2016.09.27
MarkerClusterer ライブラリの紹介

みなさん、こんにちは!
Google Maps 上に 店舗の情報などマーカーをたくさん描画したとき、マーカーが重なってしまい見ずらいということがよくあると思います。
今回紹介するのは、そのような状況を回避するため、地図のスケールによってマーカーをクラスタリング(統合)することができる MarkerClusterer ライブラリです!
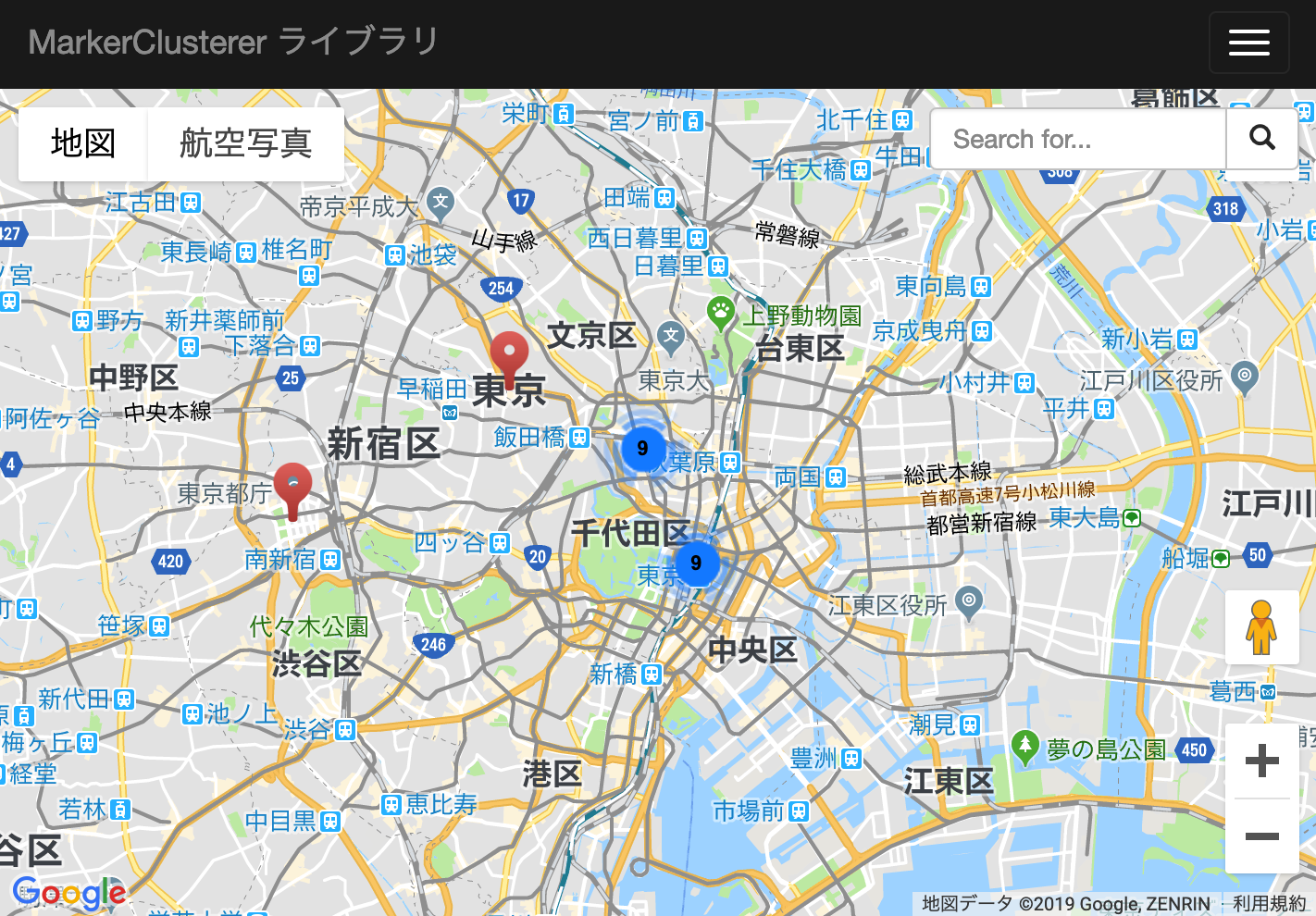
早速デモを見てみましょう。今回は、Google Place APIを使用して地図の中心からプレイス情報を取得し、マーカーを描画しています。中心の数字は、含まれるマーカ数になります。地図を拡大、またはマーカーをクリックするとマーカーは分散されていきます。
下記にソースの主要な部分を解説します。
<!-- ライブラリの読み込み -->
<script src="js/markerclusterer.js" type="text/javascript"></script>
// マーカーの配列
var _placeMarkers = [];
// Place API を実行してマーカーを描画
var setPlaces = function() {
// PlaceServiceオブジェクトの生成
var service = new google.maps.places.PlacesService(_map);
// Place APIで近傍検索を実行
service.nearbySearch( {
location: _center, //検索の中心
radius: 5000 //半径(m)
}, function(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
// 取得したプレイスの数でループします
for (var i=0; i<results.length; i++) {
var place = results[i];
// マーカーを作成し、配列に格納
var marker = createPlaceMarker(place);
_placeMarkers.push(marker);
}
// MarkerClusterer ライブラリの実行し、クラスタリングします
new MarkerClusterer(_map, _placeMarkers, {imagePath: 'images/m'});
}
});
};
// マーカーを作成
var createPlaceMarker = function(place) {
var marker = new google.maps.Marker({
map: _map,
position: place.geometry.location,
icon: {
url: place.icon, //プレイスのデフォルトアイコン
scaledSize: new google.maps.Size(32,32) //アイコンのサイズ
}
});
return marker;
};
下記の記述部分が、MakerClusterer ライブラリを使用している個所です。パラメータとして、Mapオブジェクト、マーカーの配列、イメージのパスを指定しています。イメージは自分で作成したものも使用可能です。
new MarkerClusterer(_map, _placeMarkers, {imagePath: 'images/m'});
このライブラリを使用すれば、非常に簡単にマーカーを統合することができますので、使わない手はないです。是非お試しください。
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.01.16
みなさん、こんにちは!
Google Maps JavaScript API のライブラリには、データ可視化ライブラリ(visualiza・・・
2017.02.01
こんにちは。
会社のホームページにアクセスマップを作成することがありますが、みなさんどのように作成していますか?
昔はFLASHや・・・
2018.04.08
みなさん、こんちちは。
前回は、Googleマップ上に地域メッシュを緯度経度から計算して描画する方法を解説しました。しかし、ただ地域メッシュを・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive