょうか?
細かなデザインをしなければ、パワーポイントなどのOfficeソフトと同じように作成できるので、短時間で作成から確認までスピーディーにできますね。
うまく活用すれば、「静的なhtmlで作成したモックを作ったものの開発では使い物にならなかった」、 「開発できないものをたたき台としてお客様と議論していた」などの悲劇を減らせるかもしれませんね。
プロトタイピングツールを利用して、手戻りや開発工程の見直しなど業務効率化を目指していきましょう。
※もっと細かく学びたい方は、また当社blogでも掲載させていただきますが、Adobe XD入門なども合わせてご視聴ください。
バイ!
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.07.09
Geocoding API を使って郵便番号から住所を入力するフォーム
みなさん、こんにちは。
よく入力フォームで住所を入力するとき、郵便番号から自動で住所を入力する方法がありますね。今回は、Google Maps・・・
2019.01.13
明けましておめでとうございます。
今年もどうぞよろしくお願いいたします。
さて、今回は書籍のご紹介をした・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive