2022.09.28
Vuejs +OpenStreetMap表示

みなさん、こんにちは。
地図システム開発をしていると様々な地図を使用するかと思います。
その中でも「誰でも自由に使用できる地図」として、OpenStreetMap(OSM)があります。今回は、こちらの地図を使ってみましょう。
OSMを表示するにあたり、OpenLayersを使用すると簡単に地図を表示できるので、使ってみたいと思います。
1. OpenLayersのインストール
下記のコマンドをたたいて、OpenLayers6をインストールします。
※バージョンは各自の環境に合わせてください。
2. 地図を表示する
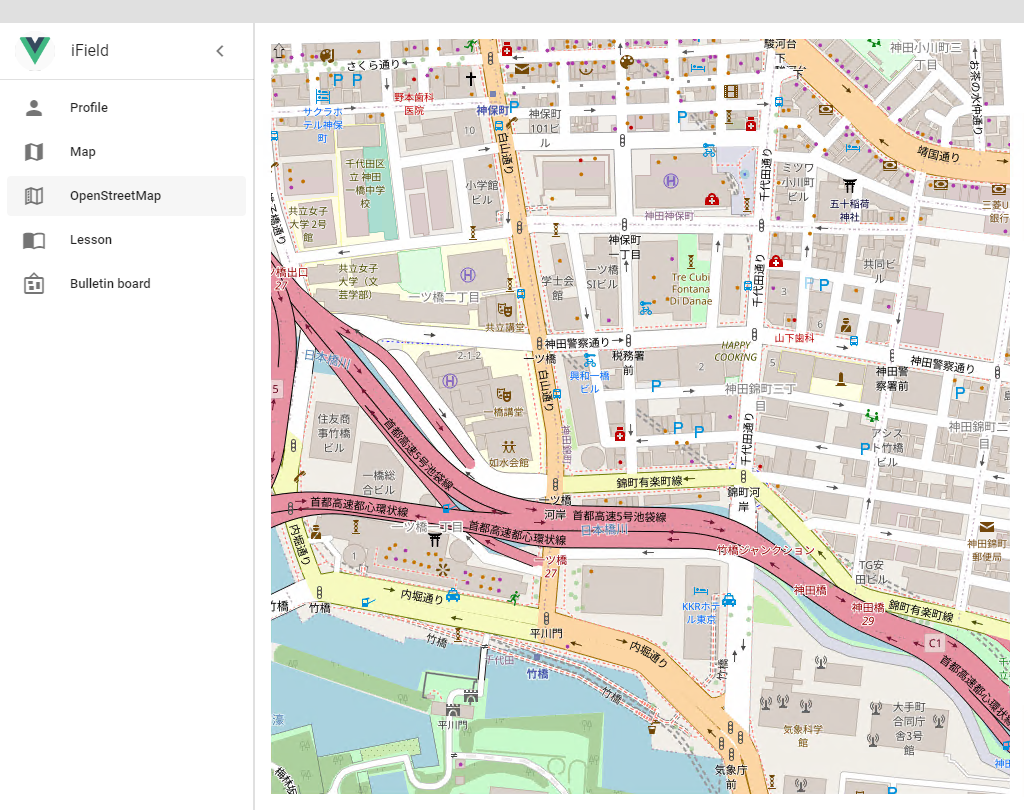
表示するtemplateは、下記を準備しましたが、ご自分が表示したい場所に埋め込んでいただいてもOKです。
下記のサンプルの地図部分のように表示することができます。

いかがでしょうか?
いつもはGoogleMapを使用している方でも、OpenLayersを使えば、あっという間にOSMを表示できますね。
また、マルティスープでは、GoogleMap、OpenStreetMap、いつもナビ、MapFunなど様々な地図を使ったシステム開発を行っております。
地図開発で気になる点がございましたら、ぜひ、お問い合わせください。お待ちしております。
Vuejs紹介シリーズは、今回の7回目で一区切りとなります。
Vuejsを使って、地図操作する機能やWeb画面に表示する基本的な事をご紹介させていただきました。
Vuejsといったフレームワークを使用する事となっても、ほとんどの機能がJavaScriptを使用できれば、簡単に動かすことができましたね。
今回、ご紹介させていただいた機能やGoogle Maps JavaScript APIなど使用して、アイディアをカタチにしてみてはいかがでしょうか?
みなさんも是非地図システムを開発してみましょう!!
バイ!
【Vuejs紹介シリーズ】
第2回目「VueでMaterial Design Iconを表示する方法」
第4回目「Vueでcsvファイルの取込結果を地図に表示してみる」
第6回目「Vuejs + Chartjsでグラフを表示する」
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2019.01.13
明けましておめでとうございます。
今年もどうぞよろしくお願いいたします。
さて、今回は書籍のご紹介をした・・・
2016.08.14
Google Maps で OpenStreetMap を表示する!
みなさん、こんにちは!
今回は、Google Maps 上に「OpenStreetMap」を表示する方法を説明いたします。
&nb・・・
2017.07.09
Geocoding API を使って郵便番号から住所を入力するフォーム
みなさん、こんにちは。
よく入力フォームで住所を入力するとき、郵便番号から自動で住所を入力する方法がありますね。今回は、Google Maps・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive