2022.09.29
Google Map + deck.glでマーカー表示

みなさん、こんにちは。
Google Map等のウェブマップを使用するとき、様々なデータをマップ上に表示する場面があります。 今回は Vue3 + GoogleMap + deck.gl を使ってマップ上にマーカーを表示したいと思います。
deck.glとは (公式サイト)
地図上に描画する大規模な地理空間データを 2D および 3D (WebGLベース)で表現できる、オープンソースのデータ可視化フレームワークです。
複数のレイヤを組み合わせて複雑なデータをすばやく表示することができます。
deck.glでマーカー表示
マップ上に deck.gl を使ってマーカーを表示してみます。マップは GoogleMap を利用します。(GoogleMapの表示設定について)
deck.gl ではマーカー表示に IconLayer を使用します。
<script setup>
import { reactive } from 'vue'
import { IconLayer } from '@deck.gl/layers'
import { GoogleMapsOverlay } from '@deck.gl/google-maps'
import data from './assets/prefectures.js'// Google Maps APIキー
const API_KEY = 'YOUR_API_KEY'
// マップの中心座標
const DEFALT_CENTER = { lng: 139.759548, lat: 35.692175 }
// マーカーAtlasファイルのパス
const ICON_ATLAS = 'ATLAS_FILE_PATH'
// Atlasファイル上のマッピング情報
const ICON_MAPPING = {
marker: {x: 0, y: 0, anchorY: 128, width: 128, height: 128, mask: true}
}
// ツールチップ用リアクティブ変数
const state = reactive({ hovar: null })
let google = null
let googleMapsLoader = null
let map = null
let deck = null
...
/**
* マップ読み込み完了時コールバック
*/
const $_loadEnd = () => {
/**
* GoogleMap初期化まで完了済み
* google = googleオブジェクト
* map = Mapオブジェクト
*/
// ツールチップ非表示処理
google.maps.event.addListener(map, 'bounds_changed', () => state.hovar = null)
// GoogleMapsOverlayy生成
deck = new GoogleMapsOverlay({
...option,
initialViewState: {
longitude: DEFALT_CENTER.lng,
latitude: DEFALT_CENTER.lat,
zoom: 12,
pitch: 0,
bearing: 0,
},
})
// GoogleMapへオーバーレイ
deck.setMap(map)
// マーカー表示レイヤー(`IconLayer`)生成
// data フォーマット
// [{ name: '東京都', coordinates: [139.69167, 35.68944] }...]
const layer = new IconLayer({
id: 'icon-layer',
pickable: true,
sizeScale: 10,
data,
iconAtlas: ICON_ATLAS,
iconMapping: ICON_MAPPING,
getIcon: d => 'marker',
getPosition: d => d.coordinates,
getSize: d => 5,
getColor: d => [...Array(3)].map(() =>
Math.floor(Math.random() * 256),
),
onClick: d => {state.hovar = d},
})
// レイヤーを追加
deck.setProps({layers: [layer]})
}
...
</script>
<template>
<!-- マップ -->
<div id="map-base-google-id" class="map-base-google"/>
<!-- ツールチップ -->
<div
v-if="state.hovar"
class="tooltip"
v-bind:style="{left: `${state.hovar.x}px`, top: `${state.hovar.y}px`}"
>
{{state.hovar.object.name}}
</div>
</template>
<style scoped>
.map-base-google {
height: 100vh;
width: 100vw;
}
.tooltip {
position: absolute;
background: #5c5c5c;
color: #fff;
border-radius: 8px;
padding: 4px 8px;
}
</style>
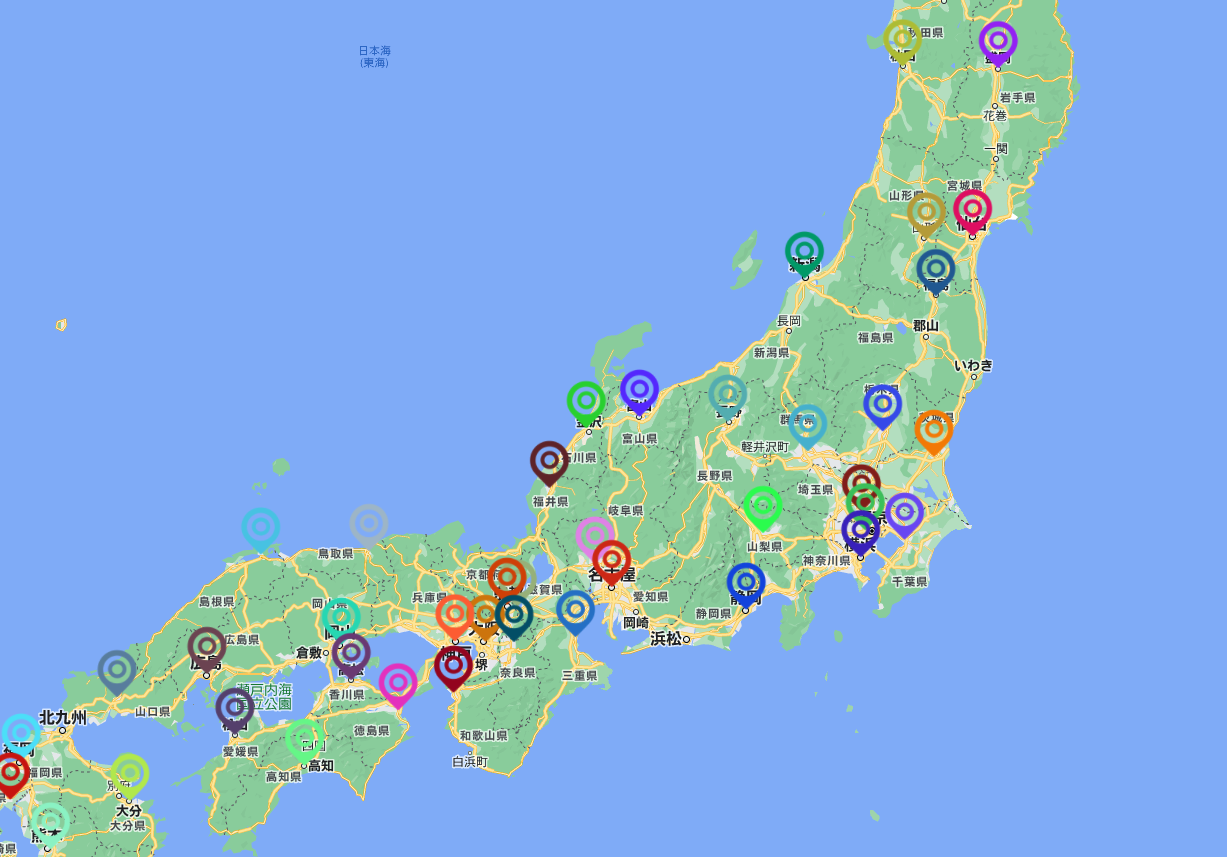
実行画面で各都道府県庁の場所にマーカーが表示されました。

マーカーをクリックすると name の値が表示されます。

いかがでしょうか?
deck.glではレイヤーの種類を変えることでさまざまな表現も可能です。
また、データ(JSONオブジェクトの配列等)をアイコンやポリゴン、テキストなどのビジュアルレイヤーにマッピングし、マップ上でそれらを見ることができます。
みなさんも是非お試しください!!
バイ!
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2018.06.22
Google Maps Platform でAPIキーを新規に作成する方法
みなさん、こんにちは。
Google 社より5月3日に発表された Google Maps Platform では、APIキーを指定しないアクセ・・・
2019.04.07
みなさん、こんにちは。
静的な地図画像を取得するには、Maps Static API を利用しますよね。
その際、地図上に好きなマ・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive