2022.09.22
Vueで住所検索する方法

みなさん、こんにちは。
Vuejs紹介シリーズの第3回目は、スタンダードな地図機能のご紹介をしたいと思います。
地図アプリを利用したことのある人であれば、誰でも使ったことのある「住所検索」機能をVuejsで試したいと思います。 ※地図の表示方法は、第1回目の「Vueで地図を表示してみよう!!」を参考にしてくださいね。
1. 住所検索
テキストボックスの入力内容と定義した変数をバインドし、 検索アイコンをクリックした時に住所検索を行う。
2. マーカーを設置する。
項目1で検索した結果、該当データがある場合、地図上にマーカーを設置する。
オリジナルマーカーを設置する場合はこちらを参考にしてください。
templateには下記を追加します。
styleには下記を追加します。
scriptには、変数に「markerとsearchText」、methodsに「addressSearch」を追記します。
※変数のgoogleやmapは、第1回目の「Vueで地図を表示してみよう!!」を参考にしてください。
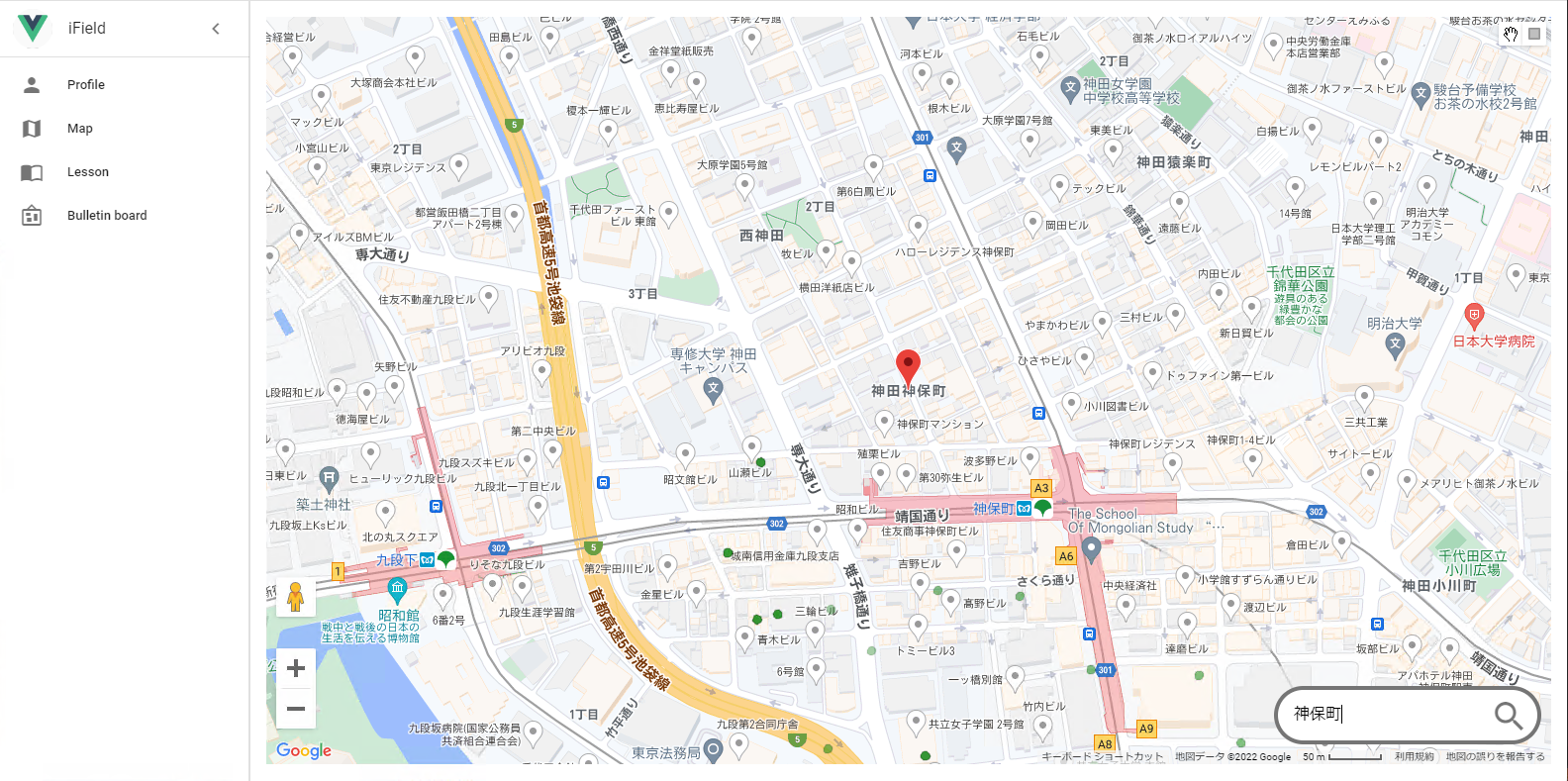
下記のサンプルでは、「神保町」と住所検索した結果を表示しています。

いかがでしょうか?Vuejsでも「@googlemaps/js-api-loader」を利用すれば、JavaScriptの記述のままですね。 マルティスープでは、住所検索のような簡単な検索結果の表示から複雑な機能を作ったり、様々な地図開発を行っています。 導入事例ものぞいてみてね。
バイ!
【Vuejs紹介シリーズ】
第2回目「VueでMaterial Design Iconを表示する方法」
第4回目「Vueでcsvファイルの取込結果を地図に表示してみる」
第6回目「Vuejs + Chartjsでグラフを表示する」
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2016.07.24
みんさん、こんにちは!
いつも見慣れたグーグルマップだけど、利用するためには地図の色が雰囲気に合わない事ってありますよね? 実はグーグルマップ・・・
2016.08.26
みなさん、こんにちは!
前回、Googleマップで無償地図の「OpenStreetMap」を表示する方法を説明しましたが、今回は同じような形で・・・
2019.04.07
みなさん、こんにちは。
静的な地図画像を取得するには、Maps Static API を利用しますよね。
その際、地図上に好きなマ・・・
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive