2022.09.20
Vueで地図を表示してみよう!!

みなさん、こんにちは。
マルティスープでは、vuejsを使用したプロジェクトが増えており、vuejsでGoogleMapを表示させる方法をご紹介します。
下記のようにhtmlにJavaScrip APIを読み込ませる記述をしていますが、今回はjs-api-loaderを使用したいと思います。
今回、下記のものをインストールします。画面は、vueのフレームワークとして、vuetifyを使用してみます。※templeteの作成方法は省略させていただきます。
- ・@vue/cli(5.0.8)
- ・vuetify 2.x系
- ・@googlemaps/js-api-loader
1. vuetifyプロジェクト作成
vue create sample > Default ([Vue 2] babel, eslint)
cd sample
vue add vuetify > Vuetify 2 – Vue CLI (recommended)
作成したプロジェクト内にあるmain.jsを開いて、下記を追記します。
// src/main.js import Vue from 'vue' import vuetify from './plugins/vuetify' new Vue({ vuetify, }).$mount('#app')
2. googlemaps読み込み
まず、loaderをインストールします。
作成したプロジェクト内にあるHelloWorld.vueを開いて、template、script内を変更します。
// HelloWorld.vue
<template>
・・・
<v-sheet id="map"
class="pa-0"
:light="true"
style="width: 100%; height: 300px;"
>
google map
</v-sheet>
・・・
</template>
<script> import { Loader } from '@googlemaps/js-api-loader'; export default { name: 'HelloWorld', data : function(){ return { map: null, google: null, } }, mounted : function(){ new Loader({ apiKey: '(ご自分で利用しているgoogleMapキー)', version: 'frozen', libraries: ["places", "drawing", "geometry", "visualization"], language: 'ja', }) .load() .then((google) => { this.google = google; // 地図の初期化 this.map = new google.maps.Map(document.getElementById('map'), { // 初期表示設定 zoom : 17, center: { lat: 35.692195, lng: 139.759854 }, // マルティスープ本社 fullscreenControl: false, mapTypeControl: false, streetViewControl: true, streetViewControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM }, zoomControl: true, zoomControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM }, scaleControl: true, }); // ↓ // こちらにレスポンスとして受け取ったgoogleやthis.mapを使用すれば、 // 通常通りvueでもJavaScriptAPIを利用できます。 // ↑ }) .catch(e => { console.error(e); }); }, } </script>
3. デバッグ
ビルドして、デバッグで起動してみましょう。下記のコマンドをたたいて、エラーが起きなければ、localhost:8080をブラウザで確認してみましょう。
npm run build npm run serve
いかがでしょうか?
vuejsを利用して、簡単に地図を表示できたと思います。
このloaderを利用すれば、vueでもいつも通りの Maps JavaScript API を利用できますね。
また、vuetiryやbootstrapなどのフレームワークを利用すれば、簡単にweb画面が作成できます。 興味のある方はコンポーネントを追加・変更してみてください。
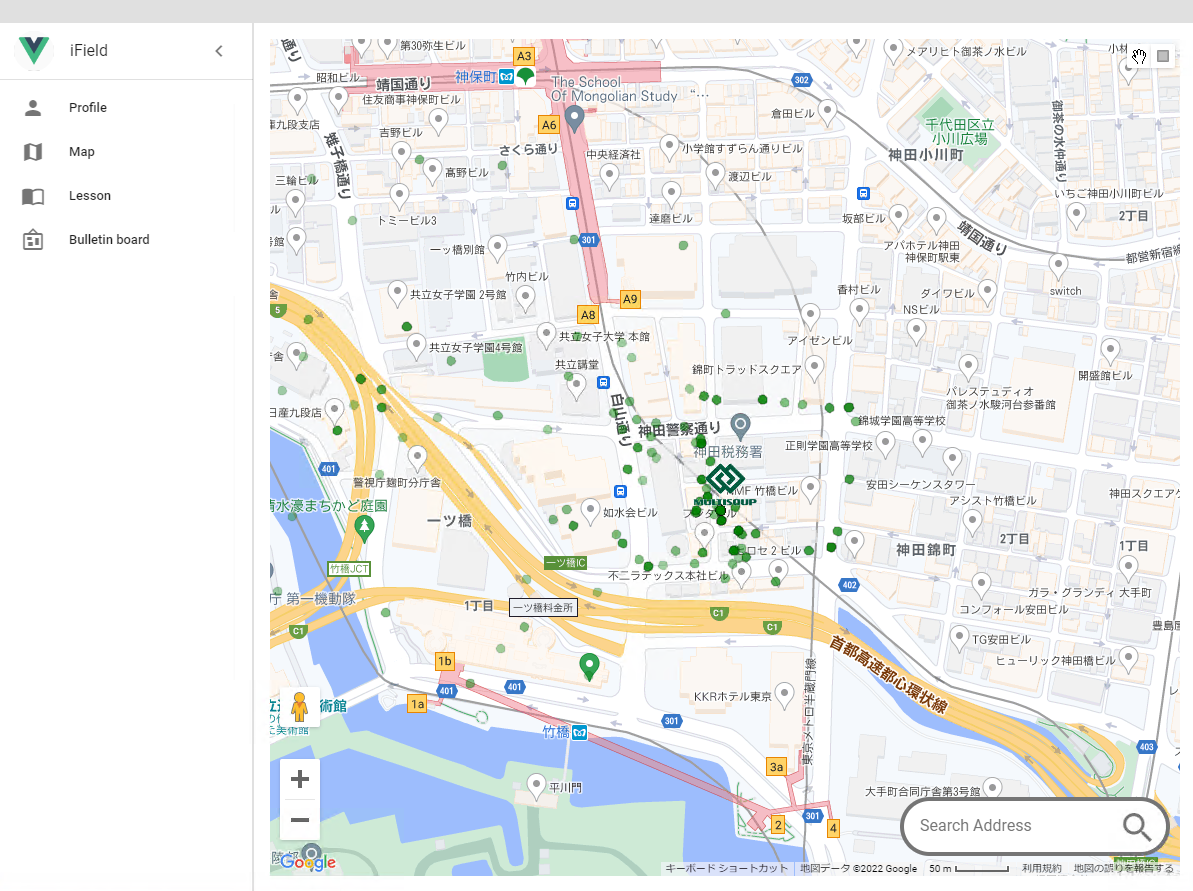
vuetifyのワイヤーフレームをもとに作成した画面がこちらです。

みなさんも是非お試しください!!
バイ!
【Vuejs紹介シリーズ】
第2回目「VueでMaterial Design Iconを表示する方法」
第4回目「Vueでcsvファイルの取込結果を地図に表示してみる」
第6回目「Vuejs + Chartjsでグラフを表示する」
地図や位置情報を用いたシステムのご提案・開発ならマルティスープへ
マルティスープは、創業以来のGISとモバイル開発の実績と技術力で、営業支援システムやリサーチ・公共インフラ・工事・警備業界の現場を支援するシステム開発など、地図や位置情報を使った業務システムの導入のご提案や開発をいたします。
現場をつなぐコミュニケーションが屋内外業務のパフォーマンスを最大限に。マルティスープのiField(アイ・フィールド)®シリーズは、屋内外業務の現場の実力を減少させるコミュニケーション障壁を除き、使い慣れたスマートデバイスを使って 現場の実力をリアルに伝えるサービス。
位置・空間情報のエキスパート集団として一緒に働きませんか?
マルティスープは地図情報をはじめとする位置・空間情報技術のエキスパート集団です。当社で日々研究している地図や位置情報といった技術は、災害支援など貢献度の高いシステムとして使用されることもあれば、スマートフォンアプリのゲームとして使われることもあり、その利用用途・価値は、今後もますます広がっていっています。
私たちの企業理念は、「創る喜び、使う喜び」です。
今後の開発体制をより強化するために、新卒・中途問わず、当社の未来を共に創っていただける新メンバーを募集します!
【関連記事】こんな記事も読まれています
2018.01.14
みなさん、こんにちは。
Googleマップ上には色々なお店のアイコンがありますが、用途によってはいらないな~と思うことはありませんか?
2016.08.25
みなさん、こんにちは。
国土地理院が提供するタイル地図とGoogleマップの連携方法を説明します。
今回は、Googleマ・・・
2017.09.24
みなさん、こんにちは。
前回のブログで紹介したベクトルタイルを 、Google マップ上に描画する方法を調査してみました。
-
最新記事New Posts
-
人気記事Popular Posts
-
関連タグRelated Tags
-
アーカイブArchive











