2017.11.05
JavaScript APIでカスタムコントロールを試す

みなさん、こんにちは。
Google Maps JavaScript API を使用して地図を表示し、地図上に検索用のテキストボックスを置いたりすることはありませんか?
本ブログのサンプルでも、よく使用する方法ですが、最近になって、人から言われたことがあります。
“地図を最大化すると消えてしまうけど、表示できない?”
この地図の最大化とは、オプションで用意されているフルスクリーンコントールのことです。確かに最大化すると消えてしまいます。今まで、検索用テキストボックスは、CSSで位置を固定して表示していましたが、この方法では消えてしまうようです。
色々調査してみたところ、カスタムコントロールという機能があることを知りましたので、説明いたします。
カスタムコントロールは、Googleマップの標準コントロールと同様に、位置を指定して地図上に表示することができます。指定できる位置は、Googleマップの解説ページ を参考にしてください。
設定方法は、至って簡単です。
map.controls[位置].push(div要素);
以下は、search-box という div 要素を取得して、右上に設定した例です。
var map = new google.maps.Map(document.getElementById("map"), {
zoom : 10,
center: new google.maps.LatLng(),
mayTypeId: google.maps.MapTypeId.ROADMAP,
fullscreenControl: true
});
var box = $('#search-box')[0];
box.index = 1;
map.controls[google.maps.ControlPosition.TOP_RIGHT].push(box);
以下サンプルのサイトです。
なお、ブログ上では、iFrame で表示しているため、フルスクリーンコントロールは表示されません。下部の「Full Screen」をクリックして、サンプルページを単独で表示してください。検索テキストボックスの下に、フルスクリーンコントロールが表示されます。
このようにカスタムコントロールを使用すれば、地図をフルスクリーン表示にしても検索ボックスは消えません。また、地図と連動しているため、細かい表示位置など気にすることも無いです。
今回お客さまに指摘されて初めて使用しましたが、以外と便利な機能ですね。
これからも気付いたことがあれば、本ブログに記載していきたいと思います!!
なお、Googleマップのオプションについては、以下のブログでも解説していますので、是非ご覧ください。
表示位置のことも解説しています!
では、今日はこの辺で。
バイ!
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.01.24
こんにちは。
Google Maps 上に描画したマーカーをクリックしたときに表示する吹き出し、通称「InfoWindow」をカスタマイズ・・・
2017.05.19
みなさん、こんにちは。
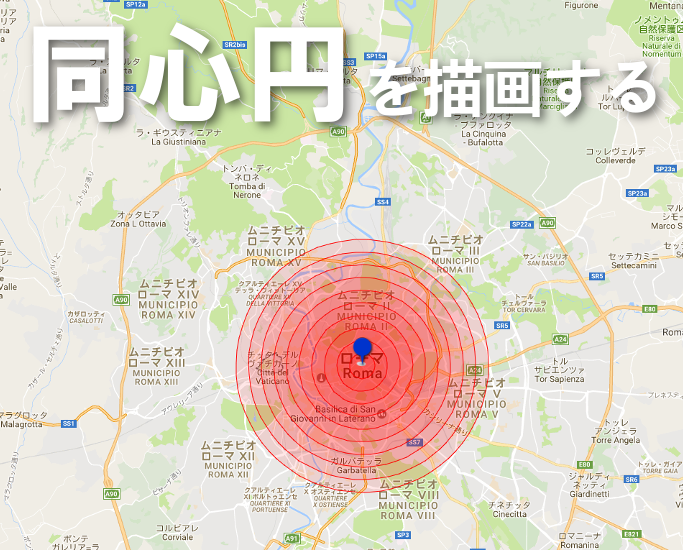
Googleマップ上に同心円を書きたいと思ったことはありませんか? 私は、よくあります。
マルティスープで・・・
2017.10.28
GoogleマップにFusion Tablesを使ってマーカーを7万個描画する
みなさん、こんにちは。
今回は、Google Fusion Tables にデータを登録し、Google Maps JavaScript A・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive