2017.01.19
Distance Matrix API の使い方を考える

みなさん、こんにちは。
今回は、Distance Matrix API の使い方について説明いたします。
Distance Matrix API は、複数地点間をまとめてルート検索し、ルート距離と所要時間を取得することができるAPIです。
例えば、出発地点として「A、B」、到着地点として「C、D」があった場合、下記4通りの距離と所要時間を取得することができます。
- A→C
- A→D
- B→C
- B→D
DistanceMatrix のようなAPIがない場合は、4回ルート検索しないといけなくなるので少し面倒ですね。
では、具体的にどのような場面で利用すれば良いのでしょうか? 私なりに考えた結果、下記のような場面で活用できるのではと思います。
・現在地に近いコンビニを近い順に並べて表示する ・○○駅に近い不動産屋を近い順に並べて表示する
今回はサンプルを下記のストーリーで作成してみました。
1. Places API を使用して、マルティスープ(神保町)から半径 1km のカフェを検索
2. JavaScript API の DistanceMatrixService を使用して、上記で取得したお店までの距離と時間を取得
3. 近い順に並べてお店をリスト表示
4. リストのお店をクリックするとマルティスープまでのルートを表示
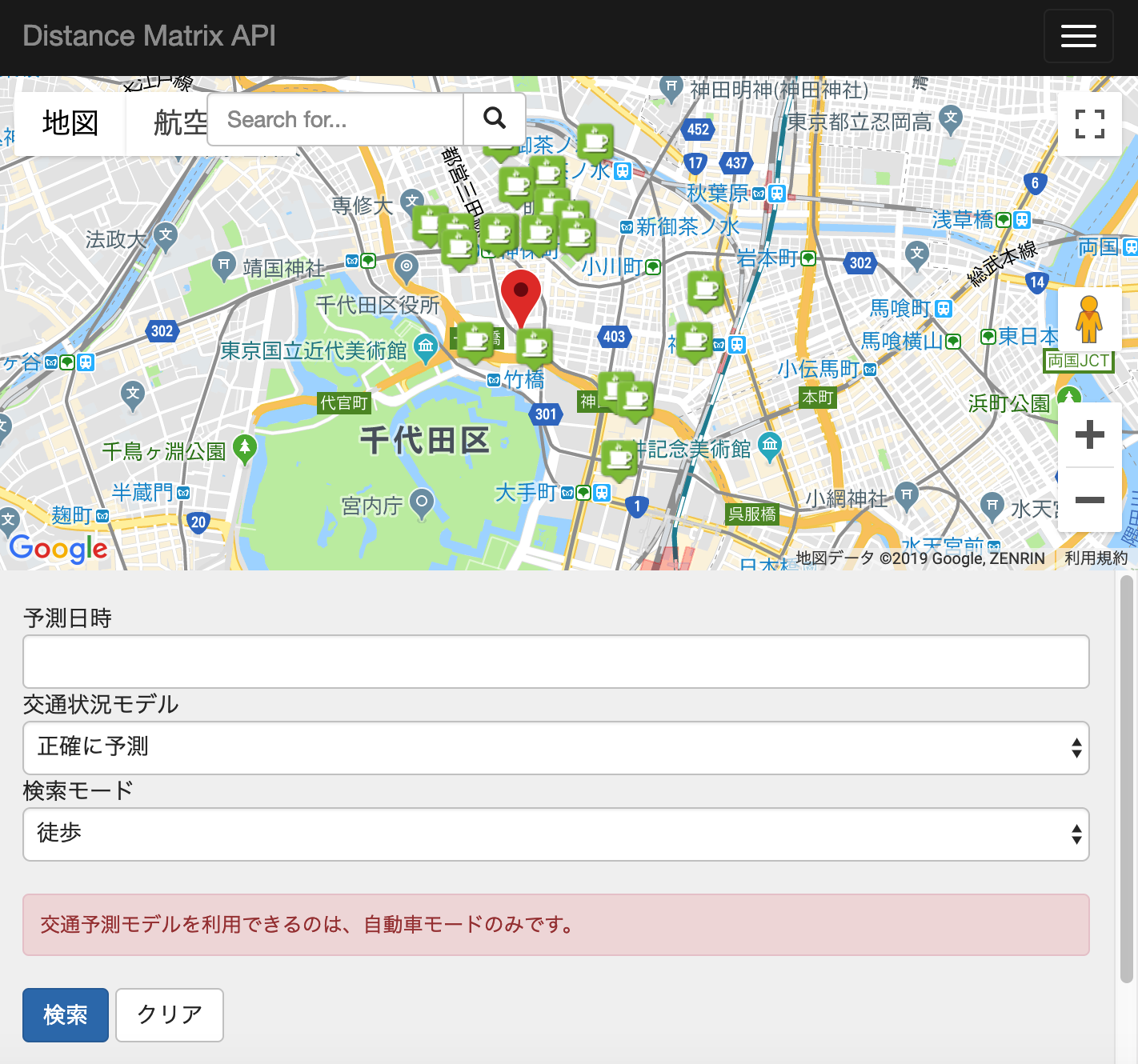
以下がサンプルです。
地図上には、Places API で取得したお店を表示しています。
「検索」ボタンをクリックすると、出発地点のマルティスープから到着地点のお店までの距離と時間を取得し、時間順にソートしす。
簡単に DistanceMatxixService の使用方法を説明します。
パラメータの「origns」に出発地点の配列、「destinations」に到着地点の配列を指定します。
// DistanceMatrix サービスを生成
var distanceMatrixService = new google.maps.DistanceMatrixService();
// 出発点
var origns = [
new google.maps.LatLng(35.6, 139.7),
new google.maps.LatLng(35.3, 139.5)
// 到着点
var destinations = [
new google.maps.LagLng(35.8, 140.5),
new google.maps.LatLng(36.5, 139.3)
];
// DistanceMatrix の実行
distanceMatrixService.getDistanceMatrix({
origins: origns, // 出発地点
destinations: destinations, // 到着地点
travelMode: google.maps.TravelMode.DRIVING, // 車モード or 徒歩モード
drivingOptions: { // 車モードの時のみ有効
departureTime: new Date('2017/5/5 10:00:00'), // 2017年5月5日
trafficModel: google.maps.TrafficModel.BEST_GUESS // 最適な検索
}
}, function(response, status) {
if (status == google.maps.DistanceMatrixStatus.OK) {
// 出発地点と到着地点の住所(配列)を取得
var origins = response.originAddresses;
var destinations = response.destinationAddresses;
// 出発地点でループ
for (var i=0; i<origins.length; i++) {
// 出発地点から到着地点への計算結果を取得
var results = response.rows[i].elements;
// 到着地点でループ
for (var j = 0; j<results.length; j++) {
var from = origins[i]; // 出発地点の住所
var to = destinations[j]; // 到着地点の住所
var duration = results[j].duration.value; // 時間
var distance = results[j].distance.value; // 距離
console.log("{},{},{},{}", from, to, duration, distance);
}
}
}
});
パラメータの「drivingOptions」は「travelMode」が「google.maps.TravelMode.DRIVING」のときのみ使用可能です。
その他、詳しいパラメータについてはこちらをご確認ください。
Distance Matrix API を使用することで、単純な直線距離ではなく『最適なルート』で近いお店を探すことができました。
マルティスープでは、様々な地図を活用したソリューションの提案を行っています。弊社ホームページにも沢山の事例がありますので、是非ご覧ください。
Google Maps の導入を検討している皆さま! ご質問などありましたら以下よりお問い合わせください。価格はこちらに記載しています。
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.09.24
みなさん、こんにちは。
前回のブログで紹介したベクトルタイルを 、Google マップ上に描画する方法を調査してみました。
2016.08.23
Google Maps でロングタップのイベントを発生させるには
みなさん、こんにちは!
今回は Google Maps 上でスマホやiPadなどのタブレットでロングタップに対応する方法をご紹介します。
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive