2022.09.27
Vuejs + Chartjsでグラフを表示する

みなさん、こんにちは。
Webシステムを開発していると、蓄積されたデータの見せ方に悩む方も多いかと思います。
データテーブルに数値と文字を表示してリストで見れるようにしたり、
地図システムであれば、地図上にマーカーや画像、図形などを用いて、伝えることもできます。
しかし、データのビジュアライズと言ったらまず浮かんでくるのがグラフだと思います。
今回、Vue.jsでグラフを表示する方法をご紹介します。
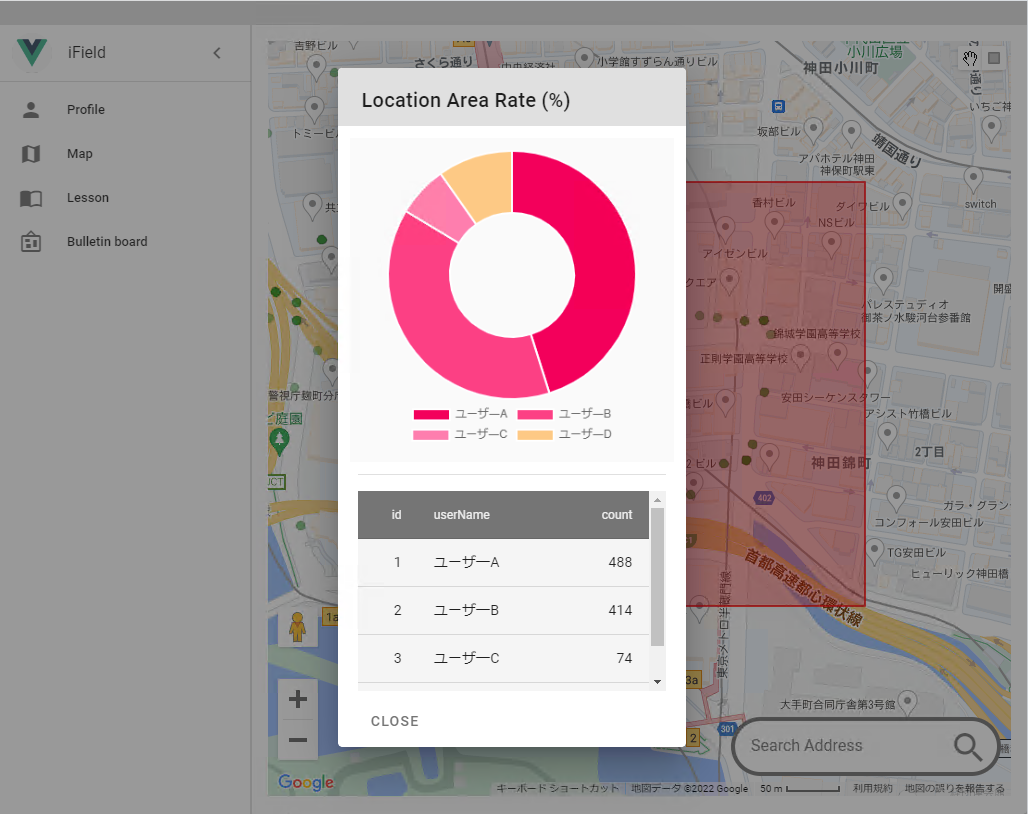
使用するライブラリは、「Chart.js」になります。 グラフの種類は、ドーナツ型のグラフを使用してみたいと思います。
1. Chart.jsのインストール
下記のコマンドをたたいて、Chart.jsをインストールします。
2. グラフの表示先を指定する
グラフに表示する場所をtemplateに書き込みます。canvasに指定したid「locationGraph」をグラフを作成する際に指定します。
次にグラフを作成します。
下記のサンプルでは、ダイアログの中にグラフとデータテーブルを表示していますが、表示させる場所や内容は自分でカスタマイズして表示させてみましょう!!

いかがでしょうか?
ビジュアライズするにあたって、グラフを使えると伝え方の幅が広がりますね。
また、表示させるデータを増やしたい方は、過去のblogを参考にして、CSVファイルから取り込んだデータを表示させてみてはいかがでしょうか?
みなさんも是非お試しください!!
バイ!
【Vuejs紹介シリーズ】
第2回目「VueでMaterial Design Iconを表示する方法」
第4回目「Vueでcsvファイルの取込結果を地図に表示してみる」
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.03.05
みなさん、こんにちは。
今回は、Google Maps に KMLファイルをロードしてマーカー、ライン、ポリゴンを表示する方法を紹介します・・・
2016.08.26
みなさん、こんにちは!
前回、Googleマップで無償地図の「OpenStreetMap」を表示する方法を説明しましたが、今回は同じような形で・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive











