2022.09.26
地図上の図形にイベントを定義する方法

みなさん、こんにちは。
Vuejs紹介シリーズの第5回目は、地図上に描いた図形にイベントを定義したいと思います。
地図上に図形を描くライブラリは、googleMapが提供しているDrawingManagerを利用したいと思います。DrawingManagerは、地図上にマーカー、ポリゴン、ポリライン、矩形、円を描画することができます。今回は矩形を使って地図上に図形を描いてみましょう。
【DrawingManager作成 / イベントの定義】
まず、DrawingManagerを作成します。コントロールはデフォルトまま利用します。
DrwingManagerのイベントは、こちらで定義しているイベントを利用します。
今回は矩形(rectangle)を利用するので、イベントは「rectanglecomplete」となります。そのイベントで呼び出された際の引数から描画した図形情報が取得できるため、取得した図形に対して、イベントを定義します。※地図の表示方法は、過去の記事を参考にしてください。
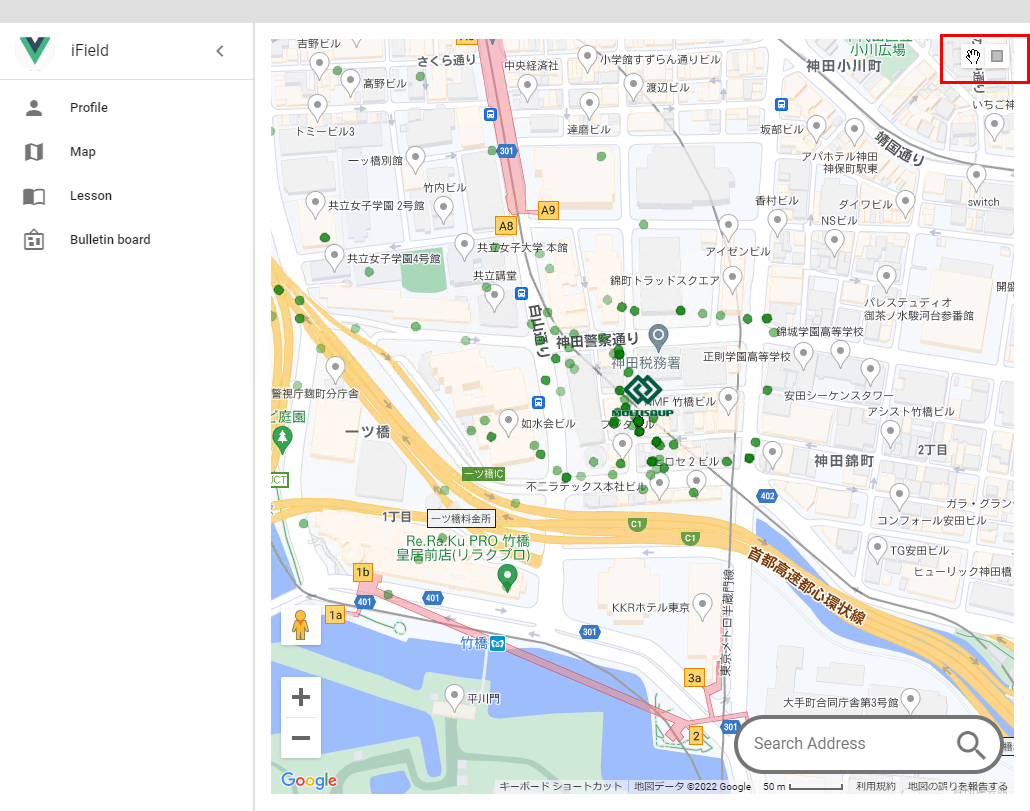
DrawingManagerが作成されると、デフォルトのコントロールが表示されますね。今回は左上に表示しました。

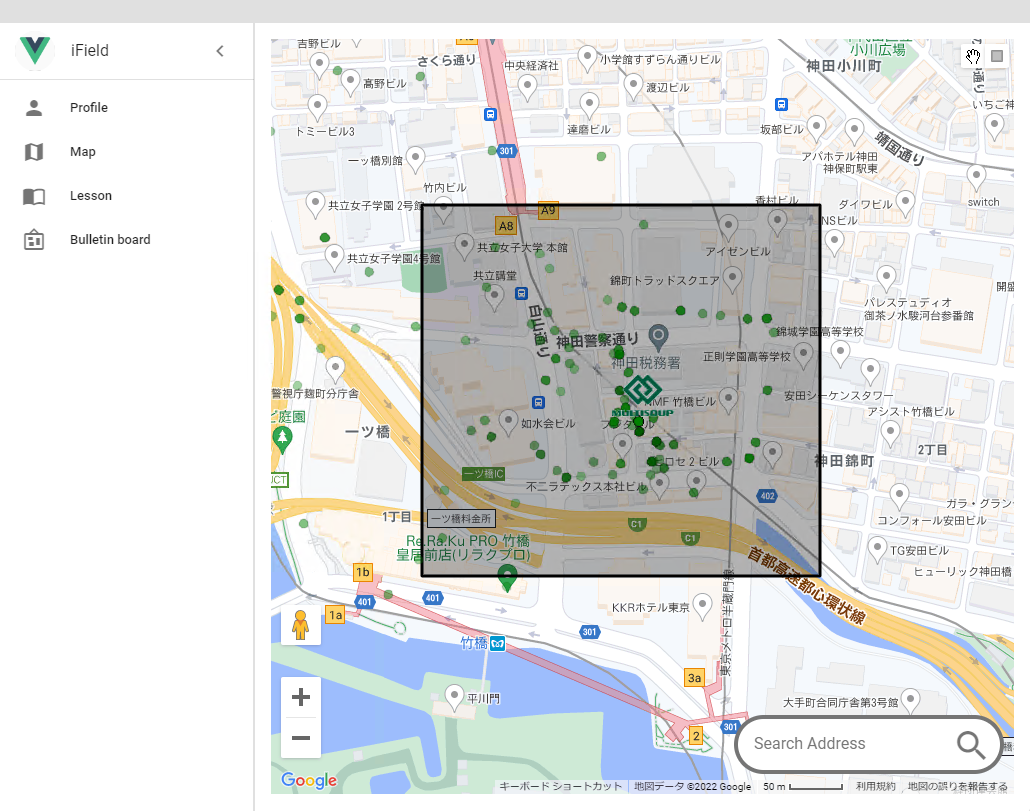
次に描画すると、図形が地図上に表示されます。

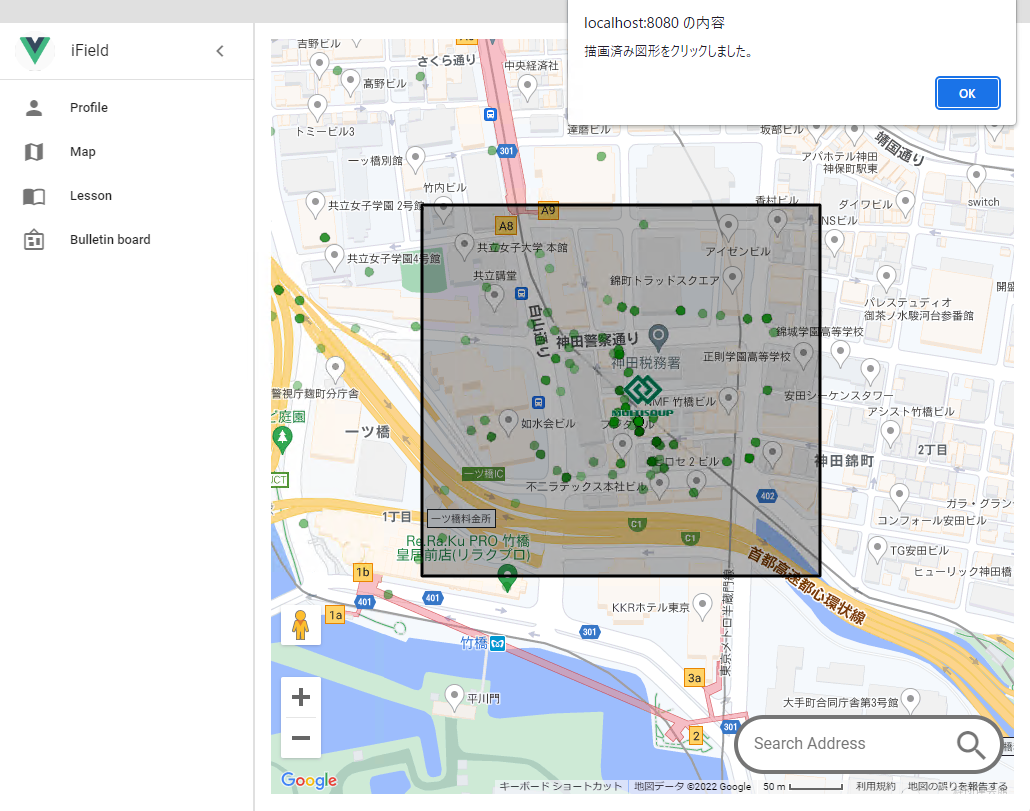
描画済みの図形をクリックしてみましょう。アラートでメッセージが表示されることが確認できるはずです。

いかがでしょうか?描画済みの図形に対して、イベントを定義できると様々なことができますね。 描画済みの図形やマーカーに対して、どんな情報が見れたら便利だと思いますか?
みなさんも是非お試しください!!
バイ!
【Vuejs紹介シリーズ】
第2回目「VueでMaterial Design Iconを表示する方法」
第4回目「Vueでcsvファイルの取込結果を地図に表示してみる」
第6回目「Vuejs + Chartjsでグラフを表示する」
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2016.07.24
みんさん、こんにちは!
いつも見慣れたグーグルマップだけど、利用するためには地図の色が雰囲気に合わない事ってありますよね? 実はグーグルマップ・・・
2017.03.05
みなさん、こんにちは。
今回は、Google Maps に KMLファイルをロードしてマーカー、ライン、ポリゴンを表示する方法を紹介します・・・
2017.04.08
Googleマップで見る「ブラタモリマップ」を作成してみました
みなさん、こんにちは。
国民的人気番組「ブラタモリ」でタモリさんが訪れた街を Google マップ上で表示する「ブラタモリマップ」を作成し・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive











