2021.07.11
“地図を移動させるには指2本で操作します”の回避策

みなさん、こんにちは。
ちょっとして小ネタなのですが、
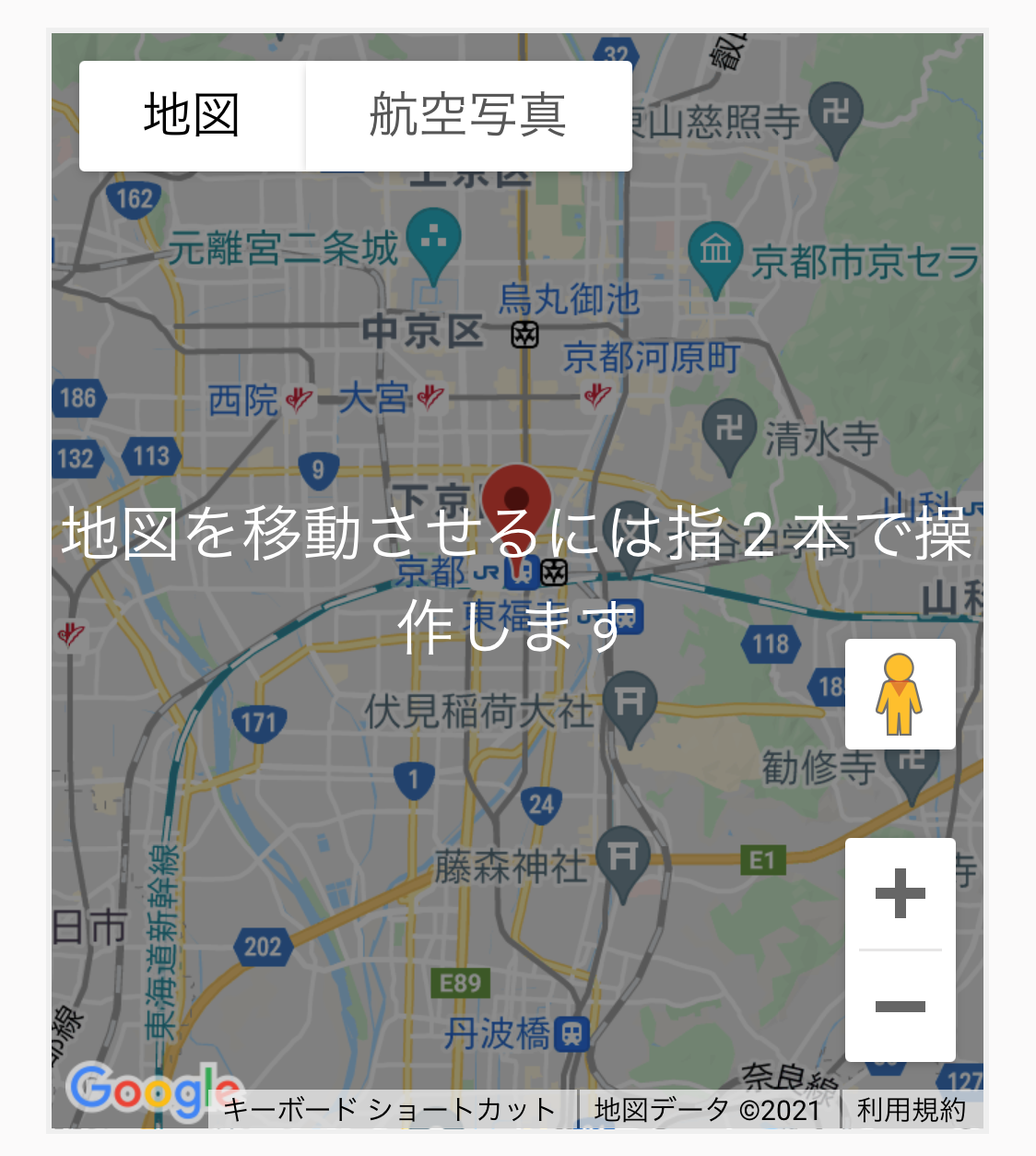
モバイルのWEBサイトにGoogleマップを表示したときに、以下のように表示される時がありますね。

WEBサイトの用途によっては、使い勝手が悪く感じるときもありませんか?
そんな時の解決策を紹介いたします。
Mapオブジェクトを生成するときのオプションに「gestureHandling: “greedy”」と追加すると、常に1本指での移動が可能になります。
let map = new google.maps.Map(document.getElementById("map"), {
zoom : 12,
center: new google.maps.LatLng(35.7, 139.7),
mayTypeId: google.maps.MapTypeId.ROADMAP,
gestureHandling: "greedy"
});
getstureHandling の説明です。
| 設定値 | 説明 |
|---|---|
| “auto” | 初期値。表示しているページがスクロールできる場合は “cooperative”、スクロールできない場合は “greedy” が適用される。 |
| “cooperative” | 二本指でドラッグ操作ができる。ページのスクロールを邪魔しないため。 |
| “greedy” | 一本指でドラッグ操作ができる。 |
| “none” | ドラッグ操作と、ピンチイン、ピンチアウトによるズーム変更のどちらもできない。 |
元々は、ページのスクロールと地図のスクロールが混在してしまうときに、どちらのスクロールを優先するかというための設定です。
通常は “auto” で問題ないと思いますが、どうしても「1本指での移動がしたい!」という場合は、”greedy” をご指定ください。
バイ!
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2017.07.02
みなさん、こんにちは!
今回は、 Google マップ上に色々なマーカーを描画する方法を説明したいと思います。
・・・
2016.08.26
みなさん、こんにちは!
前回、Googleマップで無償地図の「OpenStreetMap」を表示する方法を説明しましたが、今回は同じような形で・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive











