2018.01.13
Google Maps JavaScript API で描画ツールを利用してみる

みなさん、こんにちは。
Google Maps JavaScript API で地図上にラインや円、ポリゴン、四角形、マーカーを描画するツールがあるのをご存知ですか?
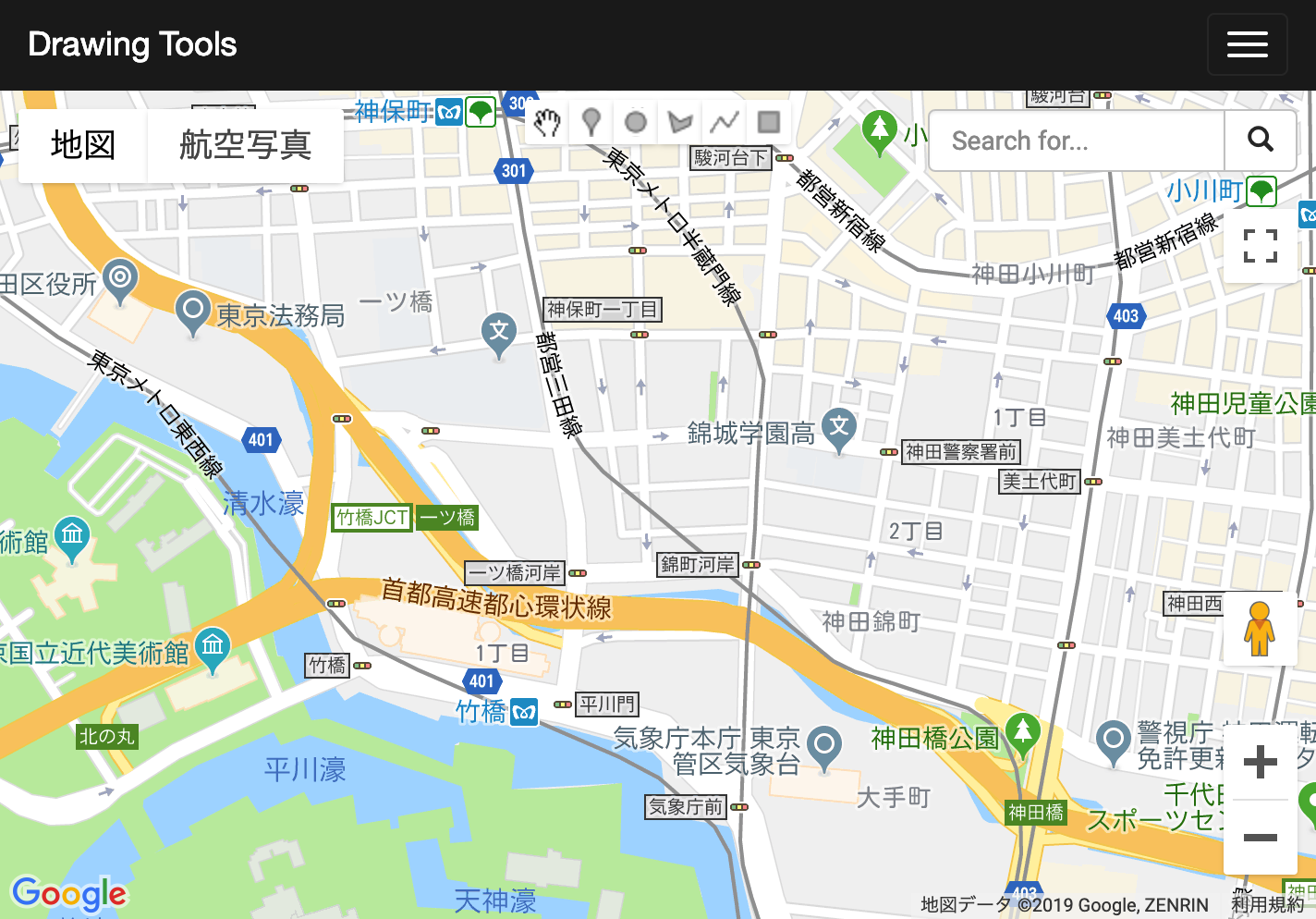
描画ツールを使用すると、以下のようなツールボックスが表示されるので、図形の描画を簡単に行うことができます。
![]()
左から、地図移動(Pan)マーカー(Marker)、円(Circle)、ポリゴン(Polygon)、ライン(Line)、四角形(Rectangle)となります。
では、早速使い方を説明します。
まず、jsファイルをロードするときに、「libraries=drawing」というパラメータを付加します。
<script src="https://maps.google.com/maps/api/js?v=3&key={API_KEY}&libraries=drawing"></script>
実際のソースプログラムです。「google.maps.drawing.DrawingManager」クラスを生成し、map に割り当てます。
// Mapを生成 var map = new google.maps.Map(document.getElementById("map"), { zoom : 15, center: new google.maps.LatLng(35.5, 139.5) }); // DrawingManagerを生成 var drawingManager = new google.maps.drawing.DrawingManager({ drawingMode: google.maps.drawing.OverlayType.PAN, drawingControl: true, drawingControlOptions: { position: google.maps.ControlPosition.TOP_CENTER, drawingModes: ['marker', 'circle', 'polygon', 'polyline', 'rectangle'] }, //マーカーのプション markerOptions: { icon: { url: '../common/img/ms/pin_02.png', scaledSize: new google.maps.Size(40, 40) } }, //円のオプション circleOptions: { fillColor: '#ffff00', fillOpacity: 1, strokeWeight: 5, clickable: false, editable: true, zIndex: 1 }, //ポリゴンのオプション polygonOptions: { fillColor: '#ff00ff', fillOpacity: 1, strokeWeight: 5, clickable: false, editable: true, zIndex: 1 }, //四角形のオプション rectangleOptions: { fillColor: '#0000ff', fillOpacity: 1, strokeWeight: 5, clickable: true, editable: true, zIndex: 1 }, //ポリラインのオプション polylineOptions: { strokeColor: '#ff0000', strokeWeight: 5, clickable: false, editable: true, zIndex: 1 } }); // Mapに割り当て drawingManager.setMap(_map);
以下にサンプルのサイトを作成しました。画面上部に描画ツールのコントロールが表示されていますので、クリックして図形を描画してみてください。
ただ、実際使用するときは、作図した図形を取得し、何かしら操作を行うことがありますね。
その場合は、以下のようにイベントを定義すると、作成を完了したタイミングで図形を取得することができます。
//Marker google.maps.event.addListener(drawingManager, 'markercomplete', function(marker) { alert('Marker complete'); }); //Circle google.maps.event.addListener(drawingManager, 'circlecomplete', function(circle) { alert('Circle complete'); }); //Polygon google.maps.event.addListener(drawingManager, 'polygoncomplete', function(polygon) { alert('Polygon complete'); }); //Polyline google.maps.event.addListener(drawingManager, 'polylinecomplete', function(polyline) { alert('Polyline complete'); }); //Rectangle google.maps.event.addListener(drawingManager, 'rectanglecomplete', function(rectangle) { alert('Rectangle complete'); });
いかがでしたか?
このように、非常に簡単に図形を描画できるようになりますので、是非みなさんもお試しください!
では、今日はこの辺で。
バイ
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.09.24
みなさん、こんにちは。
前回のブログで紹介したベクトルタイルを 、Google マップ上に描画する方法を調査してみました。
2017.05.19
みなさん、こんにちは。
Googleマップ上に同心円を書きたいと思ったことはありませんか? 私は、よくあります。
マルティスープで・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive